「サイトの構成を2カラムから1カラムにしたい!」「トッペページだけ1カラムにしたい!」「サイドバーを左に移動させたい!」
そんな風に思ってるかた!AFFINGER(アフィンガー )ではそんなレイアウトが簡単に設定できます。
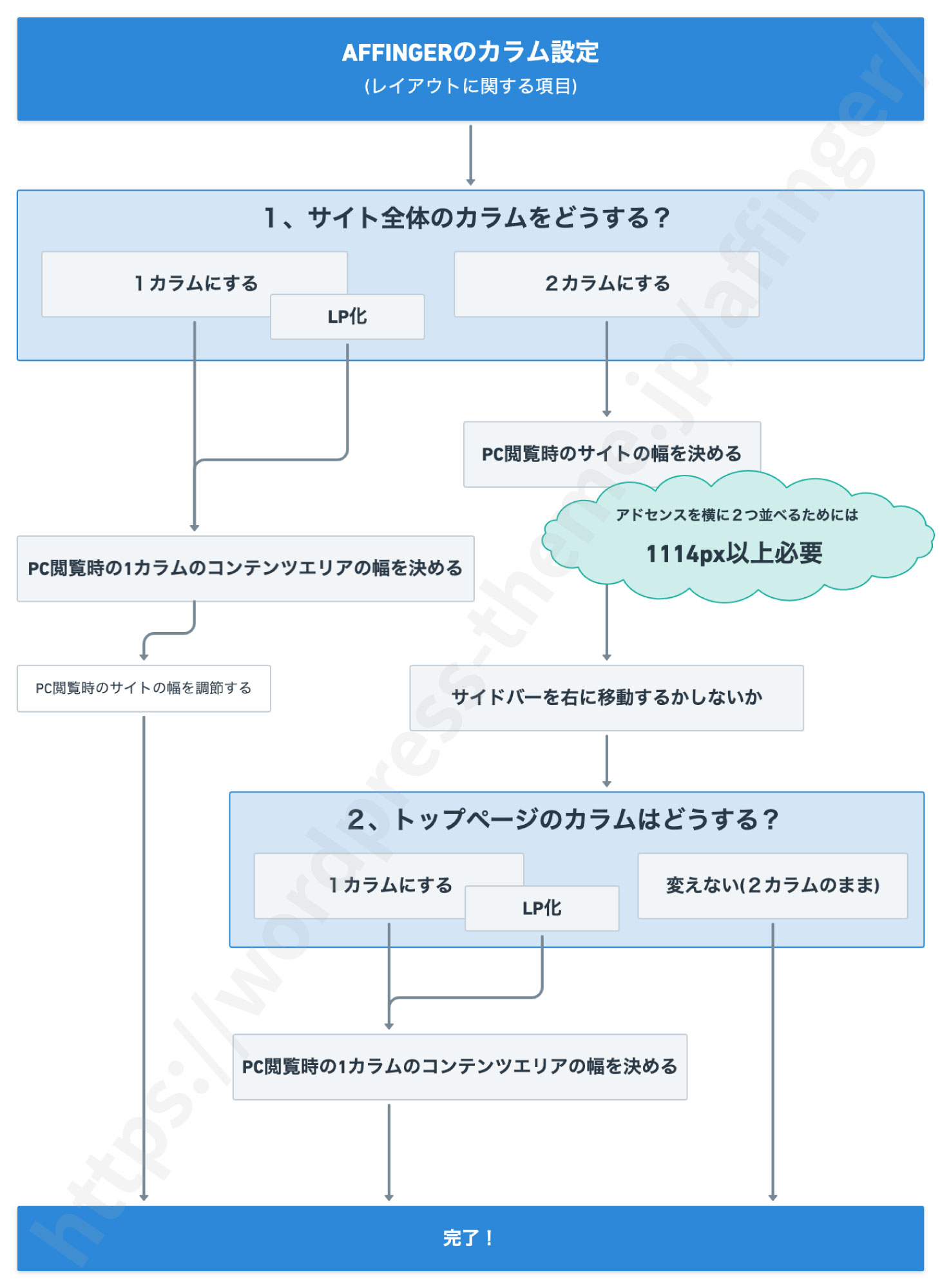
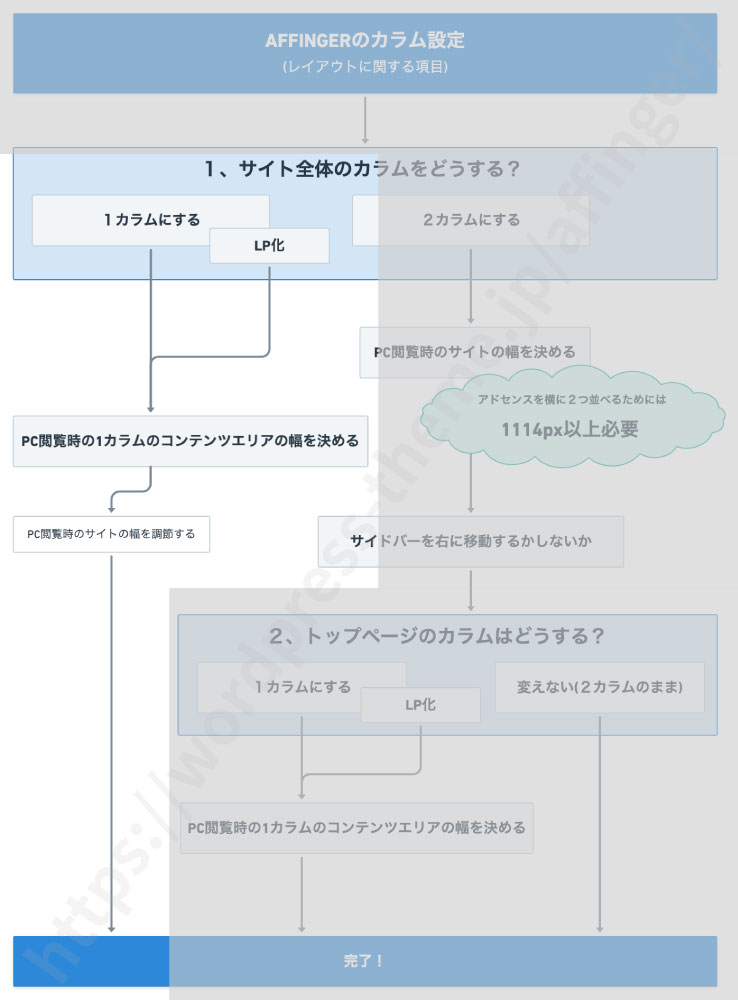
しかし、どこをどう設定すれば理想のレイアウトができるのか分かりずらいです。そこで見てほしいのが下の図です↓。
こちらはAFFINGERのレイアウトに関する設定項目をすべて網羅したチャート図です。順に進んでいけば迷うことなく、しかも滞りなくレイアウトの設定ができるようになっています。今回はこの図を使って一緒にAFFINGERのレイアウトを設定していきましょう!

