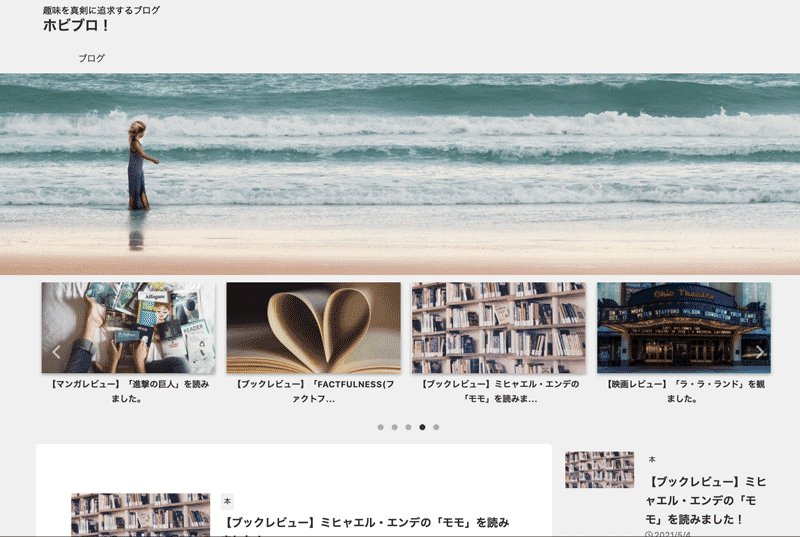
AFFINGER6(アフィンガー6)ではヘッダー画像の下にスライドショーを設置できます。こんな感じです(下図)!
今回はこのサムネイルスライドショーの設置方法をご紹介します。
AFFINGER6(ver20210218)以降の機能になります。

AFFINGER6(アフィンガー6)の「サムネイルスライドショー」の設定方法
それではサムネイルスライドショーをヘッダーの下に設置していきましょう!
サムネイルスライドショーはAFFINGER管理画面から設定できます。

