ブロックエディタマスターへの道!今からあなたはブロックエディタの使い方をマスターすべく旅に出ます。道中、いろんなブロックが登場しその度に戦い、仲間に入れていきます。
ということで、このシリーズではブログ初心者の人に向けてブロックエディタの使い方を紹介します。ブロックエディタをまだ使ったことがない人は参考にしてください!初回の今回は「見出し」についてです。(用いるのはAFFINGER6のブロックエディタです。)
見出しとは?使い方のルール

ブロックエディタの使い方を説明する前にブログにおける「見出し」についておさらいしておきましょう。すでに知ってるよという人は飛ばしてください。
「見出し(H:ヘッダー)」とは「超必須ブロック」の3体のうちの1体です!(残りは段落:pと画像:img)
ブロックがチームだったら「見出し」はリーダー的存在です。つまり記事の大黒柱!記事の骨組みを形成するなくてはならない存在です。記事を作るときは絶対使う要素なのでしっかり使い方をマスターしておきましょう。
以下、「見出し」の使い方のルールを説明します。
【ルール1】H1(見出し1)は使わない!
「見出し」には見出し2、見出し3という具合に1から6まで全6種類の「見出し」があります。が、このなかの「見出し1(H1)」は基本的に使いません。
「見出し1(H1)」とは記事のタイトルのことです。タイトルですでに使用している以上、記事中で使ってしまうとタイトルが複数存在してしまうことになります。これはちょっと記事の構造上あまりよろしくはありません。
H2以降の見出しを使って記事の構造をきれいに保ちましょう!
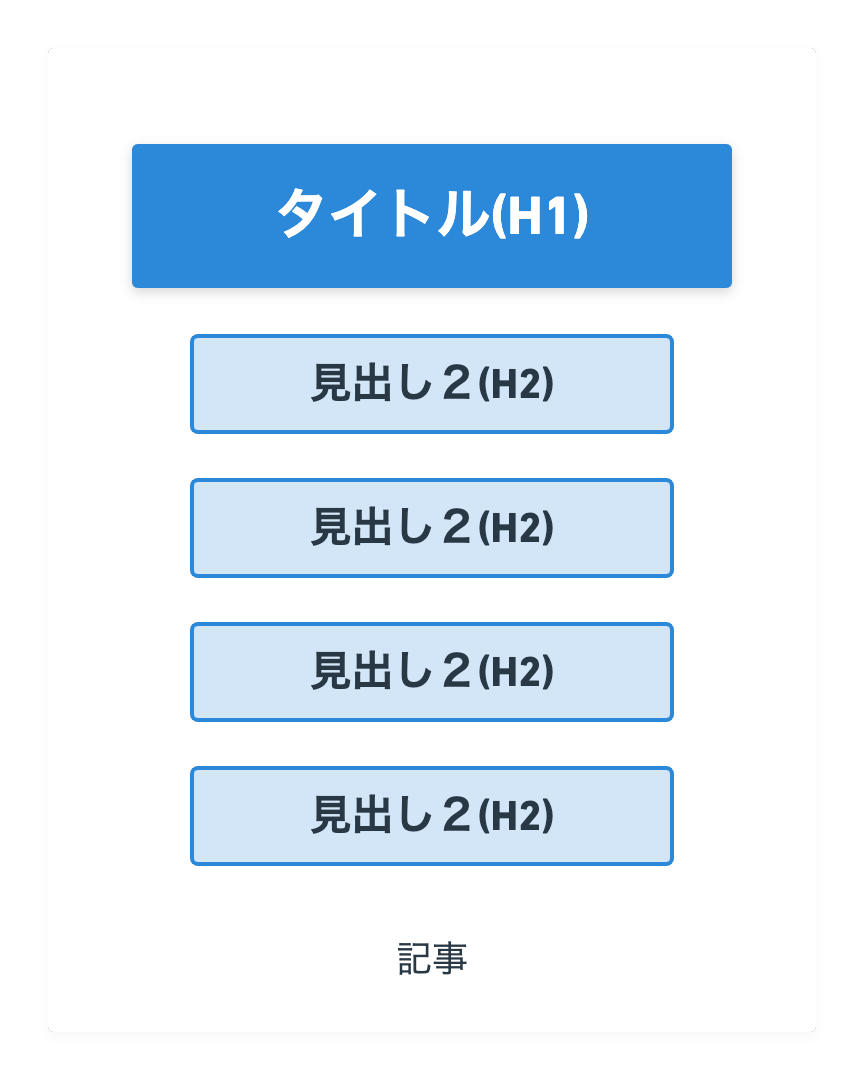
【ルール2】H2を中心に使う!