見ていただければわかりますが分岐点は2箇所あります。「1、サイト全体のカラムをどうする?」という場面と「2、トップページのカラムはどうする?」という場面です。ここだけ決めればあとは流れに身を任せるだけです。
それではさっそく設定していきましょう。「1カラム」を選んだ場合と「2カラム」を選んだ場合に分けて見ていきます。
AFFINGERのカラム前提知識
AFFINGERでは次の3つのレイアウトが用意されています。解説に入る前に、これらのレイアウトについてもう一度確認しておきましょう。
- 1カラム
- LP化
- レイアウトをリセットする
1カラムとは
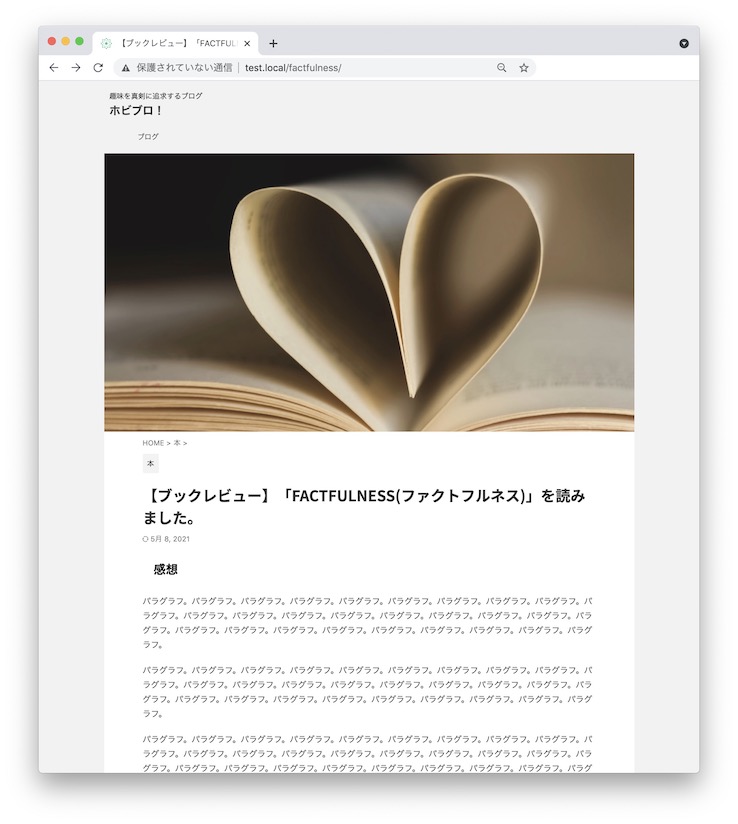
1カラムとはサイドバーなしのレイアウトのことです。本文部分しかありません。noteがいい例ですね。文章に集中できるという利点があります。

