ブロックエディターの使い方、これだけ!これだけでも覚えていってください!
WordPressの新しいエディタ!その名もブロックエディタ(グーテンベルク)!みなさん使ったことありますか?今回は初めてブロックエディタを触る人に向けて「記事を書く流れ」と「各パネルの役割」について超!ざっくり解説しています。ぜひブロックエディタの使い方の大まかなイメージを掴んでいってください。
これを頭に入れておくと楽にブロックエディタとお友達になれますよ!
ブロックエディタで記事を作る流れ(全体イメージ)
まず、記事を作る流れを理解しましょう。流れはいたってシンプルです!ブロックを作って積んでいくそれだけです。
ブロックとは"見出し"や"段落"そして"画像"など。全ての要素ことを指します。例えば「見出しブロック」、「段落ブロック」、「画像ブロック」など。これらはすべて1つの独立した"ブロック"として扱われます。あなたがするのはこのブロックを一つずつ作っていくことです。ブロックを積み上げていって記事を完成させます。
作業的に積み木に似ていますね。ブロックを積んでいって一つの作品(記事)を完成させましょう!

ポイント
ブロックエディタは要素の順番を入れ替えたいとき便利です。ブロック単位でスルッと動かせるので簡単に文章構成を変えることができます。付箋のようなイメージ。一方、旧エディターはノートに直接文章を書き込むイメージです。移動させたいときは一旦消して書き直す必要がありました。
ブロックエディタで記事を作る流れ(詳細)
ここから記事を作る流れについてもっと詳しく見ていきましょう。
倉庫から未加工のブロックを持ってくる
