ここではAFFINGER6(アフィンガー6)のサイト全体のデザインを設定していきます。最初にやっておくべき最低限の設定です。
デザインに関してはこれだけ設定しておけば大丈夫!
自分で設定するのが面倒な場合はすべて自動で設定してくれる「デザイン済みデータ」を使うのもアリです!
サイト全体のテーマカラーとデザインパターンを決める

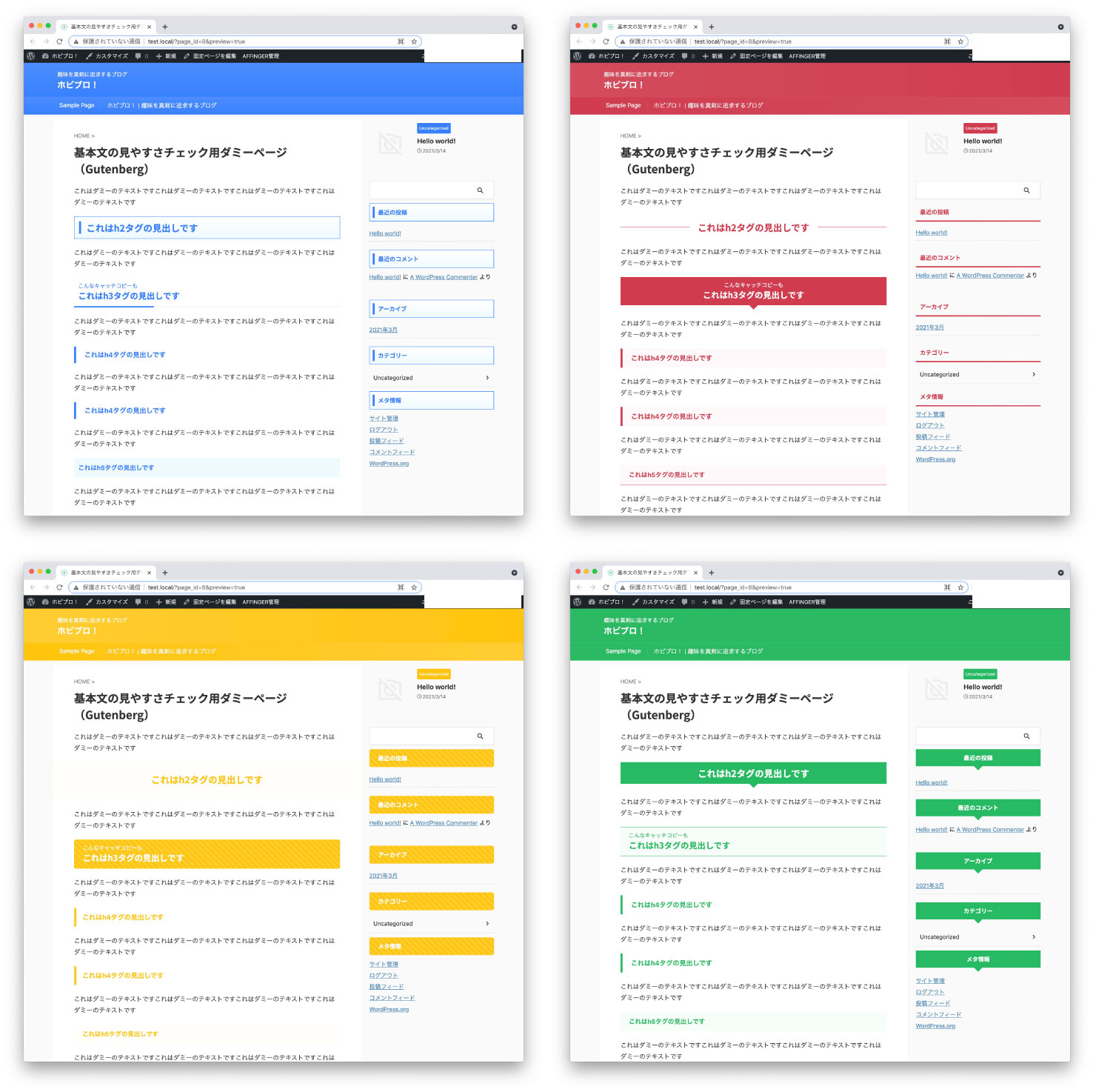
最初はサイト全体のテーマカラーとデザインパターンを決めます。AFFINGERには「着せ替え機能」といえばよいでしょうか、選ぶだけでそれなりの見栄えになるよういくつかのパターンが用意されています。まずは、このカラーパターンとデザインパターンを決めましょう。設定場所はこちらです↓