LP化とは
LP化とは1カラムの状態からさらにヘッダー部分とメニュー部分を消した状態のことです。LPとはランディングページの略で主にセールスのページに使われるレイアウトです。初心者のうちはあまり使う機会はないでしょう。

レイアウトをリセットするとは
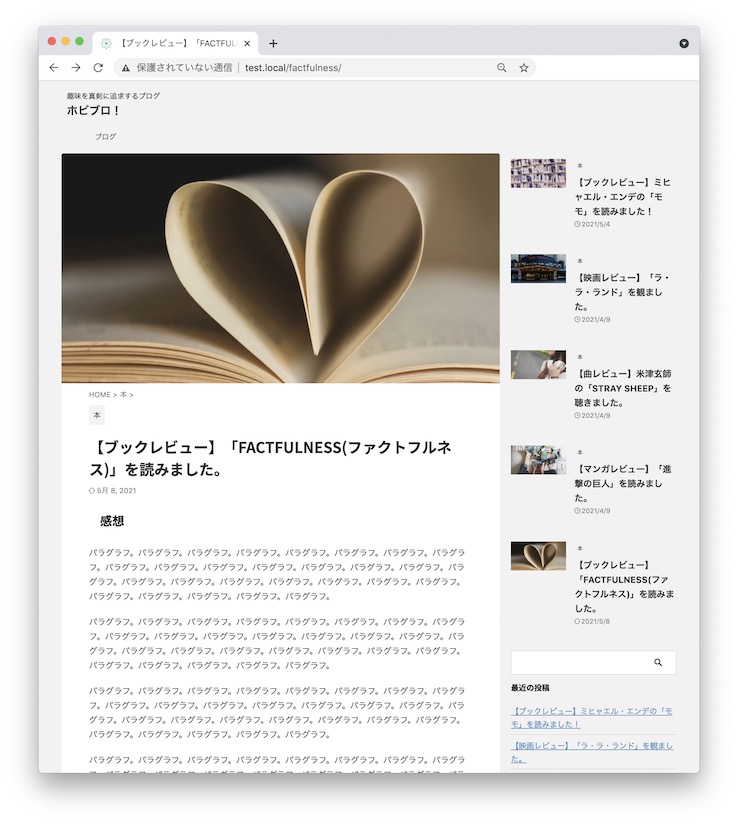
レイアウトをリセットするとはAFFINGERの初期状態のことです。つまり、サイドバーありの2カラムのレイアウトのことです。サイドバーがあるとナビゲーションなど本文以外の情報を掲載することができます。