主に使うのは「見出し2(H2)」です。H2を中心に使いましょう。
例えば「買ってよかったもの3選」という記事を書く場合、H2を3つ並べるだけでそれだけで立派な記事ができます。

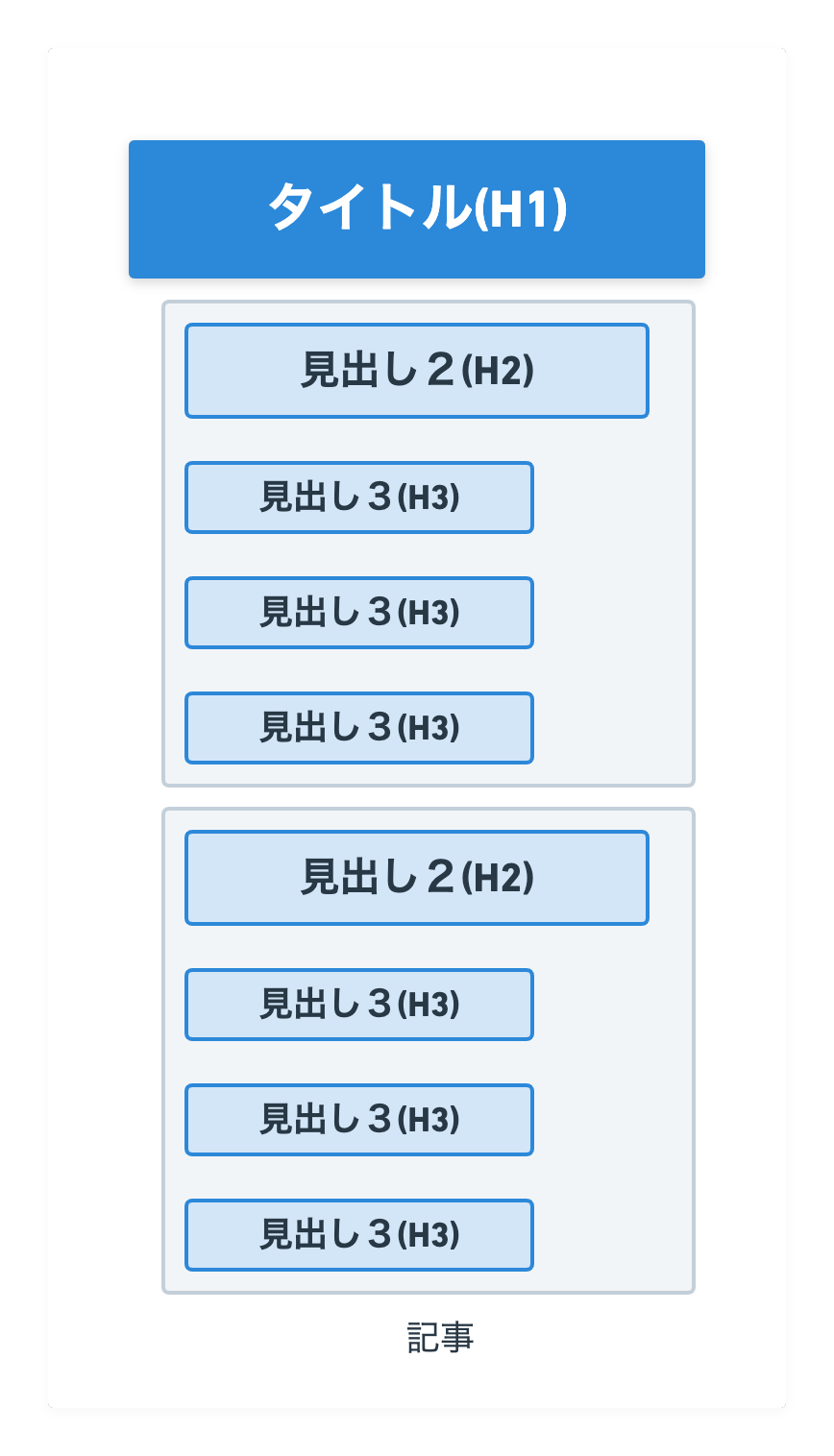
【ルール3】入れ子式で使おう!