カラーパターンが全12種類、デザインパターンが全5種類あります。Save→サイトを表示で確認を繰り返してあなたの好みの組み合わせを見つけてください。

カスタマイズしていく上で原型はなくなっていきます。ここはそこまで神経質に選ぶ必要はないと思います。あくまで仮の設定だと思ってください。
文字に関する設定(見出し、段落)
ここからは文字に関する設定を行います。
準備作業
文字の設定に入る前に編集するのにちょうどいいページがあるのでそのページに移動しましょう。
【基本文の見やすさチェック用ダミーページ(Gutenberg)】という固定ページです。次の場所に移動してください。ない場合は【基本文の見やすさチェック用ダミーページ】を代用します。
このページはAFFINGERをインストール後、自動生成されるページです。
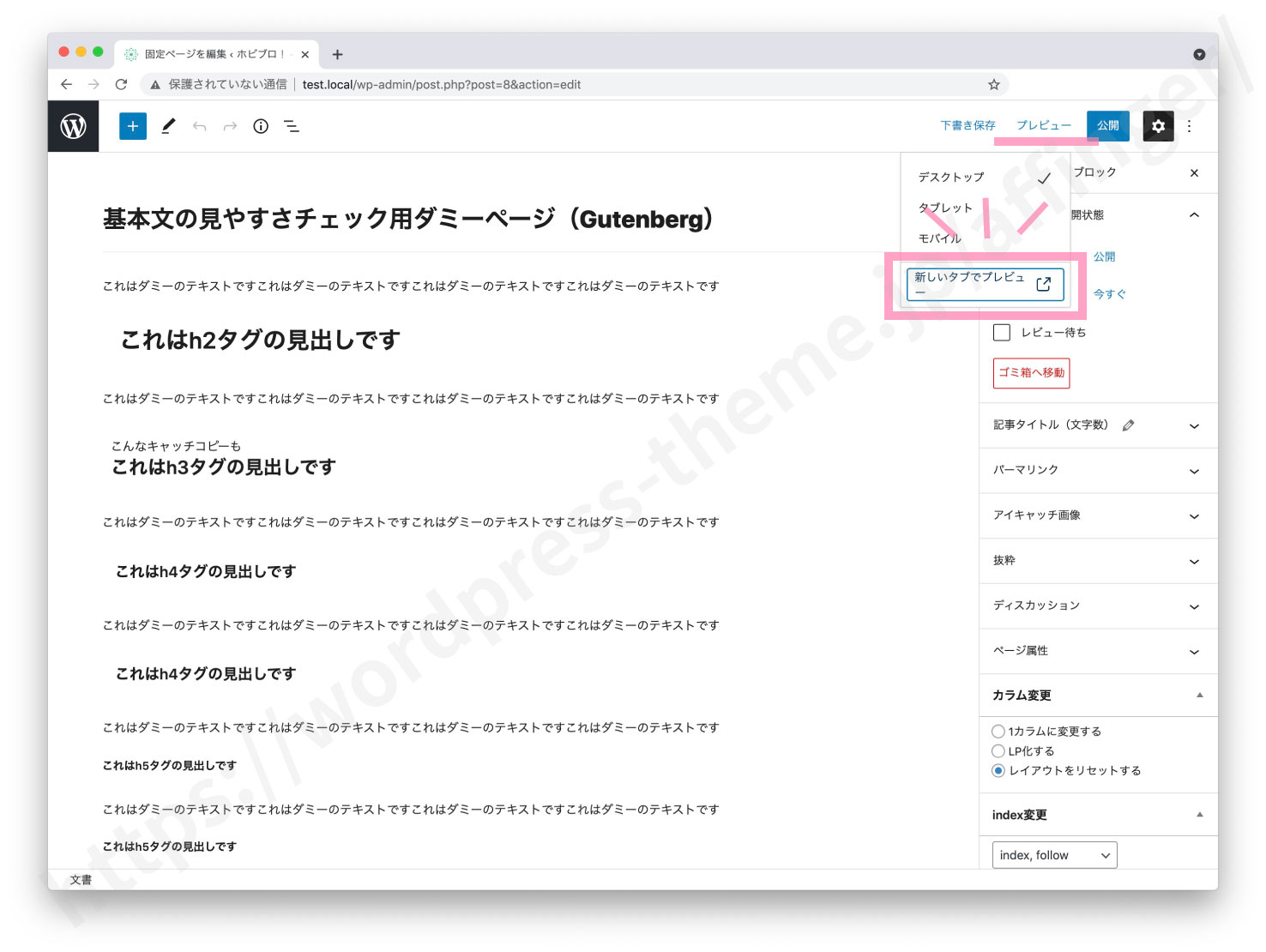
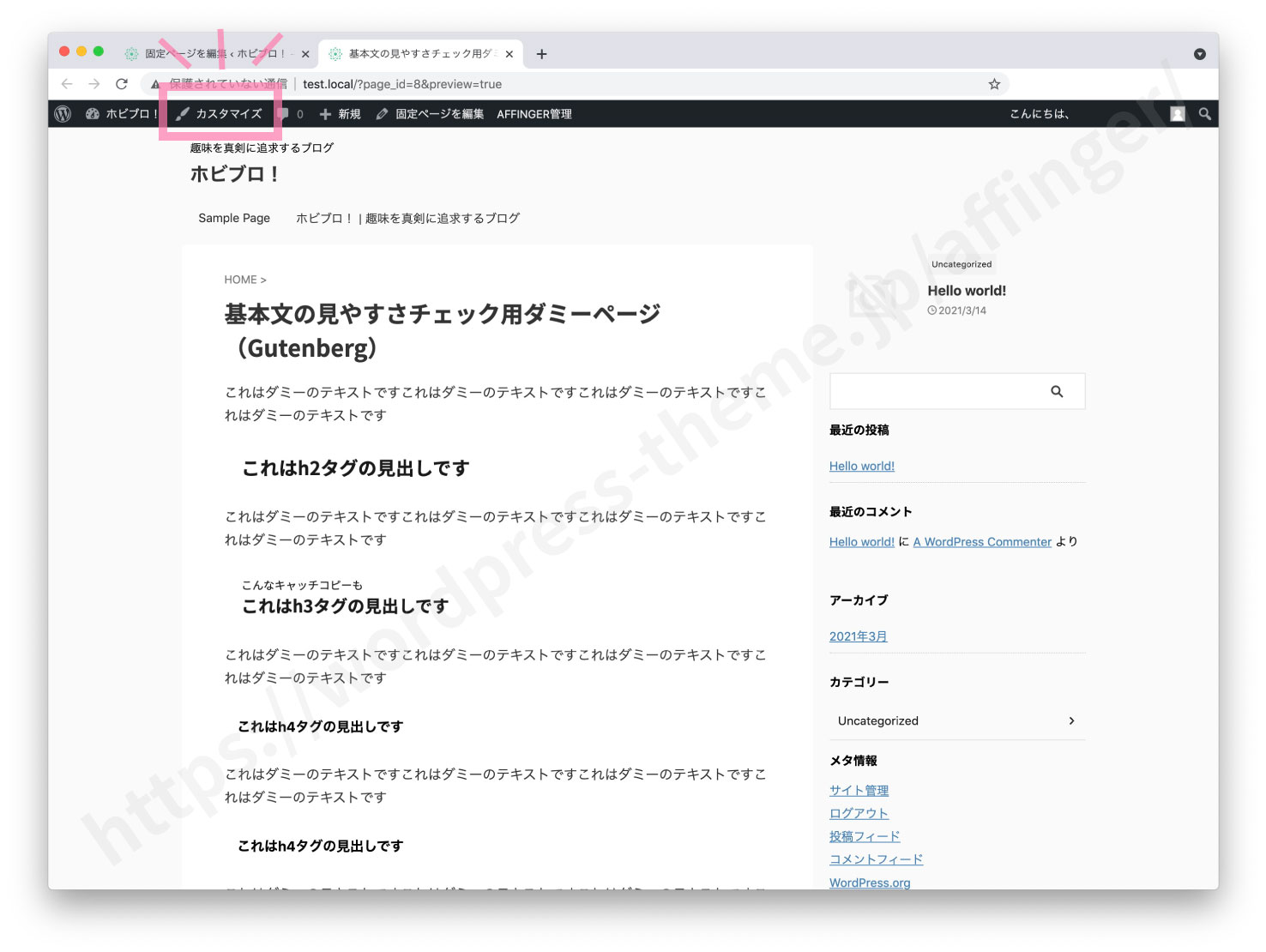
編集画面に行ったらプレビュー、そしてカスタマイズを押してカスタマイズ画面を開きます。


ここで文字の設定を行います。
見出し(H2、H3)のデザインを決める
それでは文字の設定に入っていきましょう。まずは「見出し(H2)」と「見出し(H3)」のデザインを決めます。見出しは記事の柱になる重要な要素なので最初にデザインを決めましょう!