サイト全体のカラム→2カラム(リセット)を選んだ場合

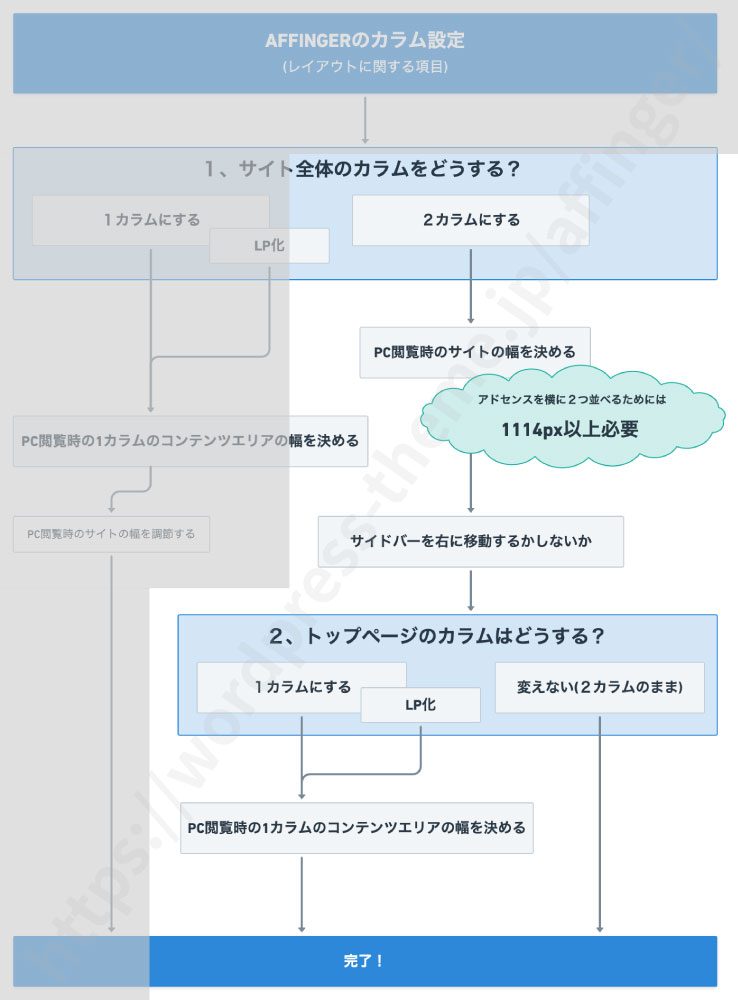
それではまず、2カラムを選んだ場合について見ていきましょう!
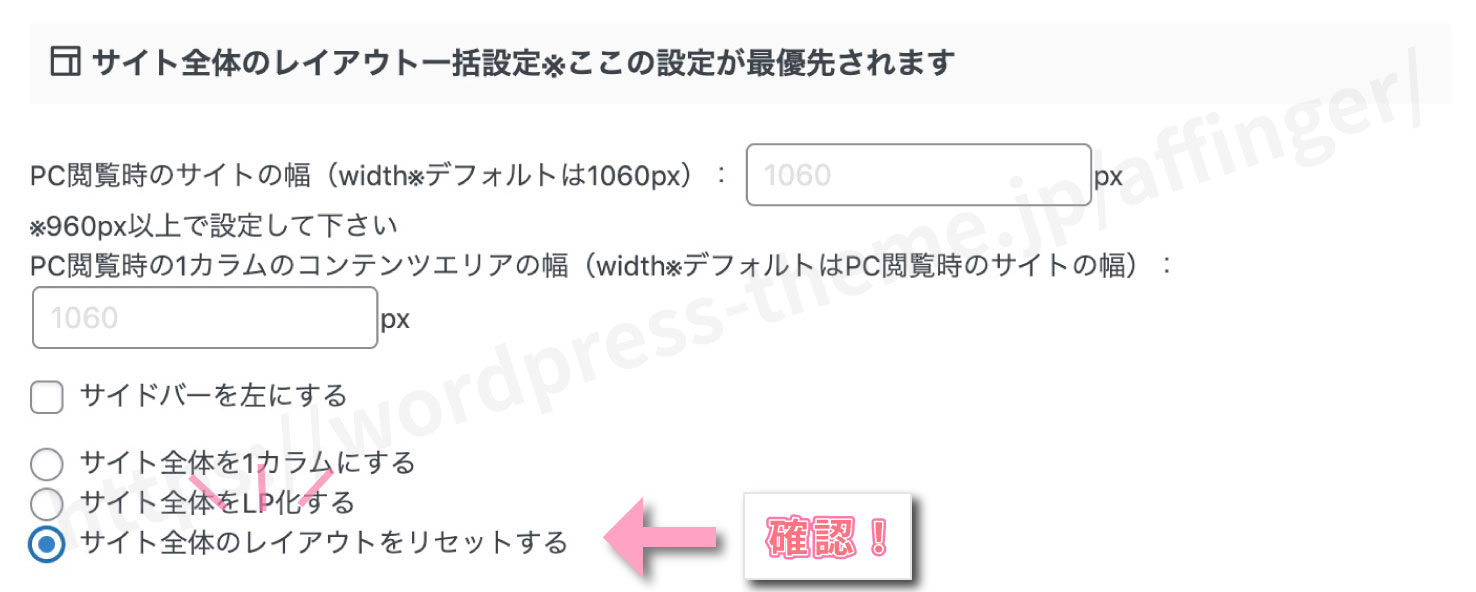
まずは、サイト全体の設定が2カラムになっていることを確認してください。確認するには次の場所に移動します。
そこに3つ選択肢があります。一番下の"サイト全体のレイアウトをリセットする"にチェックが入っていることを確認してください。もし入っていなければチェックします。そしてSave。これでサイト全体が2カラムになりました。

"PC閲覧時のサイトの幅"を決める
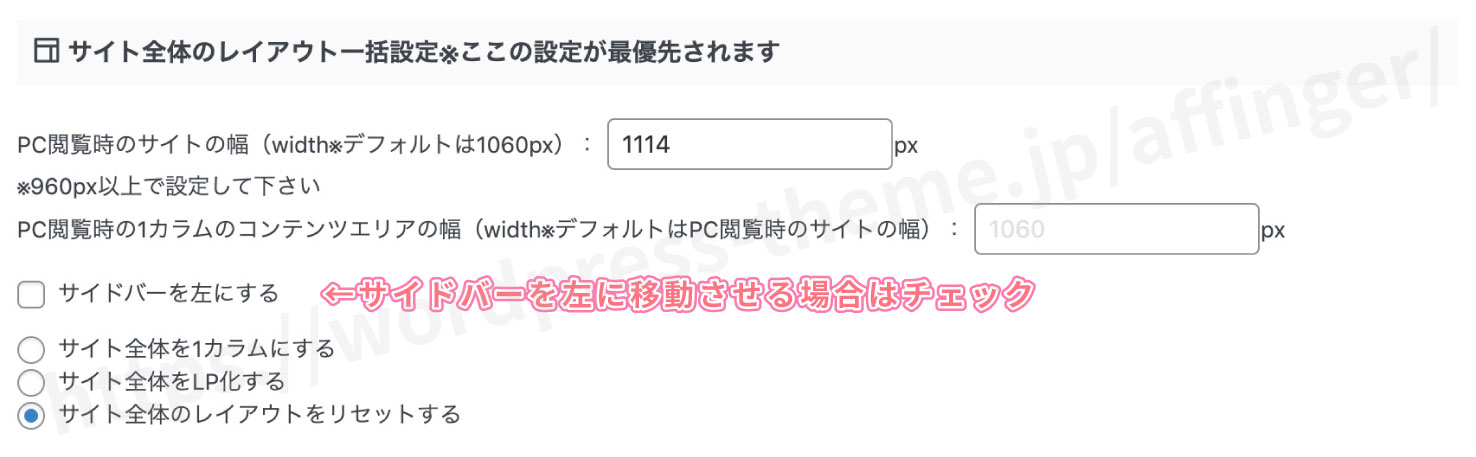
次にPCで見たときのサイトの幅を変更します。先ほどと同じ場所へ移動します。
"PC閲覧時のサイトの幅"という項目を変更します。デフォルトは1060pxとなっていますがちょうどいい幅に変更しましょう。