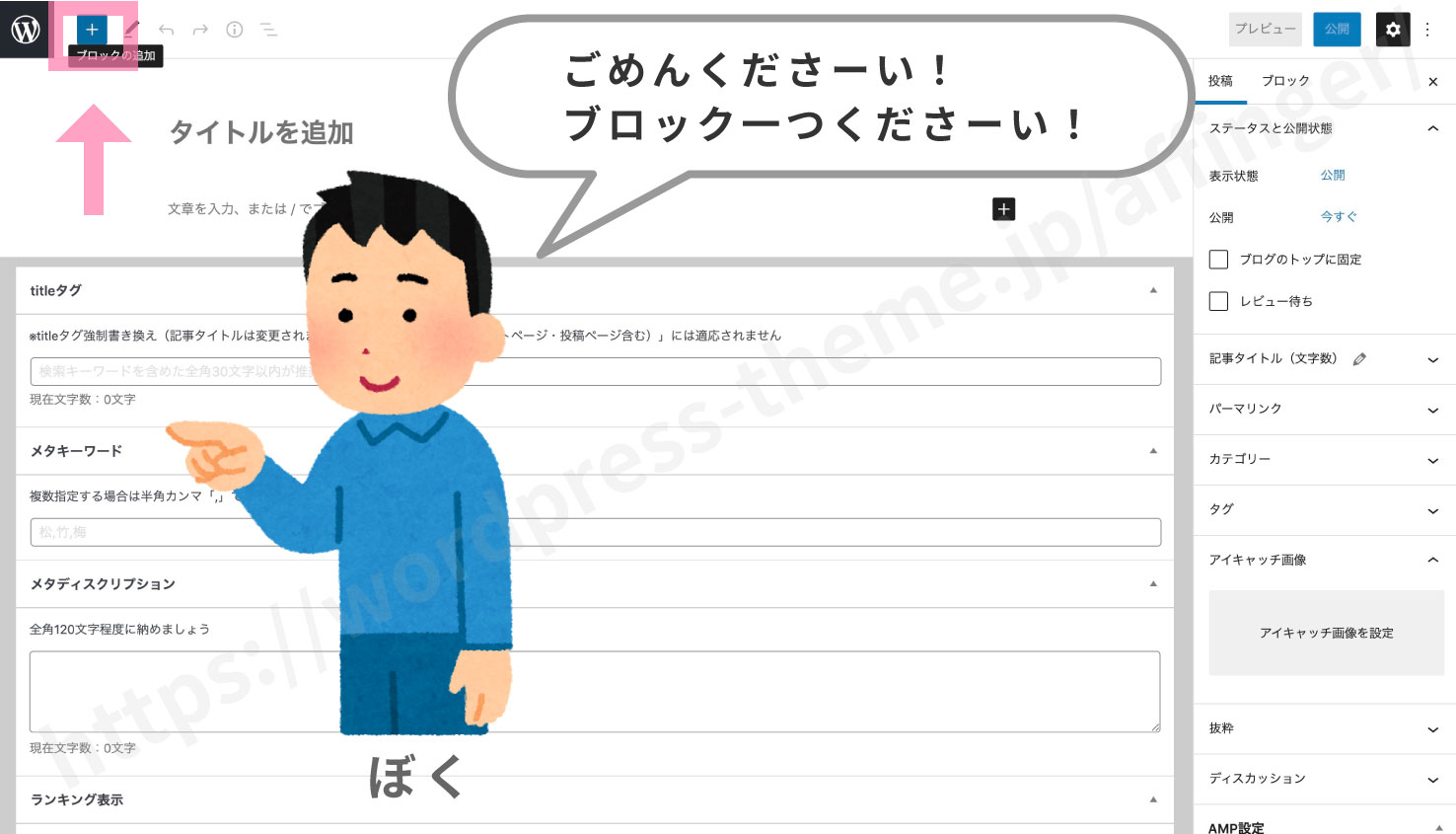
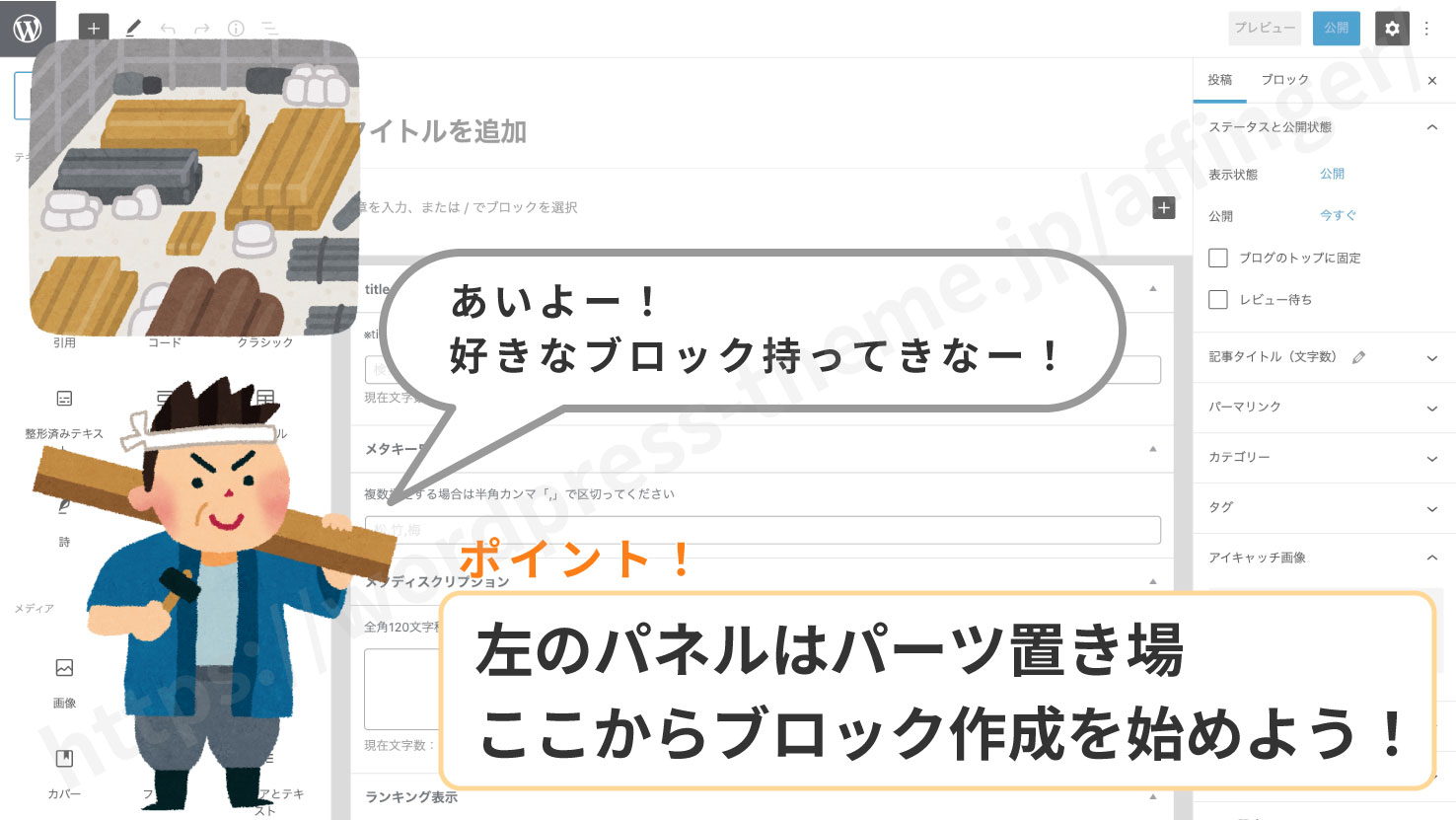
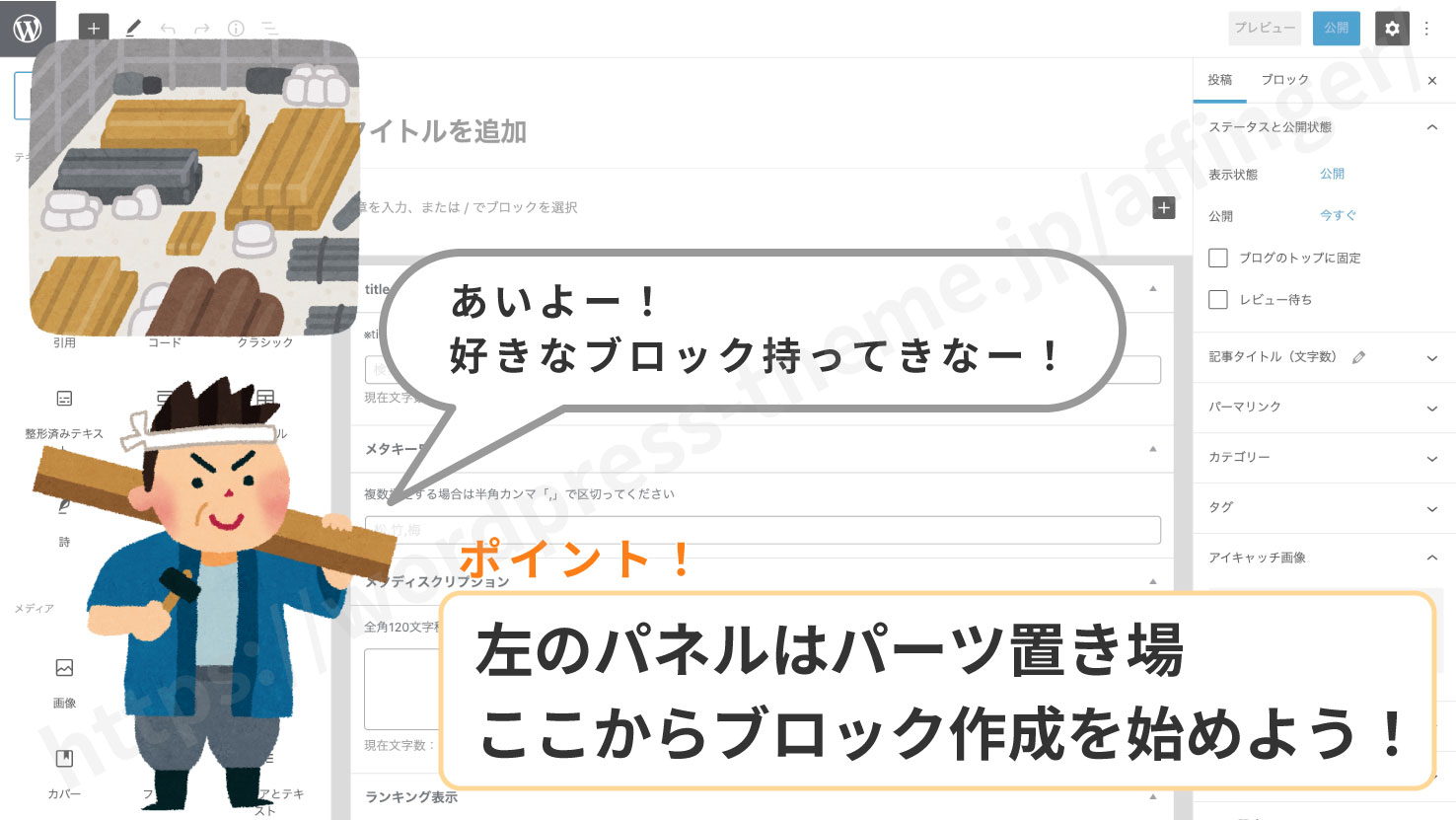
まずは未加工のブロック(パーツ)を持ってきます。「材料調達」ですね。未加工のブロック(パーツ)はどこに置いてあるかというと左側のパネルにあります。上の(プラスボタン)を押すと呼び出すことができます。この場所はブロックの「資材置き場」と考えてください。