ここではAFFINGER6(アフィンガー6)のふきだし機能について説明します!
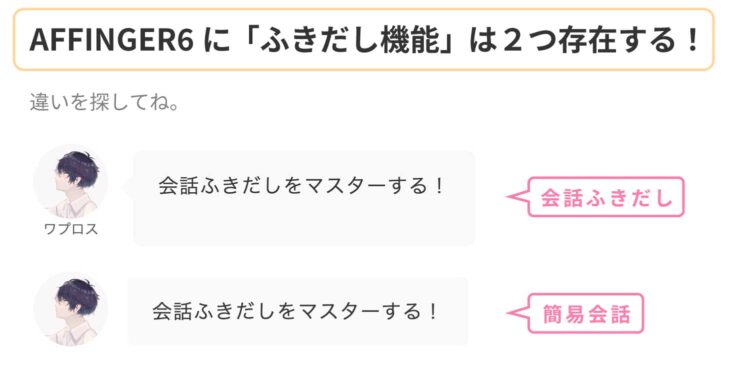
AFFINGER6に"ふきだし機能"は2つ存在する!

ちょっとややこしいですが、AFFINGER6にはいわゆる"ふきだし機能"は2つ存在します。それぞれ特徴があるので好きな方を使ってください。
会話ふきだし
一つ目は会話ふきだしというふきだしです。こちらは専用のブロックが用意されている いわば、「正統派のふきだし」です。ふきだしを何種類も使いたい人(最大8コ)。ふきだしをがっつり使いたい人はこちらがおすすめです。
簡易会話
もう一種類が簡易会話というふきだしです。その名の通り見た目は会話ふきだしを簡略化したデザインです。こちらは段落(P)ブロック扱いになります。ふきだしをたまにしか使わないという人やシンプルなデザインが好みという人におすすめです。使えるアイコンは2コ。
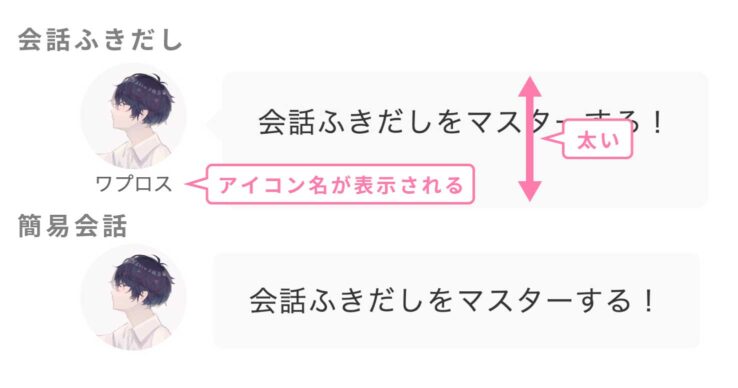
それぞれの違い
会話ふきだしと簡易会話を比較するとこんな感じです。
見た目での違いはアイコンの下の「アイコン名」の有無。そして ふきだしの縦の太さが違います。

その他の違いは次の通りです。最大の違いは使い分けることができるアイコンの数でしょう。会話ふきだしは最大8コ、簡易会話は最大2コまで使用可能です。
| 会話ふきだし | 簡易会話 | |
|---|---|---|
| アイコンを反対側に移動 | できる | できない |
| 使えるアイコン数 | 最大8コ | 最大2コ |
| アイコン名 | あり | なし |
| ボーダーデザイン | 対応 | 非対応 |
| 要素 | DIV(専用ブロック) | 段落(P) |
| コードの長さ | やや冗長 | シンプル |
【準備】ふきだしのアイコン画像を登録
ここからはふきだしの使い方について解説していきます。まず、準備作業としてアイコンの画像を設定しましょう。次の場所へ移動してください。ここは会話ふきだし、簡易会話共通です。
アイコン画像をアップロード

アップロードボタンよりアイコン画像をアップロードします。公式ではアイコン画像のサイズは「100px以上の正方形」が推奨されています。当サイトでは「120pxの正方形」を推奨します。これは実際の表示サイズ60pxをRetinaディスプレイ用に2倍にした値です。
推奨サイズ
縦120px × 横120pxの正方形
上でも述べた通り、簡易会話はアイコンを2つまでしか登録できないので注意してください。
そしてアイコン名を入れます【注意アイコン名は簡易会話には反映されません。】
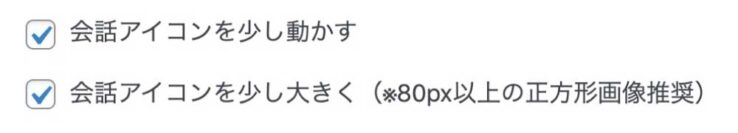
その他調整(アイコンを動かす&アイコンを大きく)

