初めて子テーマのスタイルシートを編集する人へのアドバイスを書きました。
サイトのデザインを変えるときはCSSというコードを使いますが大体の場合はコードに直接触れなくてもAFFINGER管理やカスタマイズ画面からCSSを変更できるようになっています。しかし、より細かいデザイン変更をしようとするとそこからでは変更できないことがほとんどです。そんなときは子テーマのスタイルシート(style.css)を使います。これに直接CSSコードを書き込んでデザインを変えていきます。
直接CSSコードを触るわけですからスタイルシート(style.css)の編集はちょっと専門的な作業になります。そこには書き方のルールがありそれを知らないとすぐエラーになってしまいます。
たまにルールを知らずに見切り発車で編集し始める人がいます(過去の自分がそうでした)がちょっと待ってください!
初心者が絶対つまずくポイントをがあります!それを知ってから編集を始めることをお勧めします。そうすれば余計な遠回りをせずに済みますよ。
CSSの書き方(基本)
まずはCSSの書き方から。
セレクタ {
プロパティ1: 値;
プロパティ2: 値;
プロパティ3: 値;
プロパティn: 値;
}CSSのコードはこんな感じです。1行目に変更する場所を指定します。(セレクタ)。そして2行目以降にどんな風に変更したいのか命令を書いていきます(プロパティと値)。
ルール1プロパティはまとめて{}で囲みます。ルール2プロパティの後ろには:(コロン)、値の後ろには;(セミコロン)を付けます。:と;はよく間違うので注意です。
これで一つのCSSが完成です。
詳しくはこちらを参照ください→初心者向けCSS(スタイルシート)入門:基本的な書き方を総まとめ!(サルワカ)
スタイルシートの場所
みなさんがスタイルシートを編集するときは子テーマのスタイルシートを編集します。まだ子テーマのことを知らない人はこちらを先にお読みください。
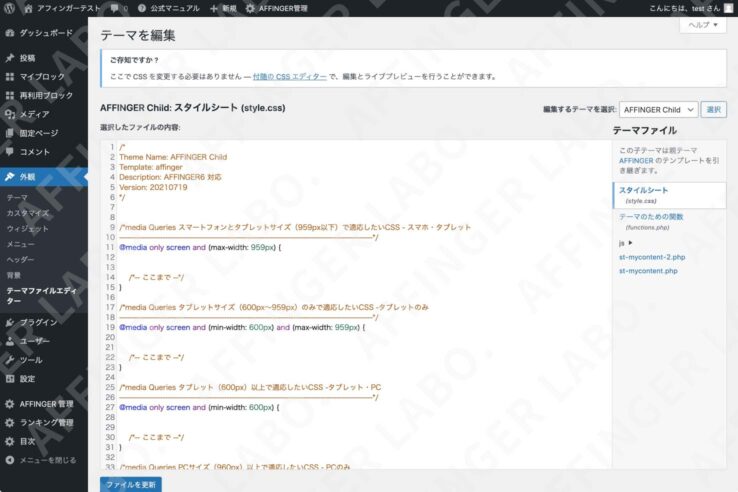
子テーマのスタイルシートは次の場所にあります。

※このとき子テーマのスタイルシートAFFINGER Child: スタイルシート (style.css)と表示されていることをちゃんと確認してください。
スタイルシートの構成を解説!
子テーマのスタイルシートにはすでにコードが書かれています。いまからその構成について説明します。スタイルシートはこのように大きく3つに分かれますよ。
↓1、テーマ情報
/*
Theme Name: AFFINGER Child
Template: affinger
Description: AFFINGER6 対応
Version: 20210719
*/
2、全デバイス共通のCSSを書くところ!
