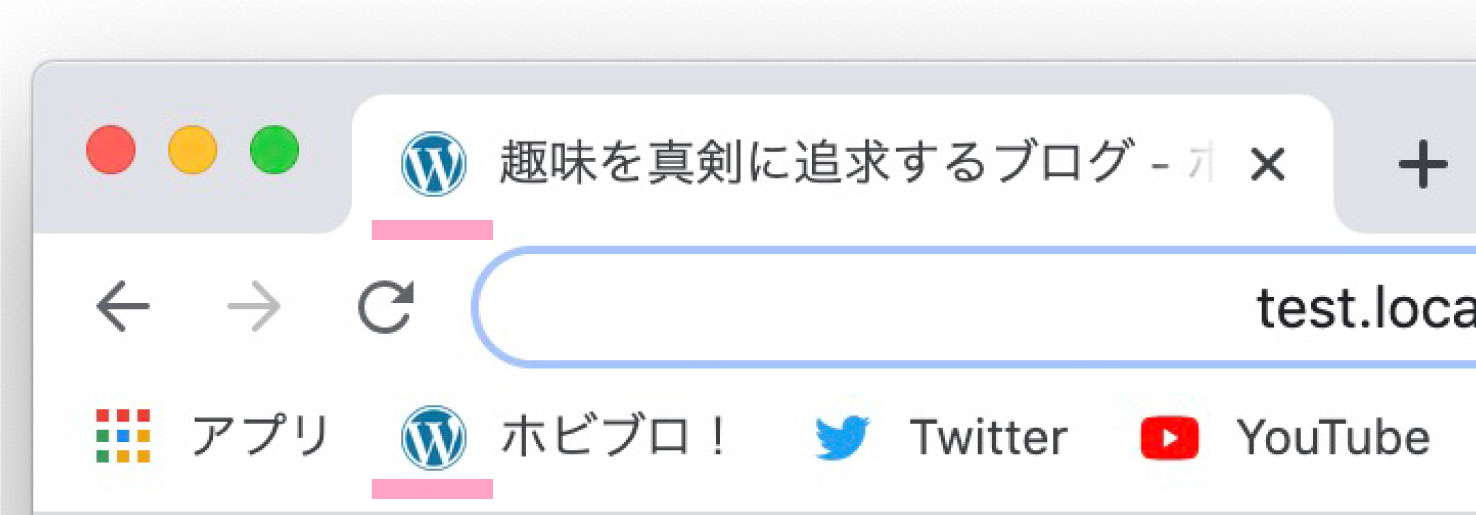
ビフォー

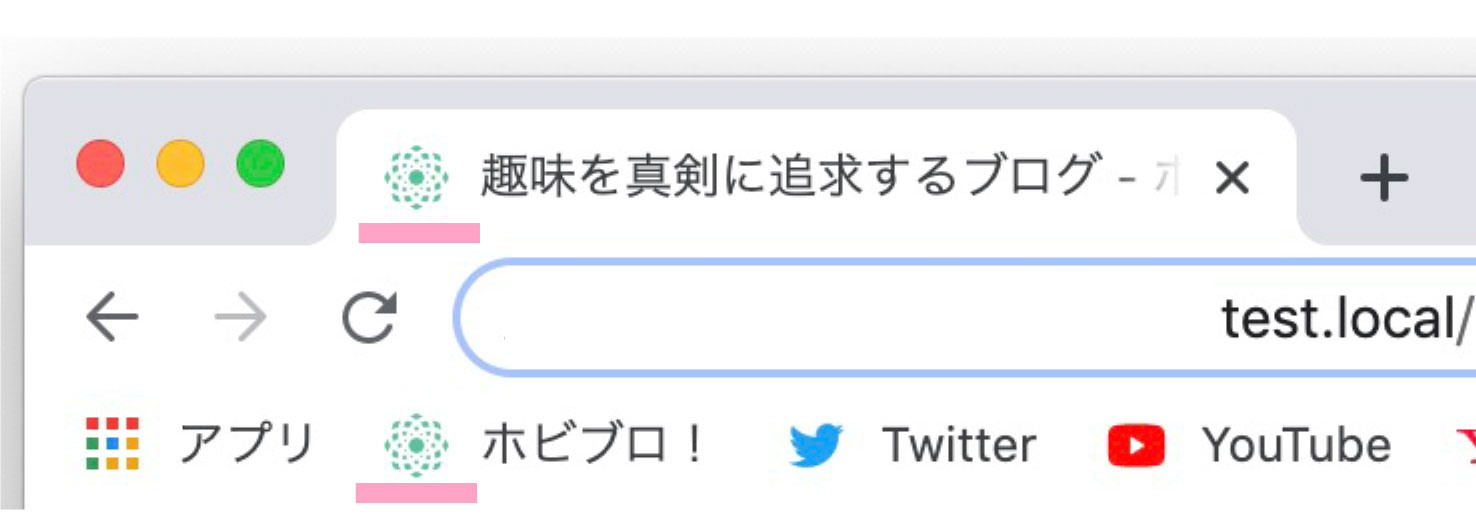
アフター

今回は"サイトアイコン"の設定の方法を紹介します。"サイトアイコン"とはブラウザに表示されるアイコン(ファビコン)やiphoneに表示されるアイコン(アップルタッチアイコン)の総称です。
ファビコンやアップルタッチアイコンを設定する場合、普通は別々のサイズの画像を用意しなければなりません。しかしAFFINGERなら画像を1枚用意するだけであとは自動的にそれぞれのサイズに変換してくれます。すごく便利です。
"サイトアイコン"を設定しておくと次のようなメリットがありますよ。
- 読者がブックマークや履歴からあなたのサイトをすぐ見つけることができる。
- 読者にちゃんとしたサイトだと印象付けることができる。
ファビコンとは