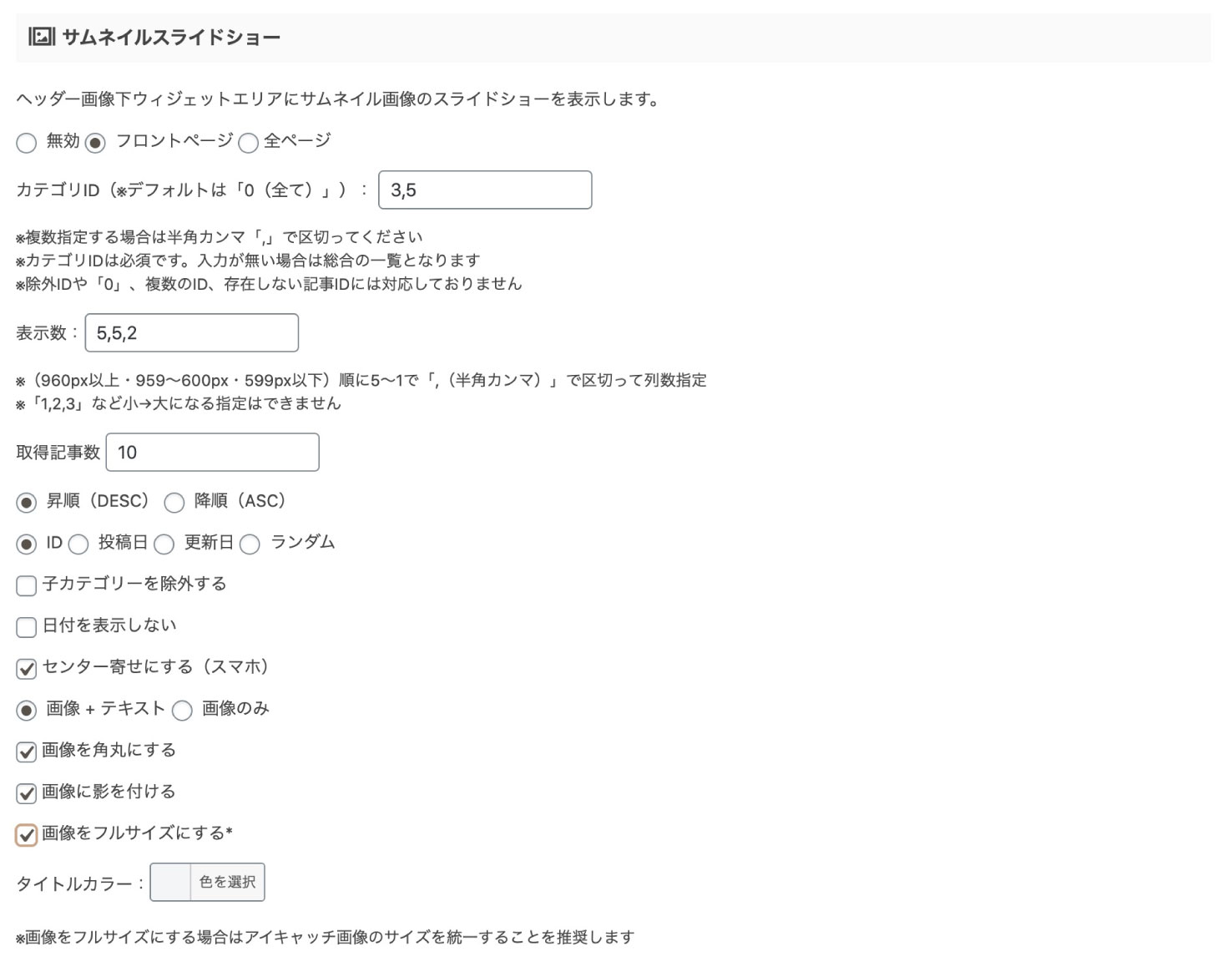
サムネイルスライドショー機能の有効化、及び表示するページの設定
サムネイルスライドショー機能を有効化します。有効化するにはフロントページか全ページにチェックを入れてください(初期設定では無効にチェックが入っています)。どちらを選ぶかによって表示される範囲が違ってきます。
- フロントページ:トップページにのみサムネイルスライドショーが表示されます
- 全ページ:全てのページにサムネイルスライドショーが表示されます
表示するカテゴリを指定
スライドショーにどのカテゴリの記事を表示するか指定します。表示したいカテゴリのID(半角数字)を記入しましょう。複数ある場合は「,」(カンマ)で挟みます。
カテゴリIDの確認方法:カテゴリー画面へ行きます(【投稿】→【カテゴリー】)。カテゴリ名(名前)の欄の横にある数字がIDです。
ちなみに"0"と入力するとすべての記事が表示されます。新着記事を表示させたい場合は"0"にするといいでしょう。
デバイスごとの表示数をそれぞれ指定
一画面に何個サムネイルを表示するか決めます。
PCの場合、タブレットの場合、そしてスマホの場合と場合に分けて設定します。なので3つの設定が必要です。それぞれに対応した数字を3つ入力しましょう。ルール1PCの数が一番大きく、スマホの数が一番小さくなるようにしてください。PC > タブレット > スマホ ルール2一度に表示できる数は5つまでです。なので最大値は5になります。
例:PCに5つ、タブレットに4つ、スマホに2つ表示する場合→【5,4,3】
取得記事数と並べる順番を指定
スライドを全部で何個表示するか決めます。つまり何記事ループさせるか?ですね。10記事ループさせる場合は10と記入します。
そしてカテゴリからどの記事を引っ張ってくるか?そして引っ張ってきたものをどの順番で並べるかを決めます。
どういう基準で記事を引っ張ってくるか?
- ID:ID基準で選ぶ
- 投稿日:投稿日基準で選ぶ
- 更新日:更新日基準で選ぶ
- ランダム
並べる順番
- 昇順(DESC):古い順に並べる(1→2→3)
- 降順(ASC):新しい順に並べる(3→2→1)
基本的な設定は以上で終了です。
細かい調整
あとは細かい設定を行ってください。
- 子カテゴリーを除外する:親カテゴリーのみを表示します。
- 日付を表示しない
- センター寄せにする(スマホ):ぴったり表示させるか隣に見切れたサムネイルを置くか。
- 画像+テキスト、画像のみ
- 画像に角丸にする
- 画像に影を付ける
- 画像をフルサイズにする
- タイトルカラー:タイトルの色を変更します。
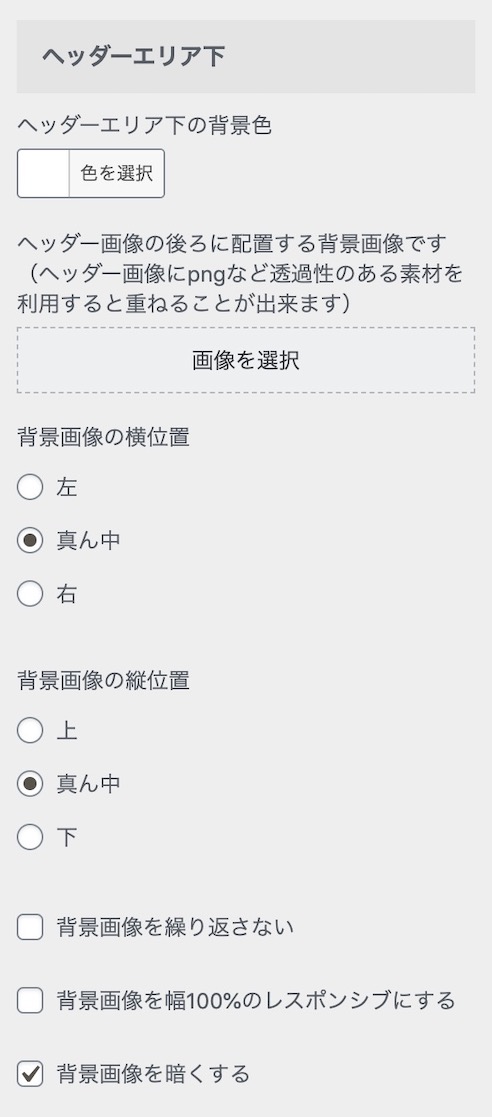
デザインを施す
背景色や背景画像を設定できます。設定はカスタマイズ画面で行います。

以上、"サムネイルスライドショー"の設定の仕方でした。