アイコンにポワンポワンとした動きをつけることができます。アイコンに動きを付けたい場合は会話アイコンを少し動かすにチェックを入れます。
また、アイコンの表示サイズを通常より少し大きくできます(60px→80px)。アイコンを大きく表示させたい場合は会話アイコンを少し大きくにチェックを入れてください。
登録が終わったらSaveボタンを押してください。これでふきだしを使う準備ができました。
【会話ふきだし】の使い方手順
まずは会話ふきだしの使い方手順を見ていきましょう!
会話ふきだしブロックを挿入
記事の編集画面へ移動します。
ブロックを挿入

記事の編集画面へやってきました。ふきだしを使いたい場所にカーソルを合わせ左上のブロックを追加ボタンを押してください。するとブロックの選択画面が展開します。
ちょっと下にスクロールしたところにSTINGERという項目があります。そこにあるSTINGER:会話ふきだしというボタンを押しましょう。すると編集画面に会話ふきだしブロックが登場します。
STINGER会話ふきだしブロックがない場合:AFFINGER6の独自ブロックを使うには本体とは別にプラグイン(Gutenbergプラグイン2)をインストールして有効化しておく必要があります。お手元にある"Gutenbergプラグイン2"をインストールして有効化してください。持っていない場合はこちらから入手してください。→ AFFINGERの最新版をダウンロードする
会話ふきだしブロックを編集
アイコンを変更

今度はアイコンを好きなものに変更します。
会話ふきだしブロックを選択した状態で右上の歯車ボタン(設定ボタン)を押します。すると会話ふきだし設定が出てきます(右のパネルの投稿とブロックのうちブロックを選択すると出てきます)
会話ショートコードというプルダウンからアイコンを変更できます。好きなアイコンに変更してください。
アイコンの位置を右に変える

ふきだしのアイコンを反対側に移動(反転)させたい場合はさきほどの会話ふきだし設定の向きというスイッチをオンにします。そうするとアイコンが左側に移動します。
内容を入力

今度はふきだしのなかに文章を入れましょう。編集画面にあるふきだし部分をクリックします。すると文章を入力できるので会話の中身を入れていきます。
これで基本的なふきだしの操作は完了しました。
会話ふきだしのデザインを変更
会話ふきだしブロックの背景色やボーダー色、その他 細かいデザインの設定はカスタマイズで行うことができます。次の場所へ移動してください。
ふきだしの背景色を変える

ふきだしの背景色は会話◯の背景色で決めます。2〜8でそれぞれ違う色にできます。2〜8の設定をしていない場合は全体又は会話1の背景色が優先されます。
アイコンに枠線をつける
アイコンの周りに枠線が付きます。
ふきだしを角丸にしない(角が直角に)
デフォルトではふきだしの角が丸みを帯びていますがチェックを入れると丸みが消えて直角になります。
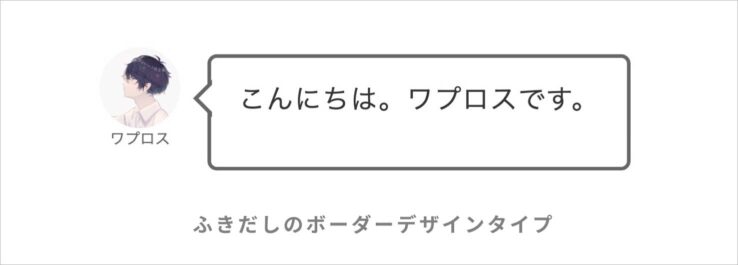
ボーダーデザインにする