"ファビコン"とはブラウザのブックマークバーやタブに表示される小さいアイコンのことです。また、検索エンジンの検索結果でタイトルの横に表示されるのも"ファビコン"です。未設定の場合はこのマーク→が表示されます。
サイトアイコン(ファビコン)の設定の仕方
それではサイトアイコンの設定の仕方を解説します。やり方はとても簡単です。画像を1枚用意してそれをアップロードするだけです。
手順1:画像を用意する
サイトアイコン用の画像を用意します。
作るときの注意点は次の通りです。
サイズ、形式
- サイズ:512 × 512ピクセル以上の正方形
- 形式はpng推奨
作成時の注意点
- ユーザーが検索結果を見た際に一目でサイトを見分けられるようになっていること。
- わいせつな表現やヘイト表現に関連するシンボル(例: かぎ十字章)などの不適切なファビコンはNG。
実例1:"Canva"で作成
フリー画像編集サービス"Canva"でサイトアイコンを作ってみます。手順は次の通りです。
- "デザインを作成" > "カスタムサイズ"より512×512の大きさのデザインを作成
- 上のポイントを意識しながらデザインを作成
- 右上の"ダウンロード"ボタンよりPNG形式でダウンロード
実例2:フリー画像を探す
アイコンを作るのが面倒という人はフリー画像を探してそのまま使うこともできます。有名なサイトはこちら。両方ともちょうど512px画像をダウンロードできるのでとても便利です。
今回は"ICOON MONO"からこの画像を使用させていただきます。

手順2:画像をアップロードする
画像が用意できたらそれをアップロードします。
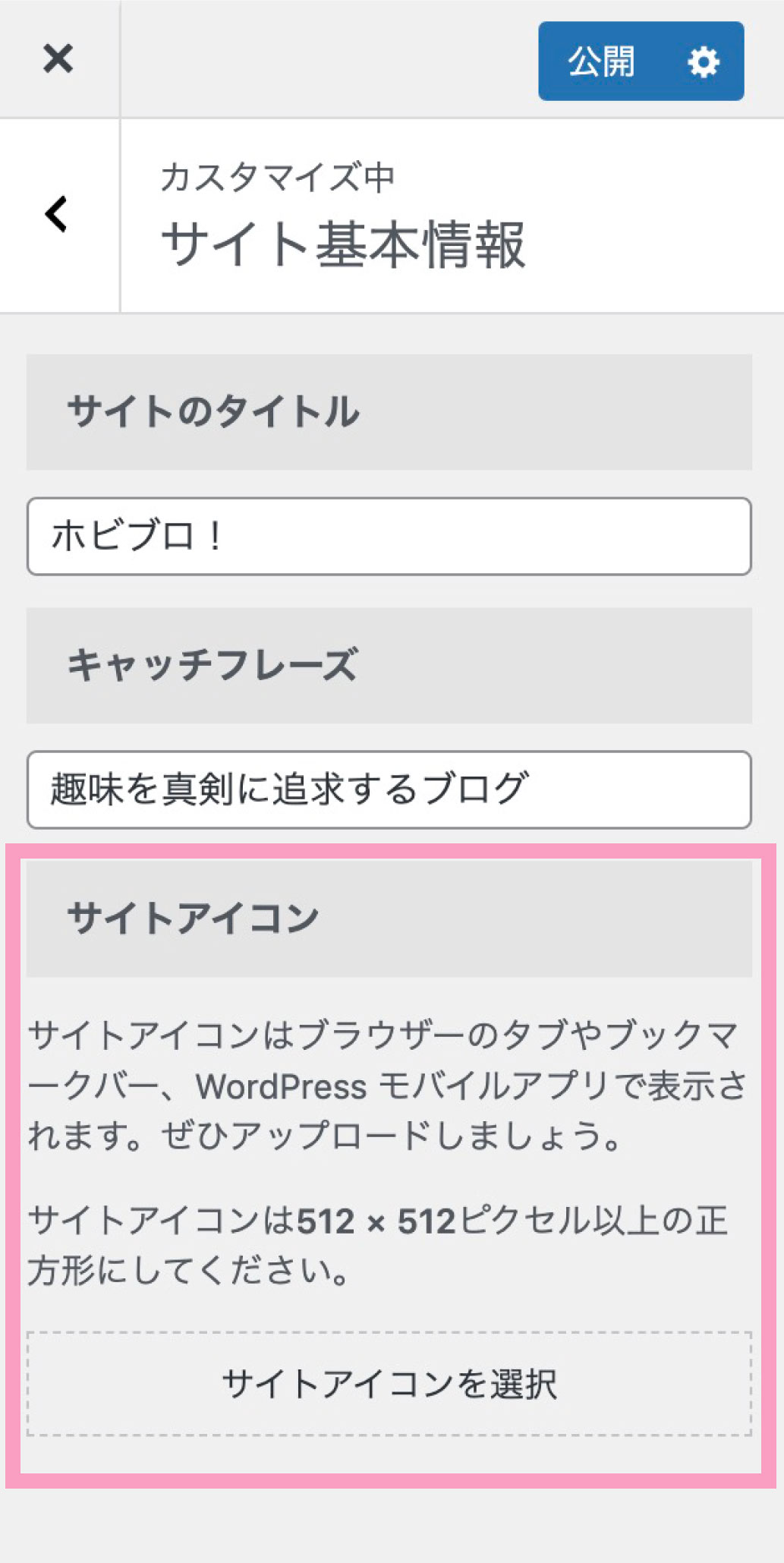
サイトアイコンの設定場所はこちらです。

サイトアイコンを選択という箇所をクリックして先ほど準備した画像をアップロードします。
最後に公開ボタンを押します。
これでサイトアイコンの設定は完了です。ブラウザでちゃんと設定されているか確認してください。反映されていない場合はスーパーリロードをお試しください。