ポイント!アドセンスを横並びさせるには1114px以上必要!

ここでおすすめな値が1114px以上です。1150pxとか1200pxとかいいですね。とにかく1114px以上あればグッドです。
といいますのもグーグルアドセンス(Google Adsense)を挿入するときサイト幅が1114px以上あった方がいいからです。1114px以上あればアドセンス広告を横並びで表示することができます。デフォルトの幅だとアドセンス広告を横に2つ並べることができないんですよ。。。せまめに作られています。
なので設定を1114px(かそれ以上)にしましょう。入力したら"Save"ボタンを押します。当サイトは1160pxに設定しています。
話は逸れますが、ちょうどいいのでここでアドセンスを横並びにする設定を"オン"にしておきましょう。
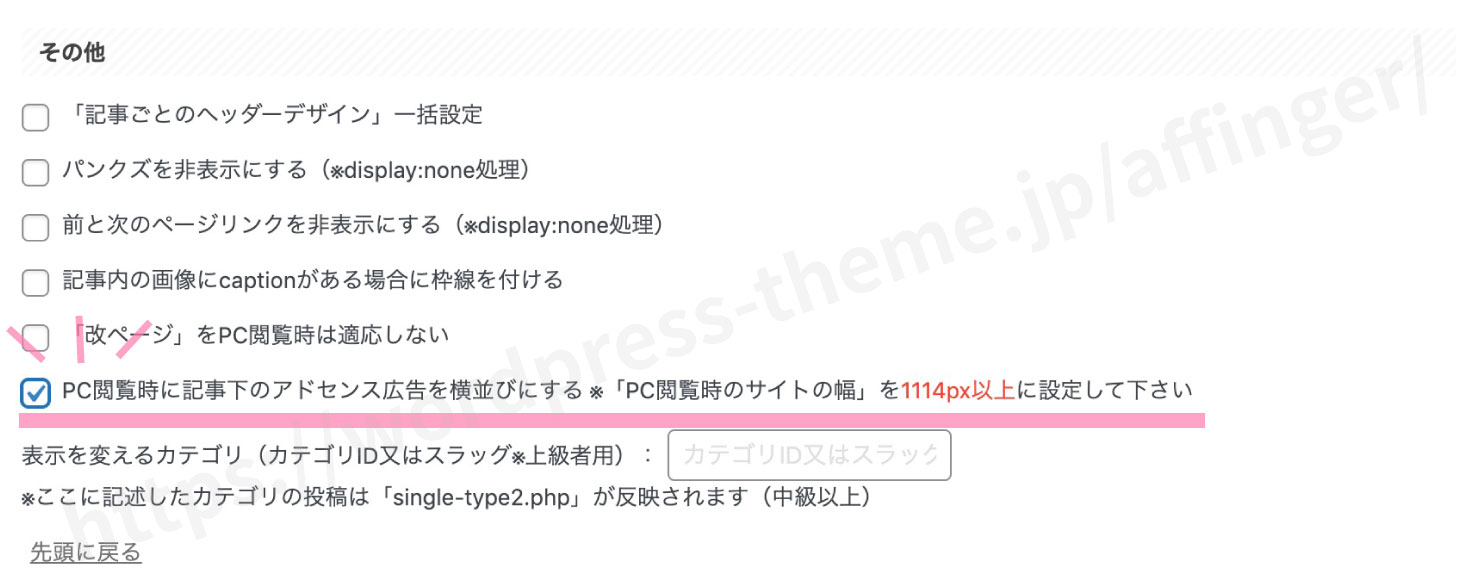
困ったことにサイト幅を1114px以上にしてもアドセンス広告は自動で横並びにはなりません。横並びにする設定をオンにする必要があります(めんどくさいですね)。次の場所で設定できます。
"PC閲覧時に記事下のアドセンス広告を横並びにする"にチェックを入れたら"Save"ボタンを押します。