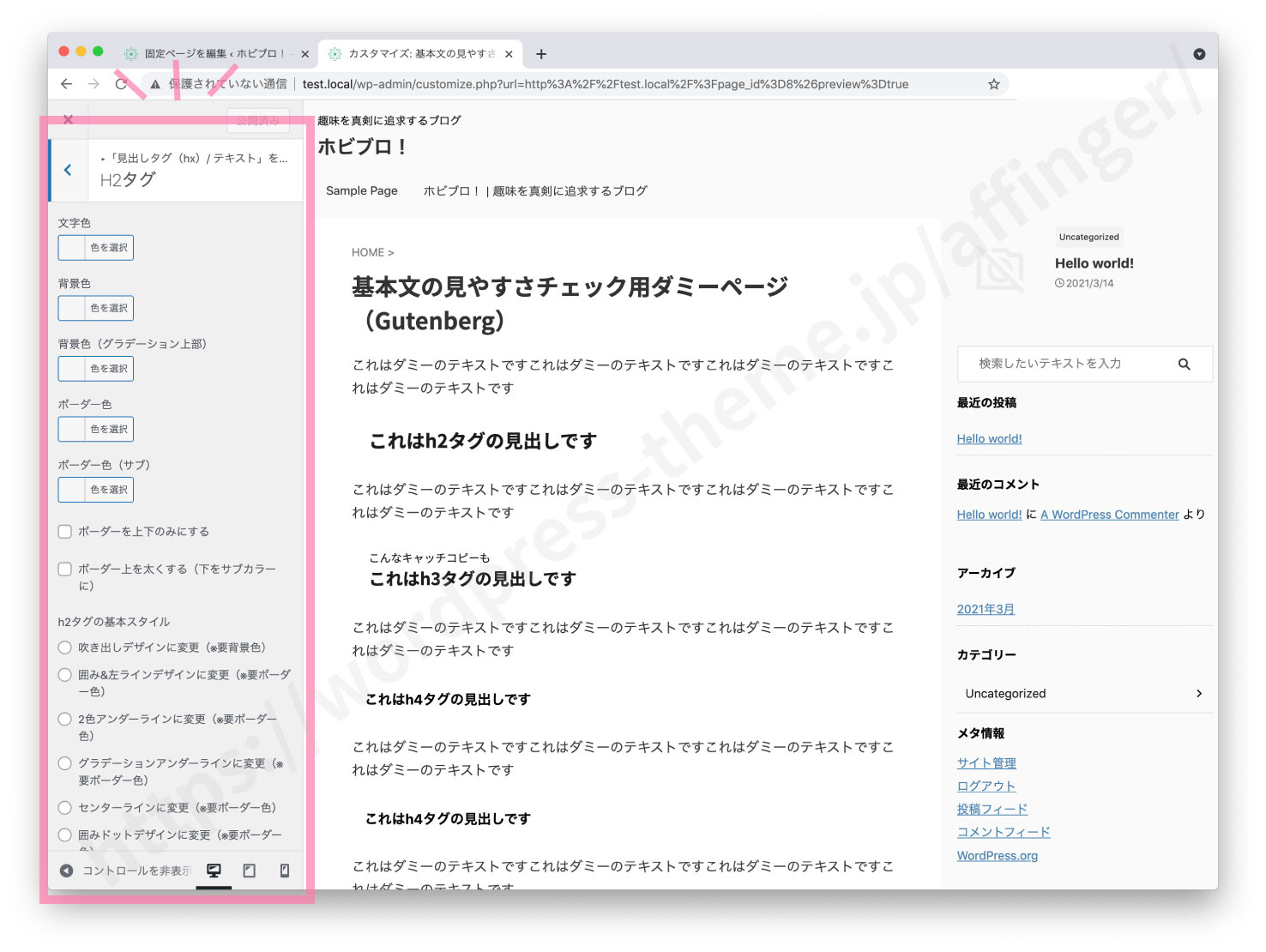
カスタマイズ画面の次の項目へ移動してください。

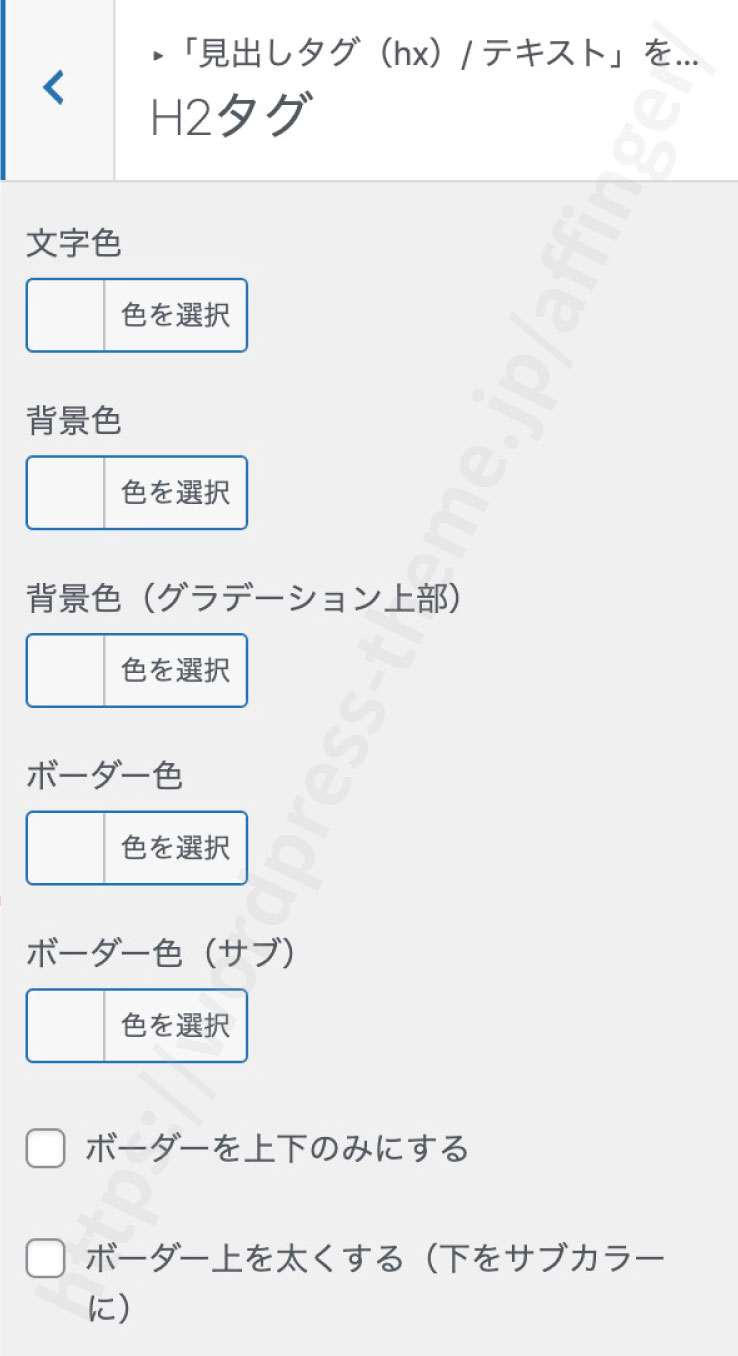
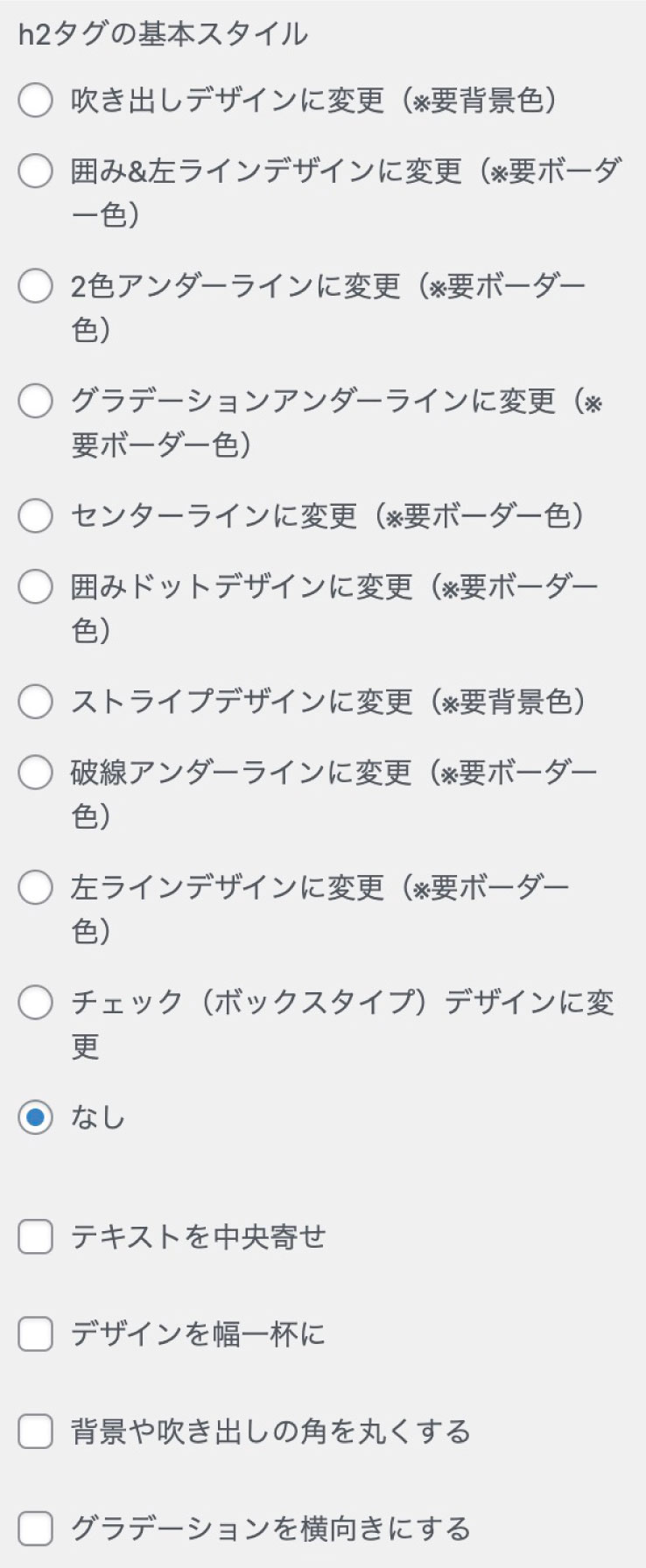
まず、ここで配色と"基本スタイル"(形)を決めます。特に決まりはないので好きなようにカスタマイズしてください。


見出しのスタイル(デザイン)
見出しの基本スタイルをまとめたので参考にしてください。これに色を塗っていきます。

吹き出し 
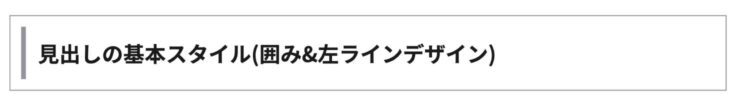
囲み&左ラインデザイン 
2色アンダーライン 
グラデーションアンダーライン 
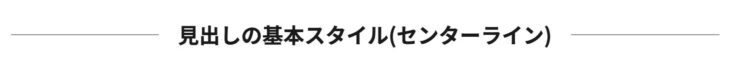
センターライン 
囲みドットデザイン 
ストライプデザイン 
破線アンダーライン 
左ラインデザイン 
チェック(ボックスタイプ)
見出し2の設定が終わったら、同じ要領で見出し3も設定しましょう。
初心者のためのアドバイス!