慣れてきたらH2のサポート役としてH3やH4も使ってみましょう。使う時に気をつけたいのが入れ子式で使うということ。H2の下に複数のH3があり、H3の下に複数のH4を配置します。注意すべきは立場を逆転させないことです!
初心者の人がやりがちな間違いは「デザインで見出しを使い分ける」ことです。見出しの数字によってデザインが異なりますが、数字はデザインパターンの数字ではありません。数字は階層のことです。デザインが好みだからといって好き勝手使うのはやめましょう。階層を意識して使います。

見出しブロックの使い方(基本編)
それではブロックエディタで「見出し」を触ってみましょう。使うのはAFFINGER6(アフィンガー6)のブロックエディタです。
見出しブロックの呼び出し方
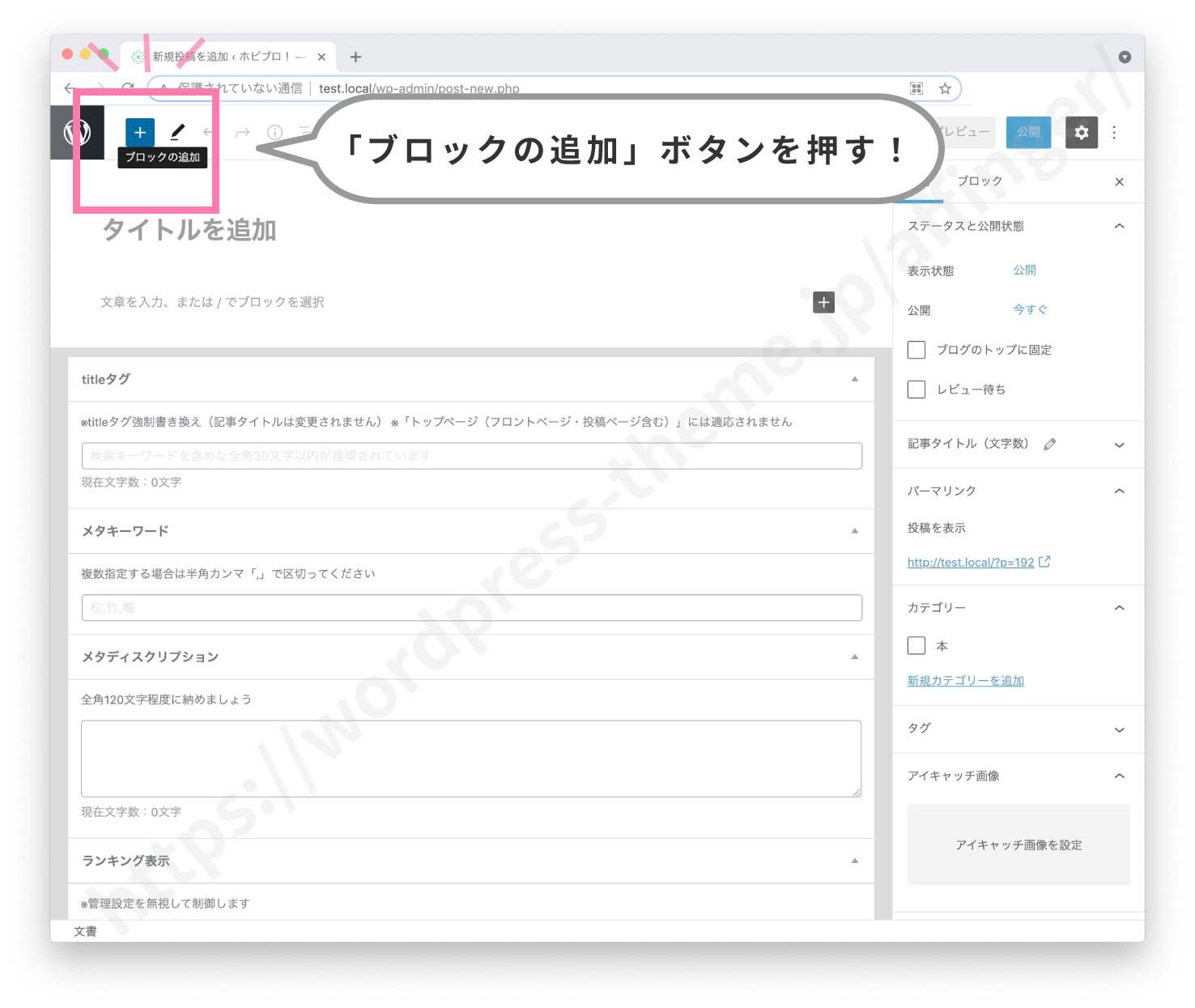
記事編集画面にやってきました。まずは"見出しブロック"を呼び出してみましょう!"見出しブロック"はどこにあるのかというと左のパネル(パーツ倉庫)にあります。左上の"ブロックを追加"ボタンを押してください。ブロックパネルが展開します。