\ 詳しくはこちら /
WINGマニュアル:PC閲覧時にアドセンスを横並びにする方法 ※購入者限定ページ
サイドバーの位置を変える

次にサイドバーの位置です。
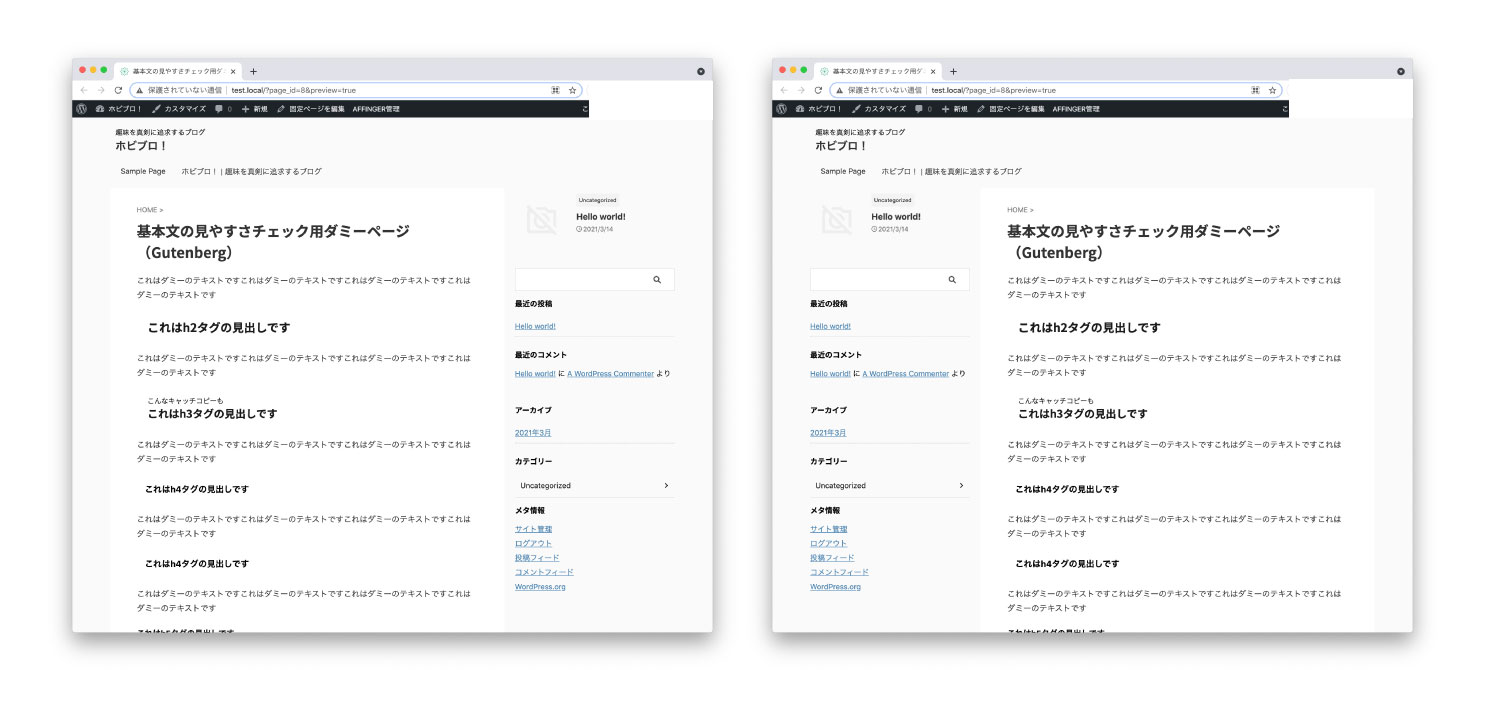
サイドバーの位置は初期状態では右側にありますがこれを左側に移動させることも可能です。その場合は以下の場所から設定してください。
ここに"サイドバーを左にする"という項目があるのでそこにチェックを入れてください。するとサイドバーが左に移ります。