突然ですがここで「見出し」のデザインのアドバイス!「見出し」のデザインをどうしていいかわからない人は参考にしてみてください。
スタイル(形)を統一
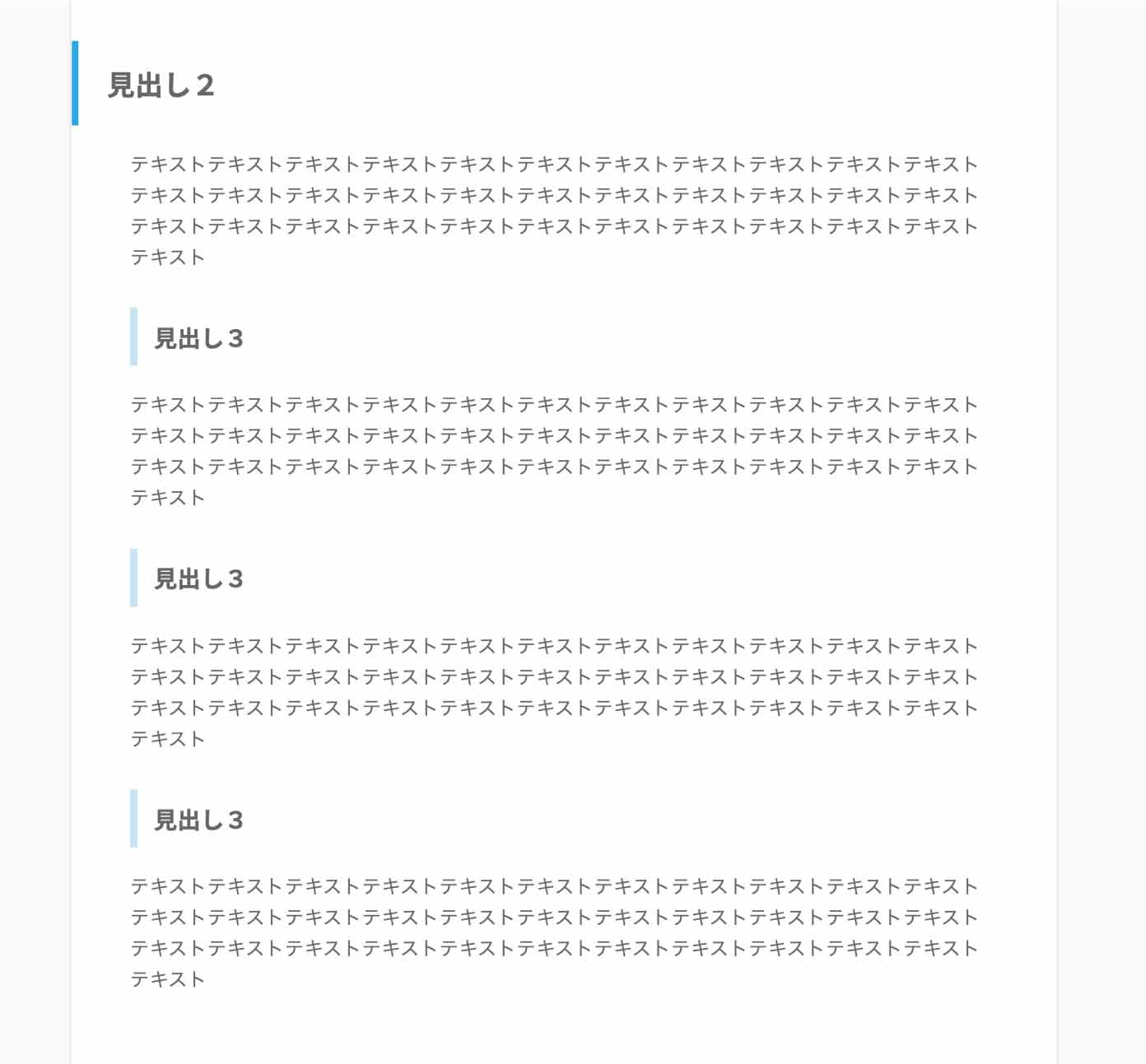
「見出し2」と「見出し3」のスタイルは同じにすると見やすいですよ。統一感が出て読みやすくなります。
色で差別化
スタイルだけ同じだとちょっと見分けがつきません。見分けがつくようにちょっと変化を加えてあげましょう。まず色の差でアクセントをつけます。
配色するときは「見出し2」を濃ゆい色で、「見出し3」を薄い色で色付けします。そうすると色の濃淡でどちらが重要か見分けがつくようになります。
位置で差別化
また、位置をずらすことによって差別化もできます。
「見出し2」の位置を左に寄せてみましょう。見出し2にデザインを幅一杯にするを適用ます(中央寄せをしていない場合)。こうすることで「見出し2」が端に寄って一目で「見出し3」より重要な要素だと認識できます。
ぜひ試してください!