ここから、画像ブロックであったり見出しブロックであったり必要なものを調達してきます。


未加工のブロックに中身を入れる
次に行くのは中央のパネルです。ここはあなたが作業する場所です。作業場と考えてください。持ち帰ってきた未加工のブロックに文字を入れたり、画像を挿入したりします。つまり、ブロックに魂を吹き込むのです。

できたブロックにデザインを施す
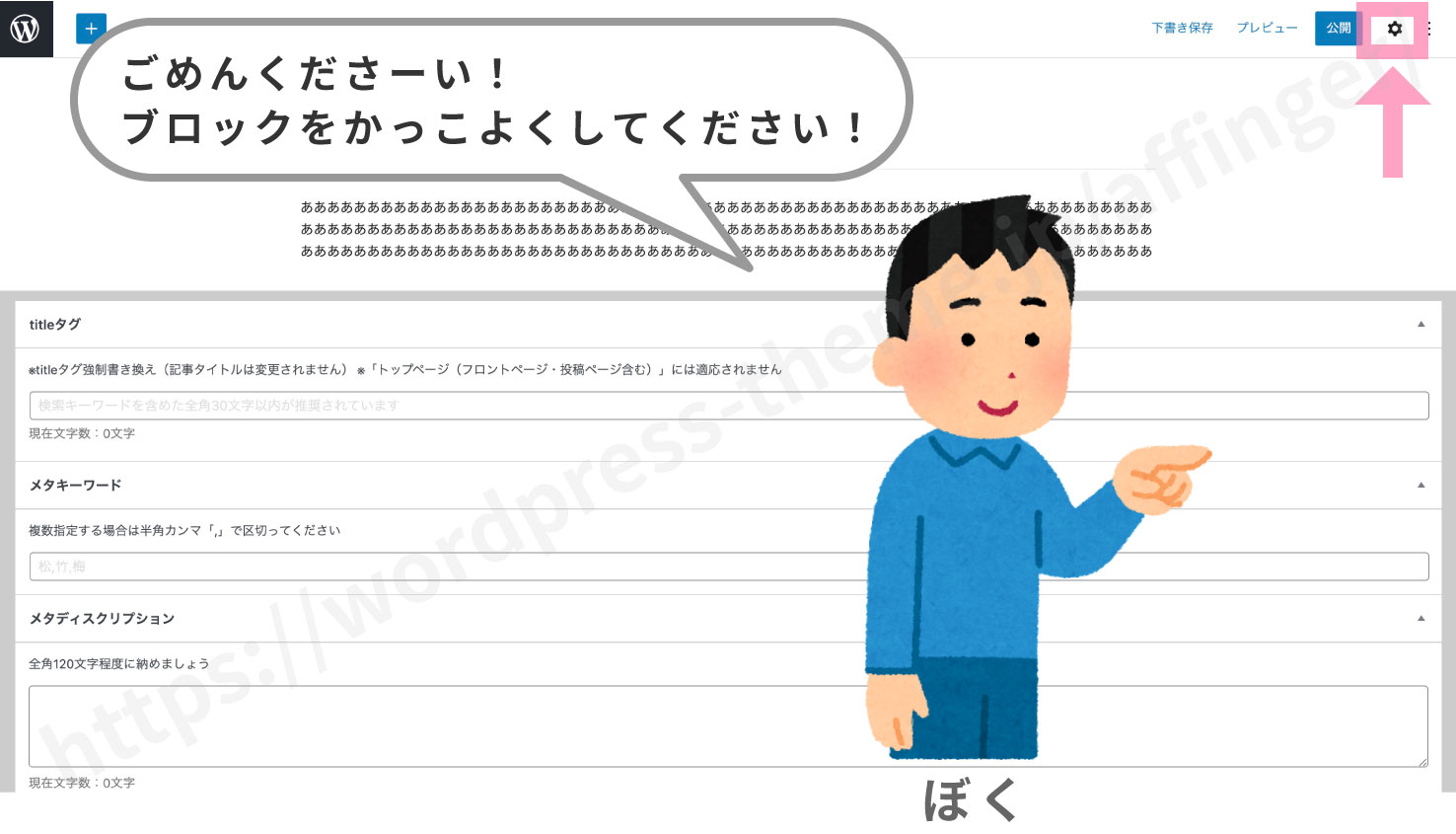
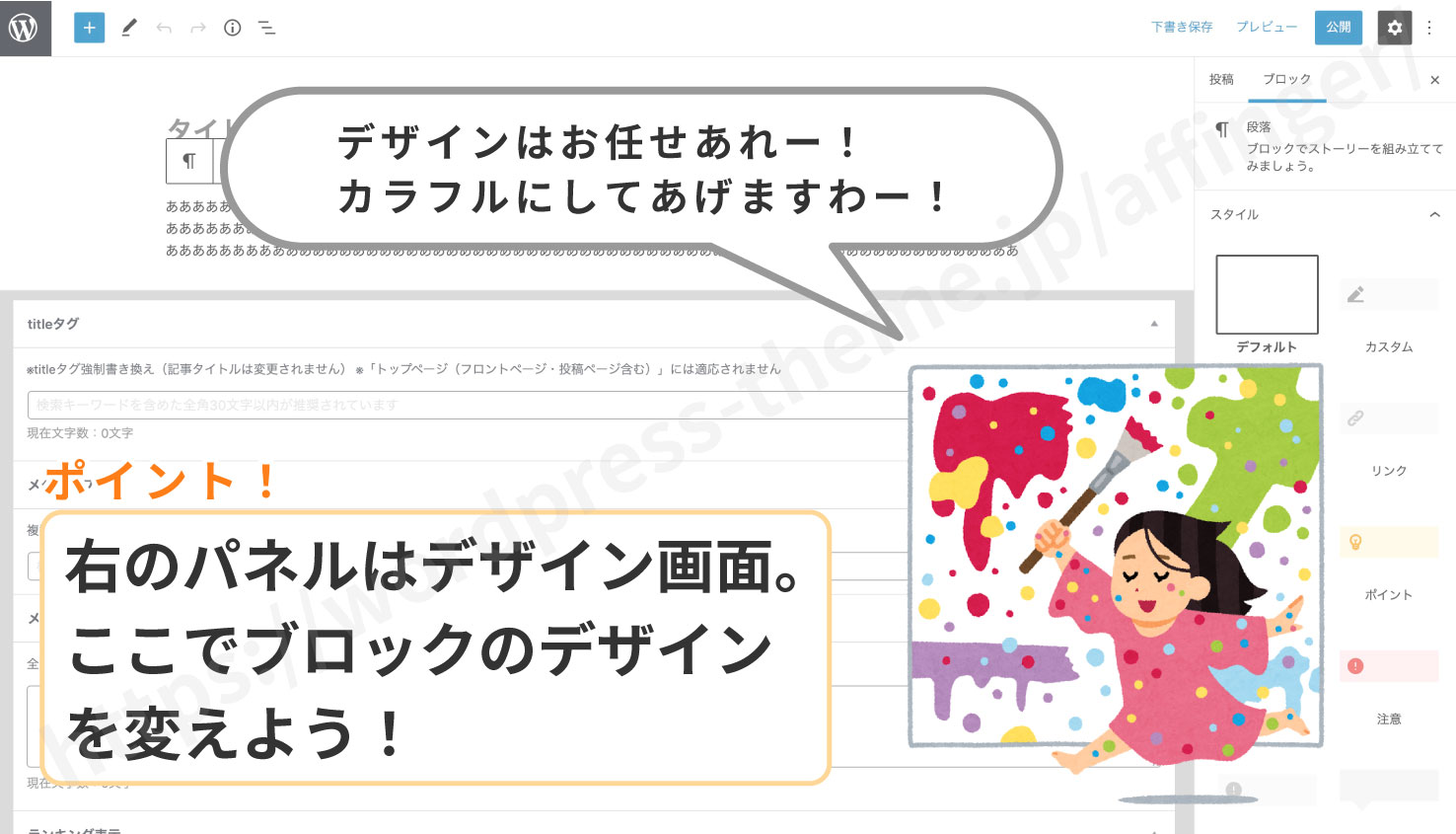