トップページのカラムを決める
次にトップページをどうするか決めましょう。トップページは特別扱いで全体設定とは別でカラムを設定できるようになっています。
トップページも2カラムでいいよという人は何もする必要はありません。その場合はここですべての設定完了です。
トップページを1カラムかLP化する場合
トップページを1カラムかLP化させる場合は次の設定を行ってください。
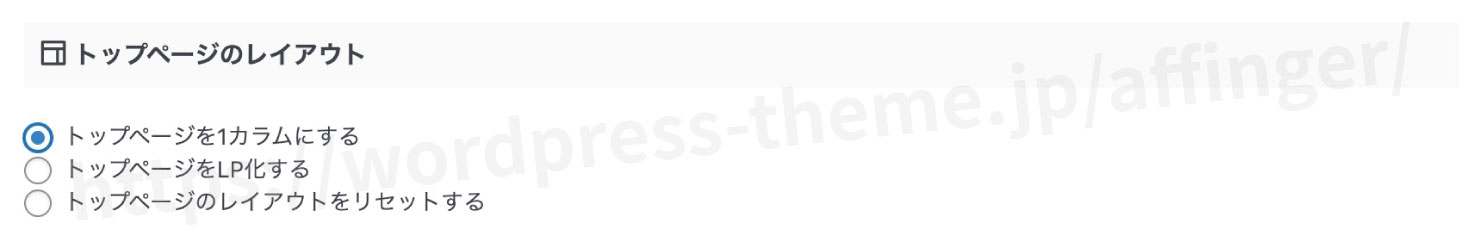
"トップページのレイアウト"を"トップページを1カラムにする"か"トップページをLP化する"どちらかにチェックを入れます。

最後に"Save"を押して保存します。
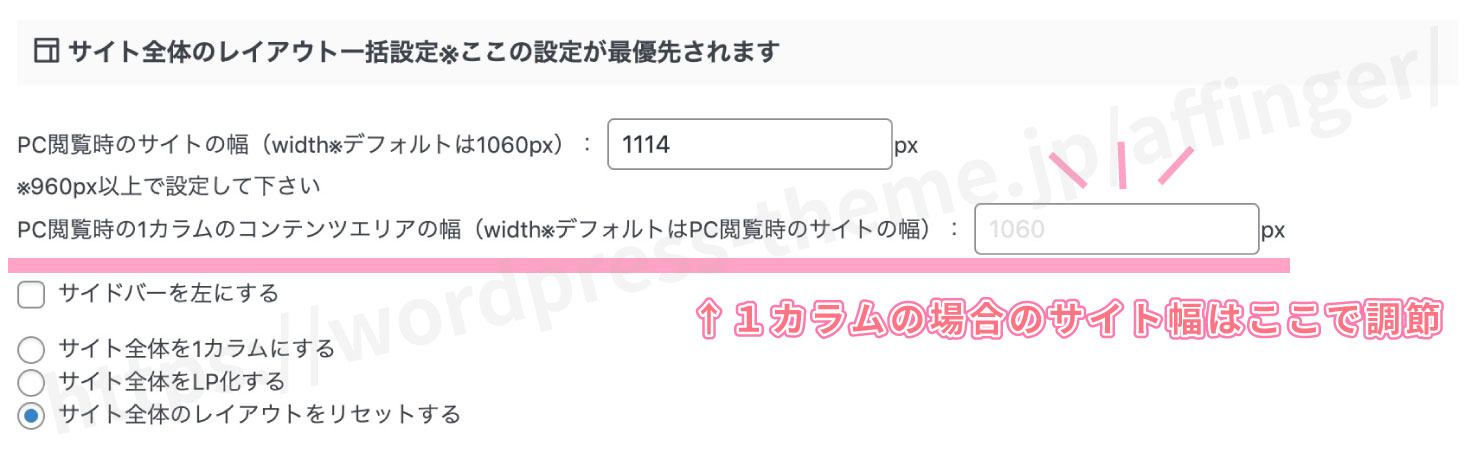
PC閲覧時の1カラムのコンテンツエリアの幅
次にトップページのPC閲覧時の幅を決めます。
ここで1カラムの幅を決めてください。