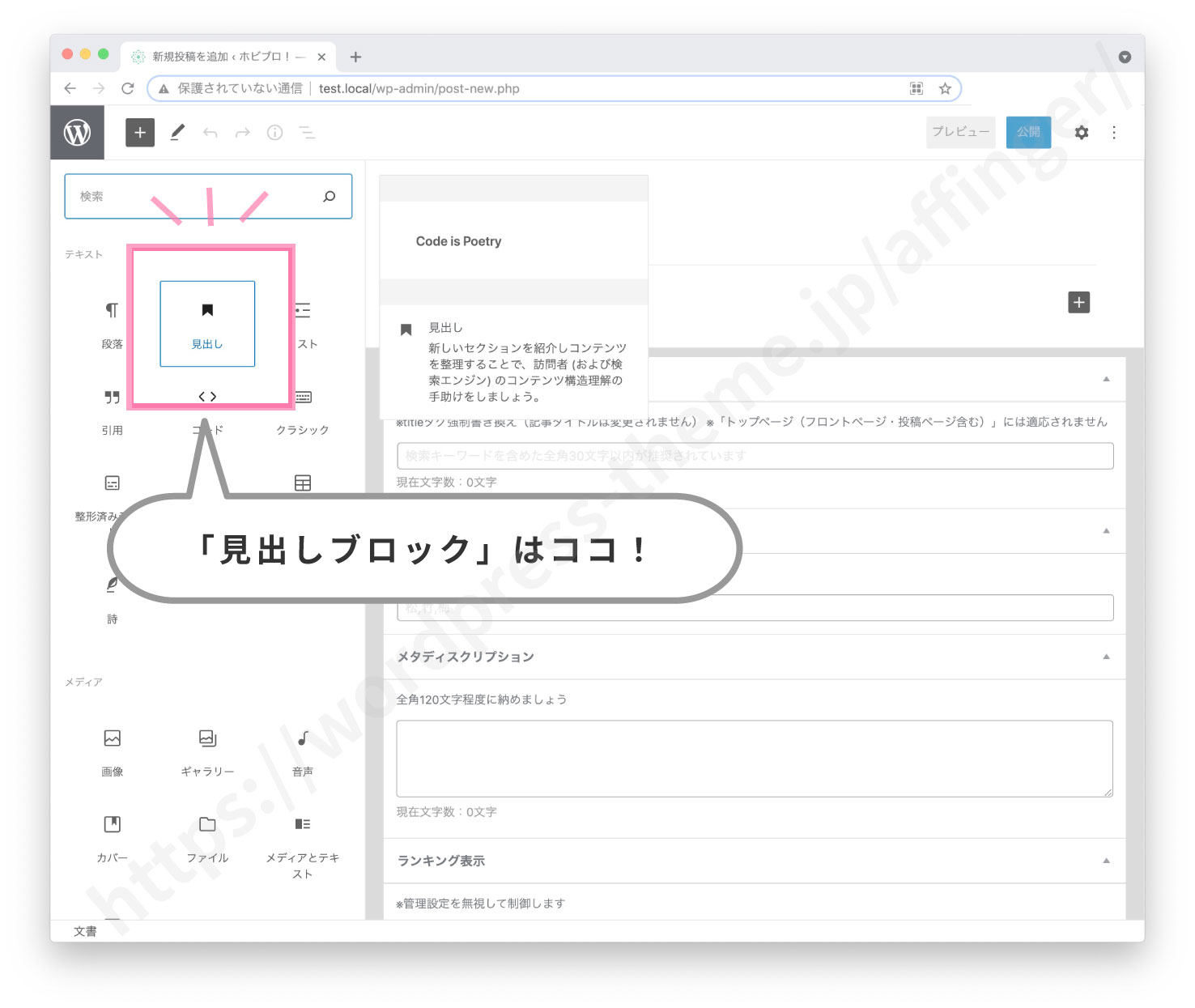
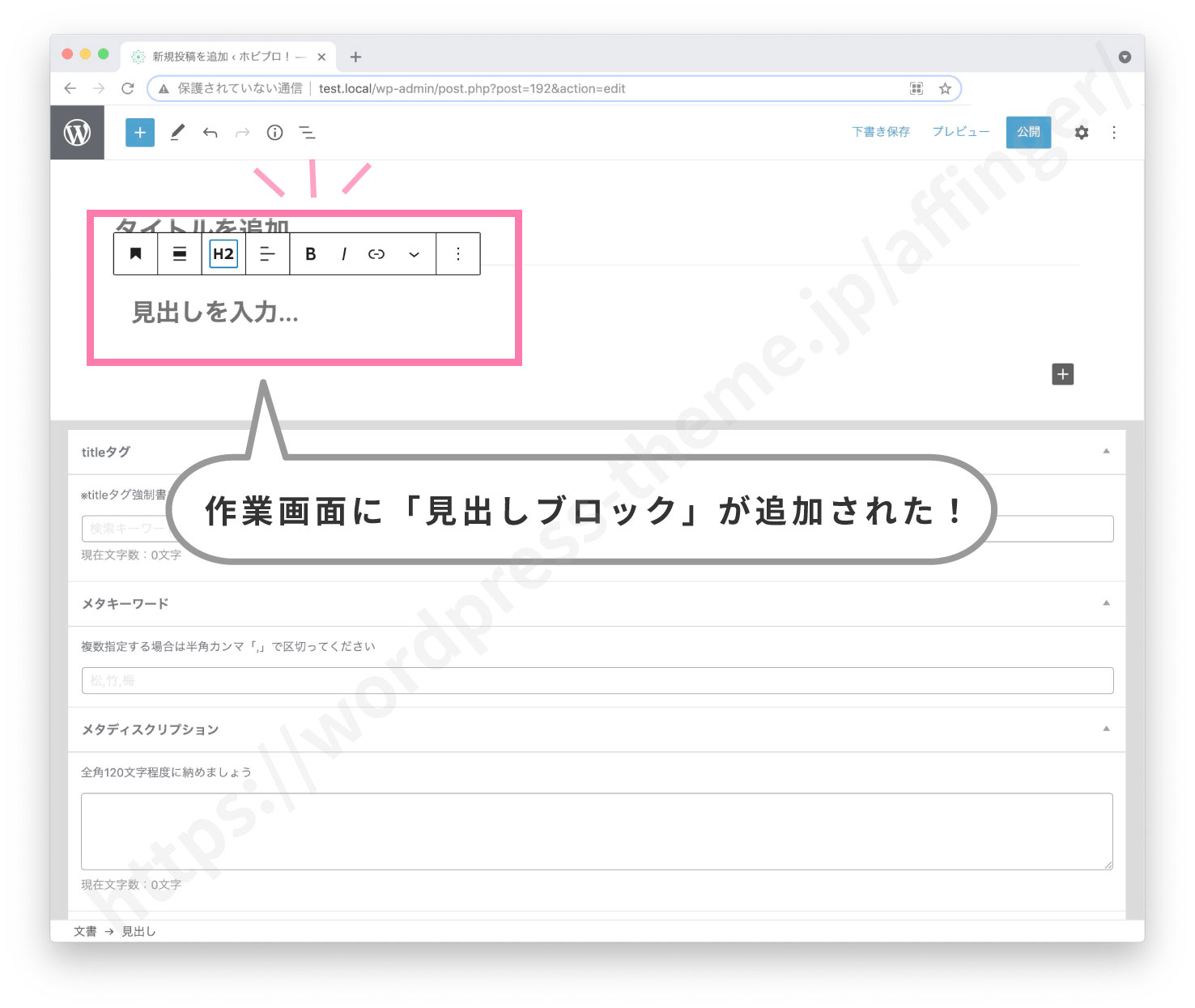
パーツがたくさんある中の一番上。しおりのマークがあると思います。これが"見出しブロック"です。これをクリックします。すると真ん中の作業画面に"見出しブロック"が追加されました。


見出しのレベルを変える
今度は見出しのレベルを変えます。