段落(P)のデザインを決める
次に、段落(P)のデザインを決めます。本文にあたる部分ですね。
段落(P)のフォントサイズと行間を変更
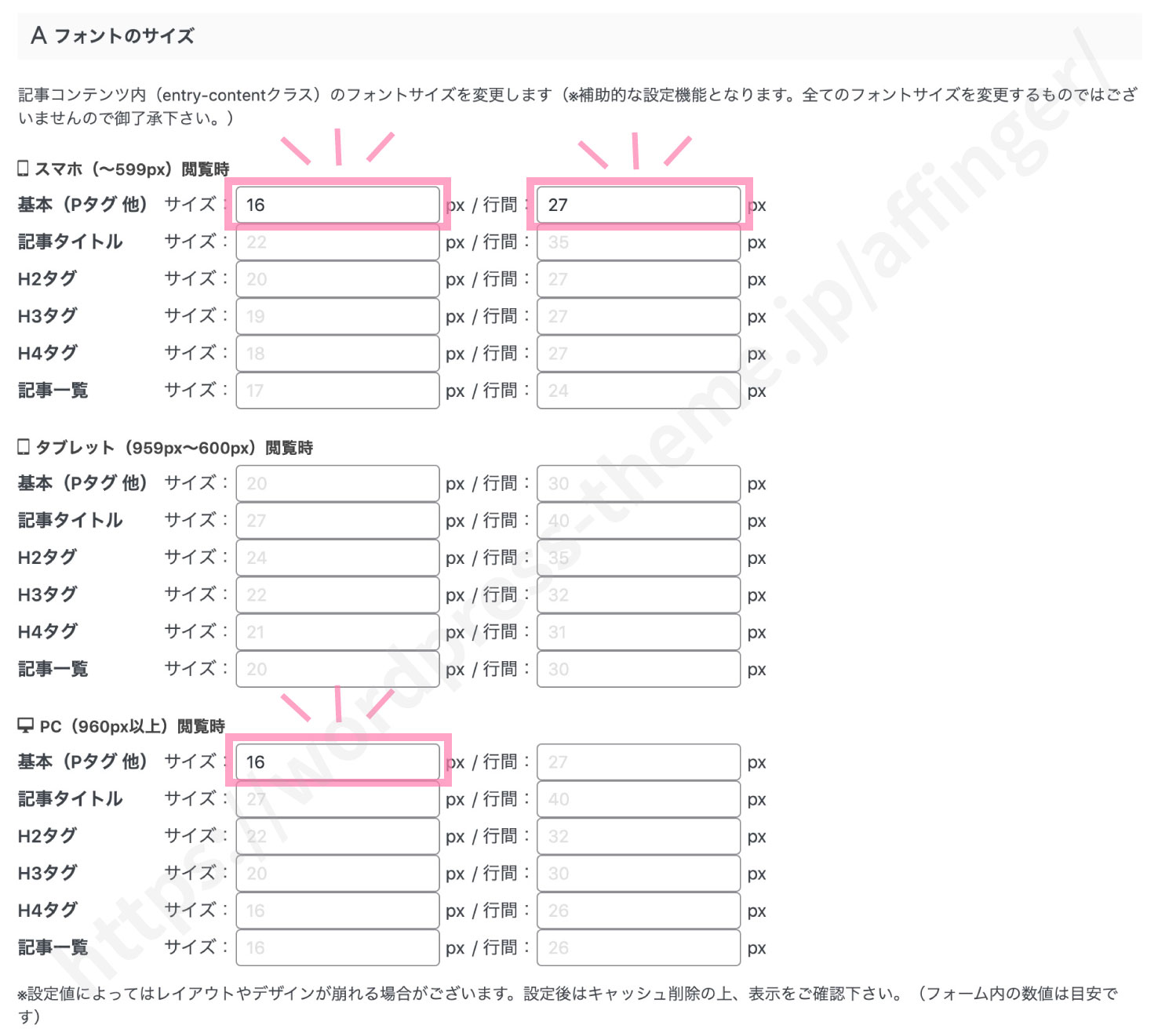
まずは段落(p)のフォントの大きさと行間を変更しましょう。以下の設定箇所へ移動してください。
スマホ、タブレット、そしてPC閲覧時の"基本(Pタグ)"のサイズと、行間を設定します。いろいろ試してちょうどいいものを探してください。
ちなみに当サイトは次のような設定をしています。

スマホ閲覧時の段落のフォントサイズはデフォルトで18px、行間は30pxになっています。これはちょっと大きいかもしれません。当サイトではサイズ16px、行間27pxに設定しています。
また、PC閲覧時のフォントサイズですがデフォルトでは15pxになっています。このままでもいいですが当サイトではちょっと大きく16pxにしました(行間は変更していません)。ちなみにサイトのフォントサイズは16pxが一般的だそうです。
段落(P)の文字色を決める
最後に段落(P)の文字色を決めましょう。AFFINGER6ではデフォルトの文字色が#333333になっています。これはウェブで使われる一般的な文字色の一つです。特に変更する必要はないでしょう。
もし変更したい場合は以下の場所から変更できます。
色がうまく反映されない場合(AFFINGER側のバグ?)は"範囲を広げる"にチェックを入れてください。
以上で最初に行うべきサイト全体のデザイン設定は完了です。