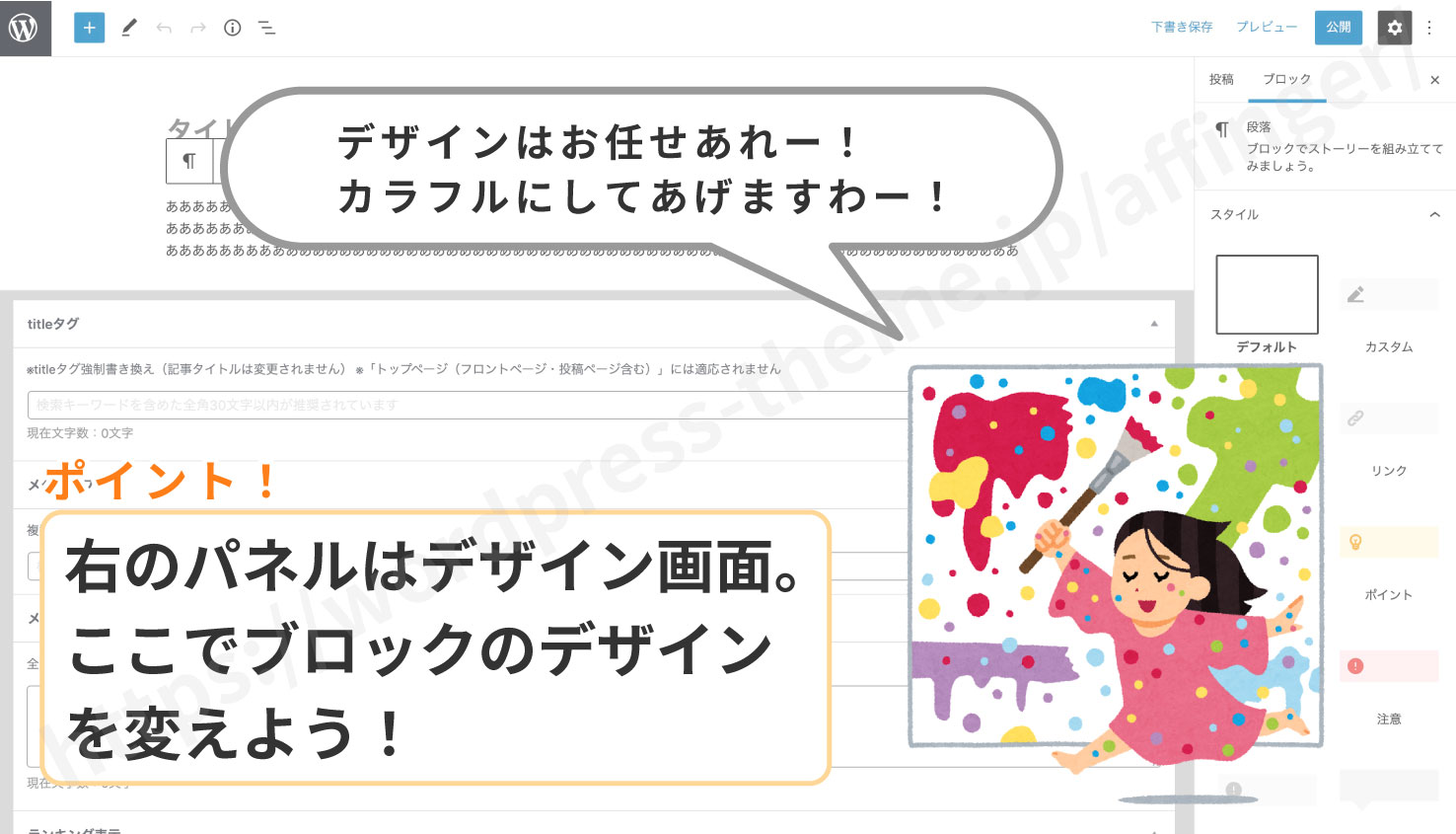
ブロックに内容を入れた後はデザインを施しましょう。デザインはどこで施すかというと右のパネルです。上の(歯車マーク)をクリックすると呼び出すことができます。呼び出すとデザインの一覧が出てきます。ここはデザイナーがいるアトリエとお考えください。ここから好きなデザインを選びます。すると選択中のブロックにデザインが反映される仕組みです。
これで1つのブロックが完成しました!