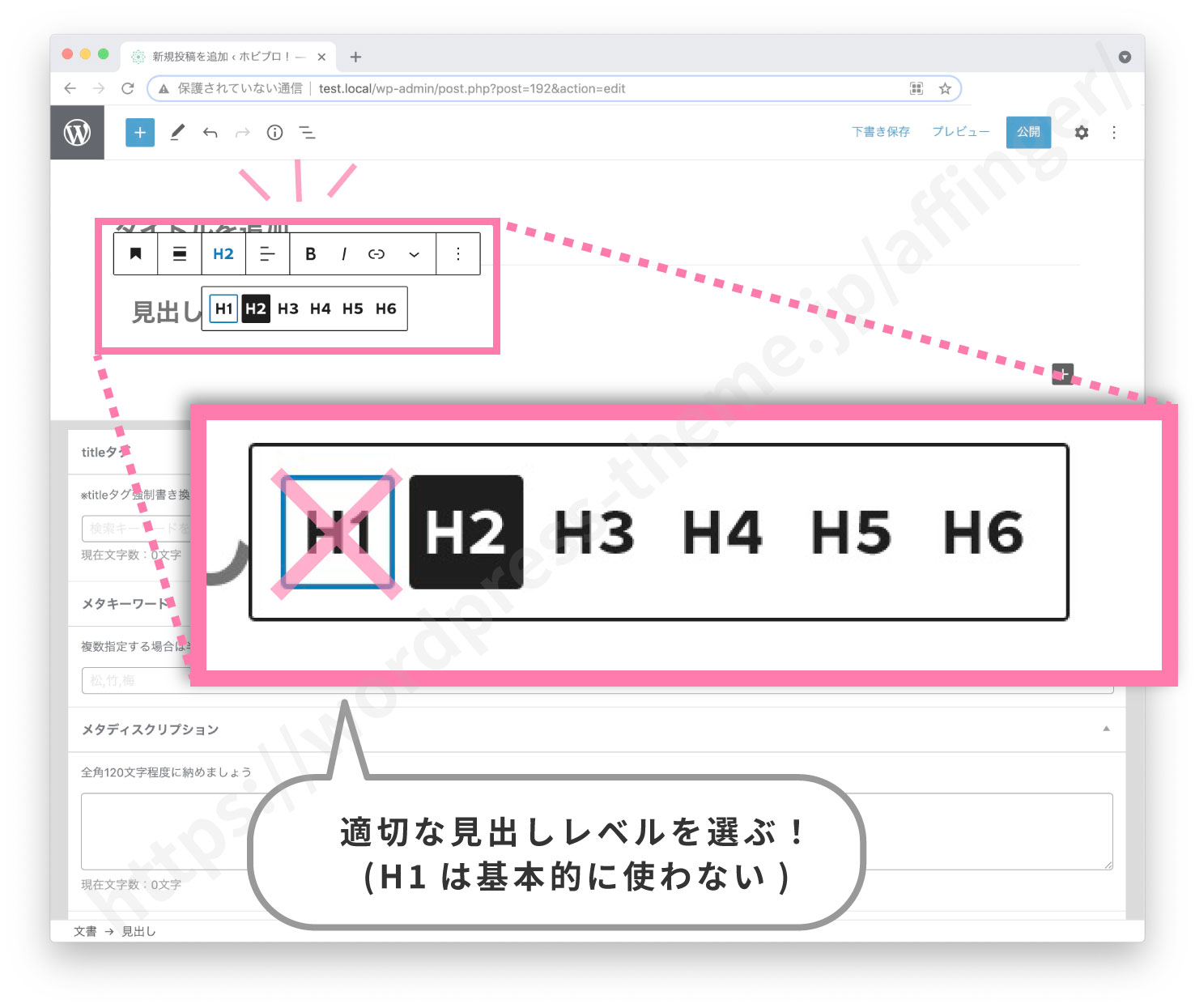
「見出しを入力...」という箇所をクリックししてください。するとバーが上に出てくるのでその中の"H2"(見出しレベルを変更)という箇所を押します。H1、H2、H3、H4、H5、H6とズラーッといろんな見出しが出てきました。この中からあなたが使いたいレベルの見出しを選びます。(すでに述べたようにH1は使用しません。)

見出しのレベルを変更したら内容を入力しましょう。
見出しのデザインを変える