↓3、各デバイスに反映されるCSS
/*media Queries スマートフォンとタブレットサイズ(959px以下)で適応したいCSS - スマホ・タブレット
---------------------------------------------------------------------------------------------------*/
@media only screen and (max-width: 959px) {
/*-- ここまで --*/
}
/*media Queries タブレットサイズ(600px~959px)のみで適応したいCSS -タブレットのみ
---------------------------------------------------------------------------------------------------*/
@media only screen and (min-width: 600px) and (max-width: 959px) {
/*-- ここまで --*/
}
/*media Queries タブレット(600px)以上で適応したいCSS -タブレット・PC
---------------------------------------------------------------------------------------------------*/
@media only screen and (min-width: 600px) {
/*-- ここまで --*/
}
/*media Queries PCサイズ(960px)以上で適応したいCSS - PCのみ
---------------------------------------------------------------------------------------------------*/
@media print, screen and (min-width: 960px) {
/*-- ここまで --*/
}
/*media Queries スマホサイズ(599px)以下で適応したいCSS - スマホのみ
---------------------------------------------------------------------------------------------------*/
@media print, screen and (max-width: 599px) {
/*-- ここまで --*/
}
テーマ情報
一番上には子テーマの情報が書かれています。管理画面に反映されたりする情報が記述されています。ここは絶対に改変しないでください。
全デバイス共通のCSS
1と3の間にある空間は全体用のCSSを書く場所です。ここに書かれたCSSは全てのデバイスで反映されます。初心者のうちはここにCSSを書いていくことになります。
各デバイス用のCSS
media Queriesというところは各デバイス用のCSSを書いていく場所です。デバイスごとにデザインを変えたい場合はここにCSSを記述します。PC、タブレット、スマホの3デバイスごと、計5パターン書き分けられます。
どちらかというとここは上級者用のスペースなので初心者のうちはここは無視して大丈夫です。慣れてきてから使いましょう。
デバイスごとで分けた場合
- デバイス単体で区切る
- スマホ(〜599px)
- タブレット(600px〜959px)
- PC(960px〜)
- デバイスをまとめて区切る
- スマホ〜タブレット(〜959px)
- タブレット〜&PC(600px〜)
スタイルシートを編集するときの注意点!
初めてスタイルシートを編集する人へのアドバイスです。
/*
Theme Name: AFFINGER Child
Template: affinger
Description: AFFINGER6 対応
Version: 20210719
*/
最初はここに書き足していく!
最初はここに書き足していく!
最初はここに書き足していく!
ここから下は上級者向け!
ここから下は上級者向け!
ここから下は上級者向け!
/*media Queries スマートフォンとタブレットサイズ(959px以下)で適応したいCSS - スマホ・タブレット
---------------------------------------------------------------------------------------------------*/
@media only screen and (max-width: 959px) {
ここに書き足す場合は{}の閉じ忘れに要注意!
ここに書き足す場合は{}の閉じ忘れに要注意!
ここに書き足す場合は{}の閉じ忘れに要注意!
/*-- ここまで --*/
}
/*media Queries タブレットサイズ(600px~959px)のみで適応したいCSS -タブレットのみ
---------------------------------------------------------------------------------------------------*/
@media only screen and (min-width: 600px) and (max-width: 959px) {
/*-- ここまで --*/
}
/*media Queries タブレット(600px)以上で適応したいCSS -タブレット・PC
---------------------------------------------------------------------------------------------------*/
@media only screen and (min-width: 600px) {
/*-- ここまで --*/
}
/*media Queries PCサイズ(960px)以上で適応したいCSS - PCのみ
---------------------------------------------------------------------------------------------------*/
@media print, screen and (min-width: 960px) {
/*-- ここまで --*/
}
/*media Queries スマホサイズ(599px)以下で適応したいCSS - スマホのみ
---------------------------------------------------------------------------------------------------*/
@media print, screen and (max-width: 599px) {
/*-- ここまで --*/
}
最初は共通のCSSから触り始める!
最初は全デバイス共通のCSSから書き足していくのがおすすめです。場所でいうとテーマ情報の下、media Queriesの上の部分です!
media Queriesは慣れてきてから!
先ほども言いましたがmedia Queriesより下の部分は上級者向けなので最初は触らないことをおすすめします。
media Queriesを使うときは大括弧{}の閉じ忘れに注意!
最初は触らないべきと言いながら、media Queries内の記述の仕方はとてもエラーが起きやすいので要注意です!
どういうことかというとmedia Queries内は{}が二重になります!こういうことです→{{}}。大括弧でCSSを包むかたちになります。始まりの{はあまり心配じゃないですが閉じる時の}をつけ忘れる(消してしまう)人がとても多いです!
下の例のように閉じるときには}が二連続で登場するのが正しい書き方になります。
/*media Queries スマートフォンとタブレットサイズ(959px以下)で適応したいCSS - スマホ・タブレット
---------------------------------------------------------------------------------------------------*/
@media only screen and (max-width: 959px) { ←これが大括弧の始まり
.xxx .xxx{
color:#666;
}
.yyy .yyy{
background-color:#fff;
}
.zzz .zzz{
font-size:16px;
}
/*-- ここまで --*/
} ←大括弧の終わり:これは消さない!