これで設定はすべて完了です!
サイト全体のカラム→1カラムorLP化を選んだ場合

サイト全体のカラムを"1カラム"か"LP化"にした人はこちらです。こちらは設定がすごく楽です。
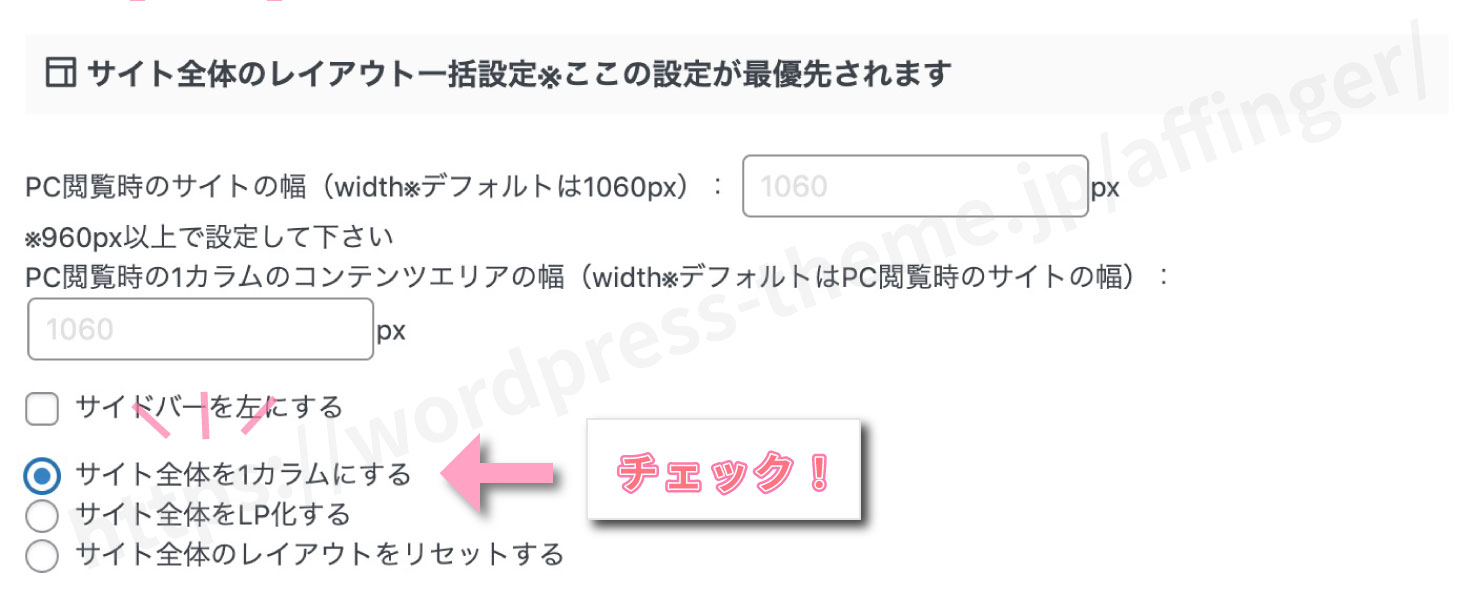
まずは、サイト全体のカラムを設定します。次の場所に移動してください。
そこにある3つの選択肢のうち"サイト全体を1カラムにする"か"サイト全体をLP化する"好きな方にチェックを入れます。そして"Save"します。これでサイトが1カラムかLP化されました。

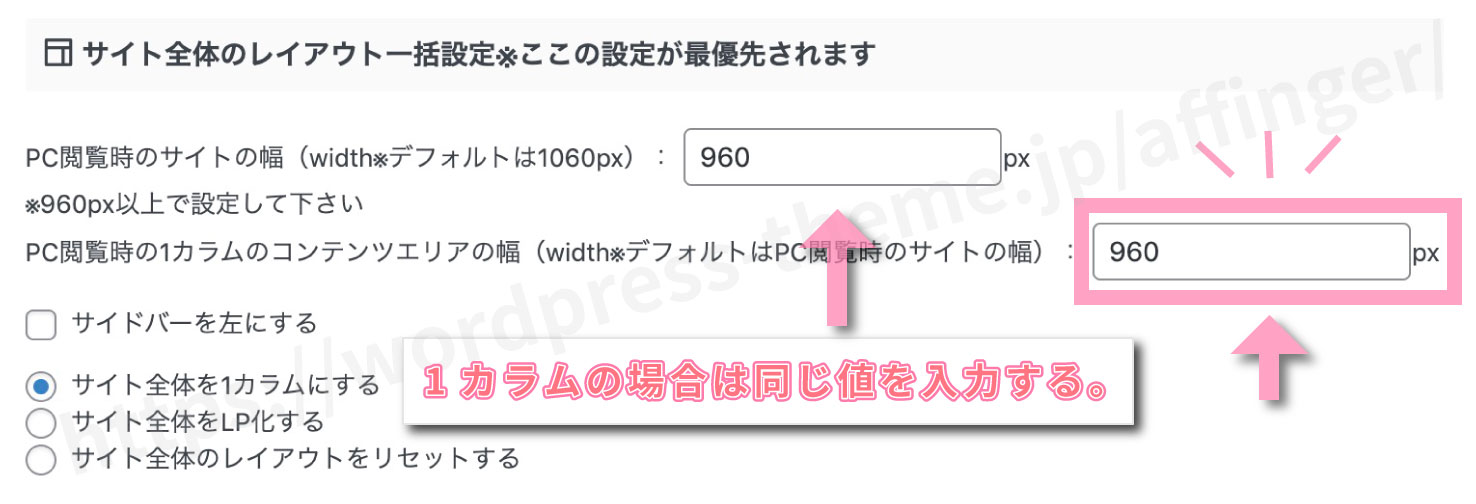
PC閲覧時の1カラムのコンテンツエリアの幅
最後にPC閲覧時の1カラムの横幅を決めれば完了です!
最後にちょっと手直ししましょう。1カラムにした場合、ヘッダーとのバランスが悪くなるので同じ幅にします。"PC閲覧時のサイトの幅"に先ほどと同じ値を入れましょう。これでヘッダーとカラムのバランスがとれます。

これで全て終了です。お疲れ様でした。