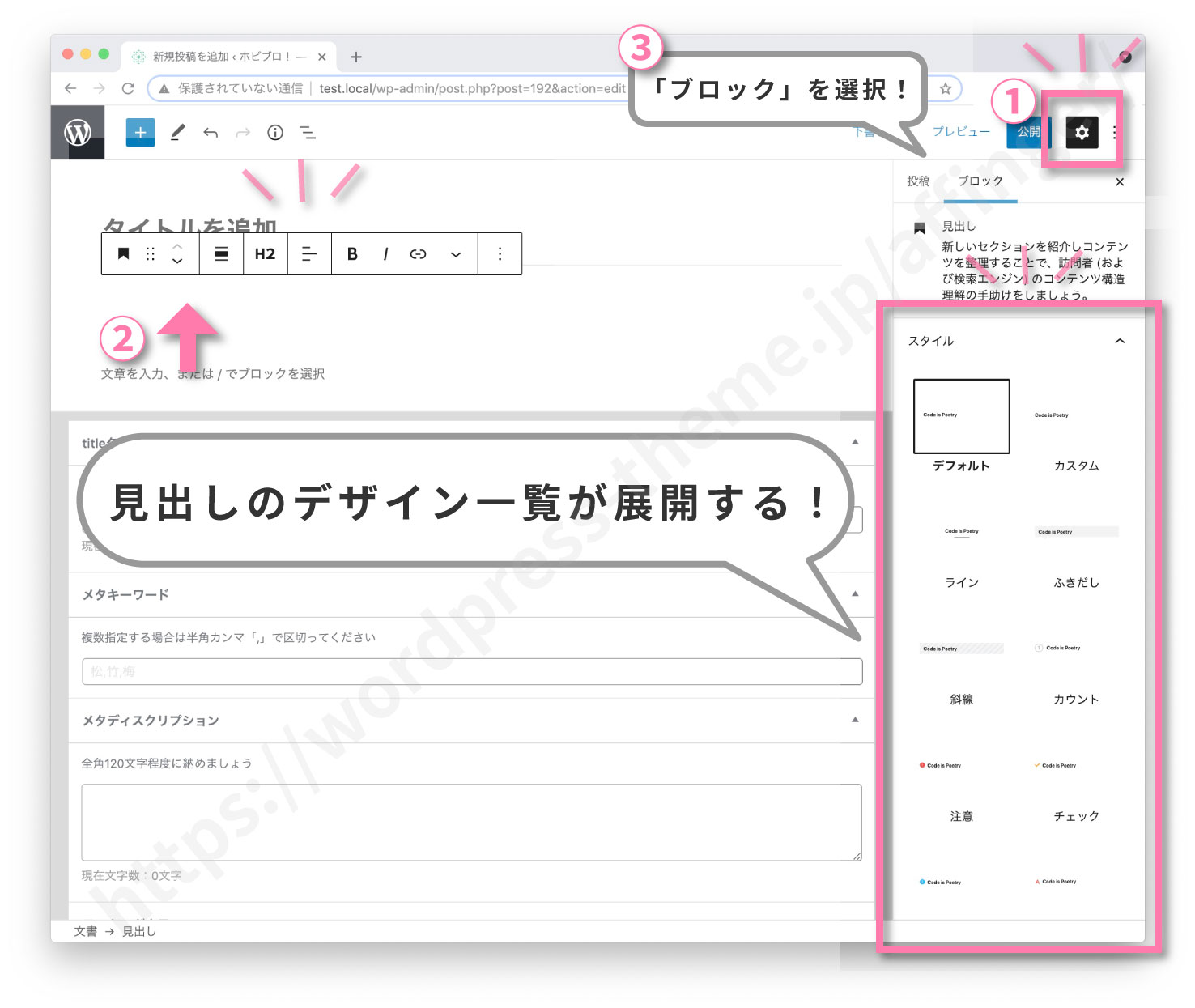
次は「見出し」のデザインを変えます。デザインはどこで変えるのかというと右のパネル(通称:アトリエ)です。1、右上の 歯車ボタン(設定)を押してください。デザインのパネルが展開します。
2、作業パネルにある「見出しブロック」を選択します。3、パネルを「ブロック」に切り替えます。すると見出しのデザインがずらっと出てくるはずです。好きなデザインをクリックしてください。デザインが反映されます。
基本的に"デフォルト"を使う!