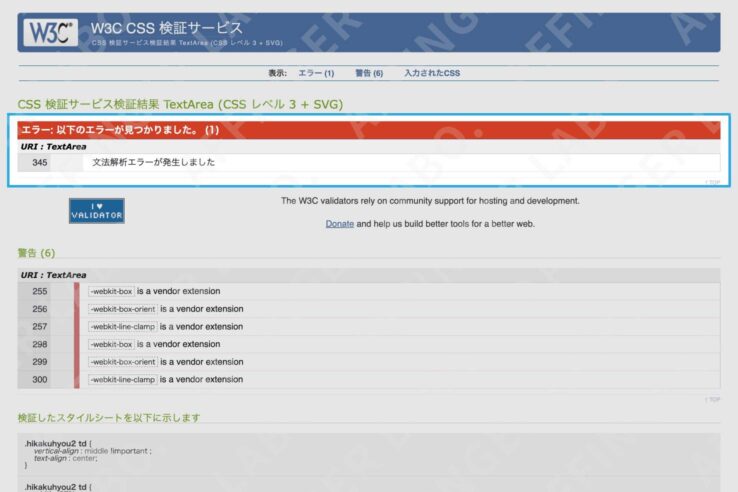
閉じ忘れるとそこから下はエラー扱いになるので注意してください。
CSSが間違ってないか検証する
CSSをせっかく書いても文法的に正しくなければ書いた意味がありません。そこで書いたCSSを検証してくれるツールがあるのでそれを紹介します。CSSを書いたらこれでチェックしてみてください。
CSS検証ツール「 CSS Validation Service」にアクセス!
今回は 「CSS Validation Service」という検証ツールを紹介します(無料)。

次のリンクを開いてください。
CSS Validation Service(https://jigsaw.w3.org/css-validator/#validate_by_input)
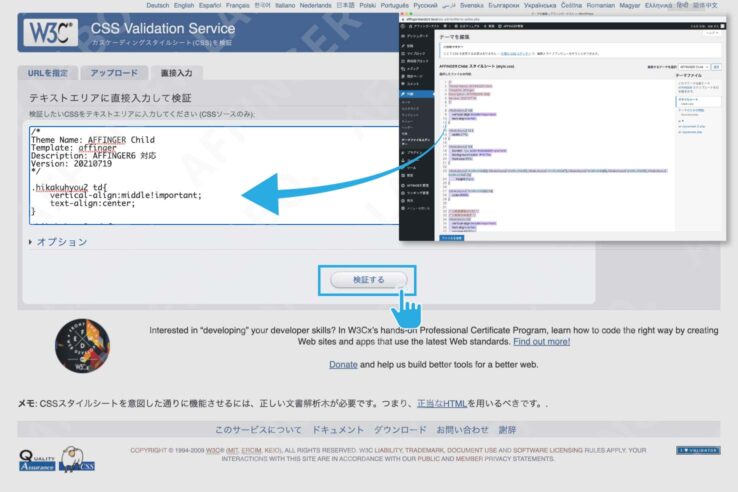
直接入力というタブを押します。
CSSを検証!
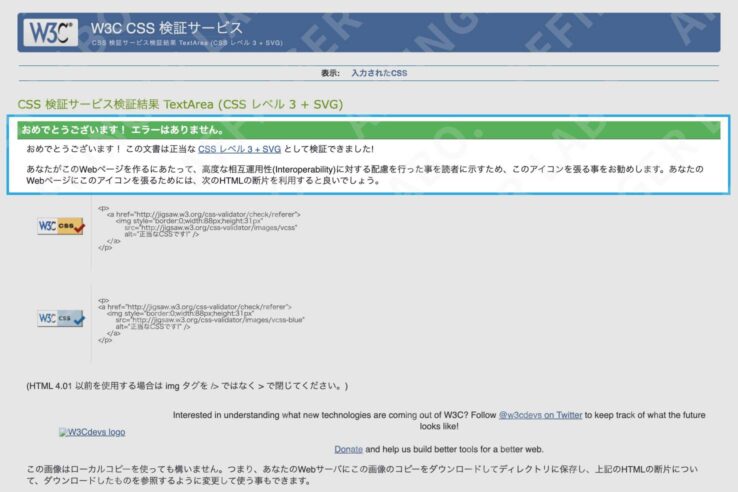
CSSを検証します。
以上!初めて子テーマのスタイルシートを編集する人に向けてアドバイスを書きました。エラーで苦しむ人が少しでも減れば嬉しいです!