作業を繰り返す
これが1つのブロックが完成する一連の流れです。あとは記事が完成するまでひたすらこの作業をり返します。見出しブロック、段落ブロック、画像ブロック、リストブロックなど、いろんなブロックを駆使して1つの記事を完成させましょう。
だいたい50から70ほどのブロックが積み上がると思います。

記事を公開する
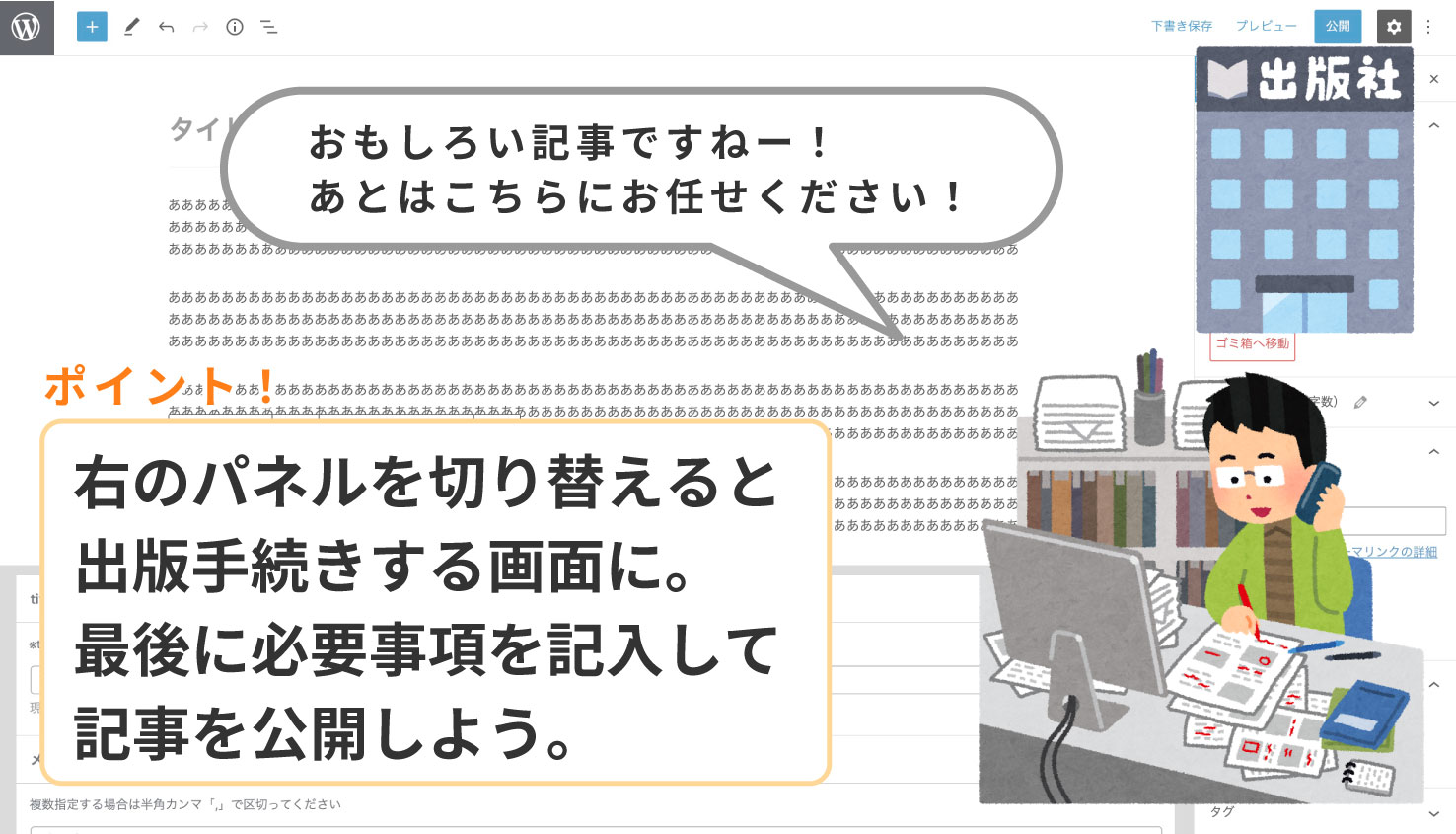
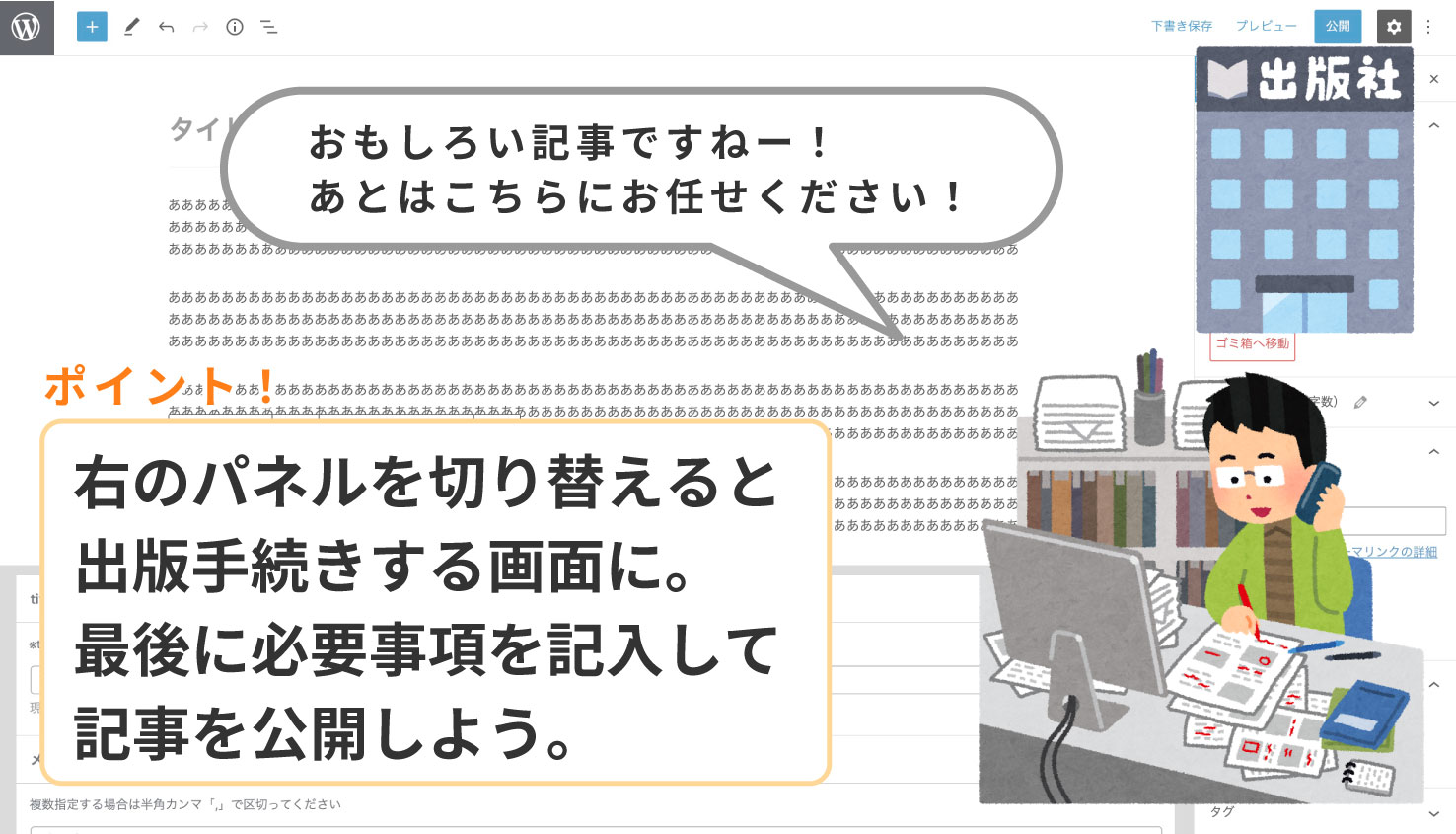
記事が完成したら最後はその記事を公開します。公開するにはどこに行けばいいかというと右のパネルです。デザインを施した場所と一緒ですがタブを切り替えれば表示されます。ここが出版手続きをする画面です。編集者がいる出版社と考えてください。パーマリンクの変更やカテゴリ選び、アイキャッチの挿入などはここでします。
設定が終わればおめでとうございます!記事を公開しましょう。


以上がブロックエディターを使った記事作成の一連の流れです。イメージは掴めましたか?
まとめ
おさらいをしましょう!
ブロックエディターの記事作成の流れ
おおまかな流れを掴んでください!
- 左のパネルから未加工のブロックを持ってくる
- 中央のパネルで内容を入れる
- 右のパネルでブロックにデザインを施す
- 1〜3を繰り返す
- 右のパネルで公開に関する情報を入力
- 公開
各パネルの役割
4つのパネルの役割を把握しましょう!




呼び出しボタン
すべてはこのボタンから始まります!"各パネルの呼び出しボタン"は絶対覚えておいてください!
左のパネル(パーツ置き場)

左のパネル(資材置き場)を呼び出すのはこのボタン。
右のパネル(デザイン&出版手続き)

デザインを施す画面or記事を公開する画面を呼び出すのはこのボタン。

ブロックエディターで記事を作る流れは以上です!
あなたが1日でも早くブロックエディターを使いこなせることを願っています!