何も選択しない状態だとデフォルトというスタイルが適用されます。デフォルトというのはカスタマイズ画面で設定したデザインでしたね(サイト全体のデザインを設定する(見出し2、見出し3) )。基本的にこのスタイルを使います。
設定するのが面倒な人へ
いちいちデフォルトスタイルを設定するのは面倒!という人に。そんな場合は下で紹介する「助っ人のスタイル」をデフォルトスタイルに"格上げ"させることもできます。やり方は見出しデザイン一覧の下にある"デフォルトスタイル"というプルダウンで好きなスタイルを選択するだけです。
変化をつけたいときは「助っ人スタイル」!
基本的にデフォルトのスタイルを使うんですが、時々「ここだけ見出しのデザインを変えたい!」という場面がありますよね。そんなときは「助っ人のスタイル」を使いましょう。「助っ人のスタイル」とはピンチヒッターの見出しです。場面場面によって使い分けることができます。ぜひ効果的な使い方をしてください。乱用はせず、自分なりの使用ルールを設けることをお勧めします。
AFFINGERにはこの助っ人スタイルが10個用意されています!以下でその「助っ人スタイル」たちをご紹介します!
助っ人スタイル!AFFINGER6の見出しスタイル一覧(10個)
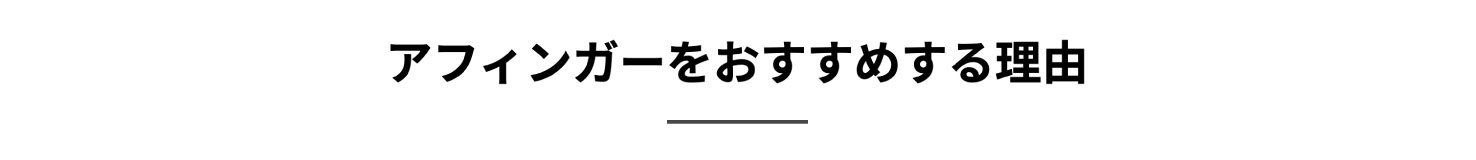
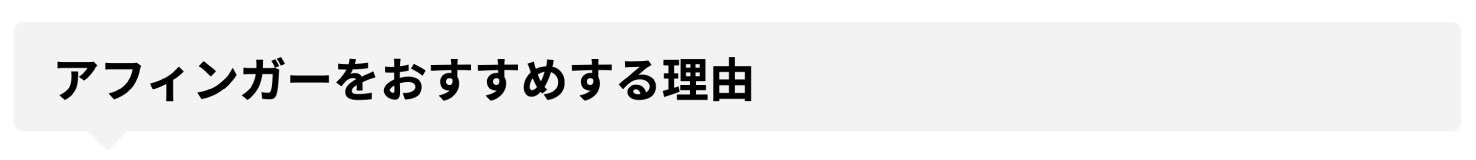
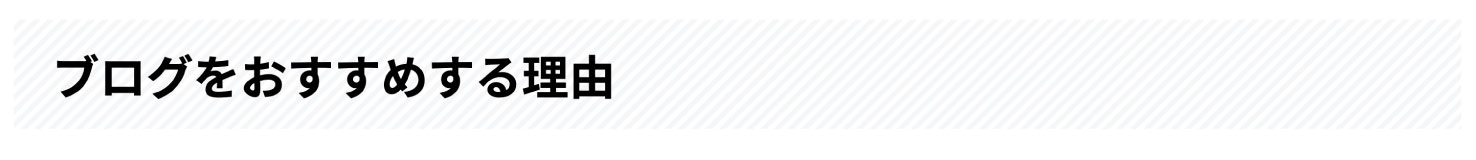
それでは頼りになる見出しブロックのスタイル達をご紹介します。表示はほぼ実寸大です。「文字の大きさ」、「色」、「背景色」もその都度変更できます。










変幻自在の"カスタム"
ひとつ紹介していないスタイルがあります。それが"カスタム"。"カスタムは"は変幻自在のスタイルです。記号や背景、文字色などその場その場で毎回組み立てて使います。ポケモンでいうメタモンです。
「見出しブロック」の基本はここまでです。初心者の人はここまで理解できたらOKです。