このようにふきだしにボーダーを付けるデザインです。
このデザインに変更する場合は一旦全てのふきだしの背景色の設定をリセットしてください。そのほうがスムーズに設定を行えます。
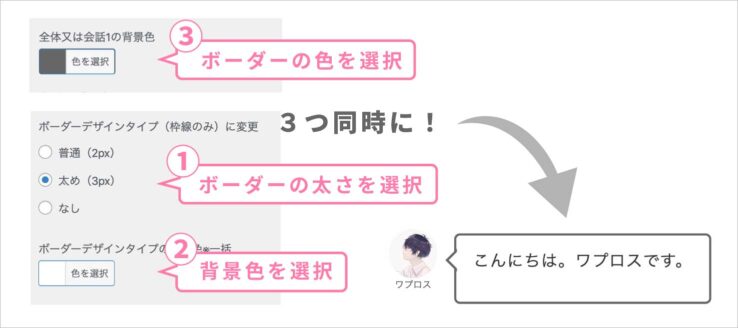
ボーダーデザインは3つの設定をすべて行わないと反映されません(一つでも欠けると何も起こらない)。設定する場所は次の3つです(デザインを変更→ふきだしの背景色を変更→ボーダーの色を変更)

まず、ボーダーデザインタイプ(枠線のみ)に変更のチェックを変更します。ボーダーの太さを普通(2px)か太め(3px)どちらか選んでください。
そして、ふきだしの背景色をボーダーデザインタイプの背景色に設定してください。ふきだしの背景色が変わります。先ほどと設定場所が変わるので注意しましょう。
最後にボーダーの色を設定します。ボーダーの色を設定する場所は会話◯の背景色です(先ほどは背景色だった場所がボーダー色に変わります)。
ボーダーデザインの設定は以上です!
【簡易会話】の使い方手順
今度は簡易会話の使い方手順を見ていきましょう!
段落ブロックを挿入→"簡易会話"に変換
記事の編集画面へ移動してください。
段落(P)ブロックを挿入

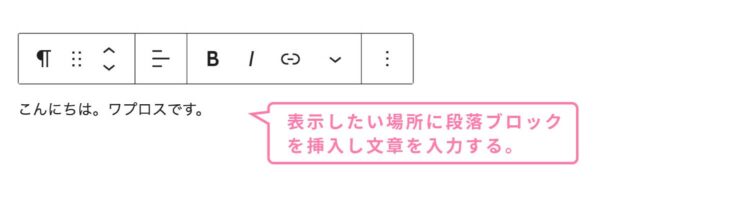
記事の編集画面へやってきました。ふきだしを挿入したい場所にまずは段落(P)ブロックを挿入しましょう。そこに会話の文章を入力してください。
段落(P)ブロックを簡易会話に変換

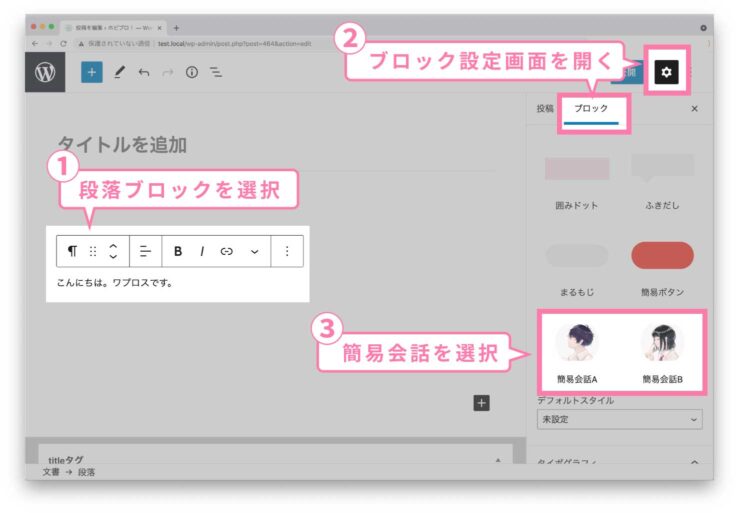
文章を書き終えたらその段落ブロックをクリックして選択状態にしてください。選択した状態で右上の歯車ボタン(設定ボタン)を押します。すると会話ふきだし設定が出てきます(右のパネルの投稿とブロックのうちブロックを選択すると出てきます)。
すると段落のデザインがたくさん出てくると思います。一番下に簡易会話Aと簡易会話Bがあるので好きな方を選択してください(Aがアイコン1、Bがアイコン2です)。すると選択中の段落がふきだしに変換されます(正確に言うと段落にふきだしデザインが適用されます)。
簡易会話がない場合(その1):AFFINGER6の独自ブロックを使うには本体とは別にプラグイン(Gutenbergプラグイン2)をインストールして有効化しておく必要があります。お手元にある"Gutenbergプラグイン2"をインストールして有効化してください。持っていない場合はこちらから入手してください。→ AFFINGERの最新版をダウンロードする
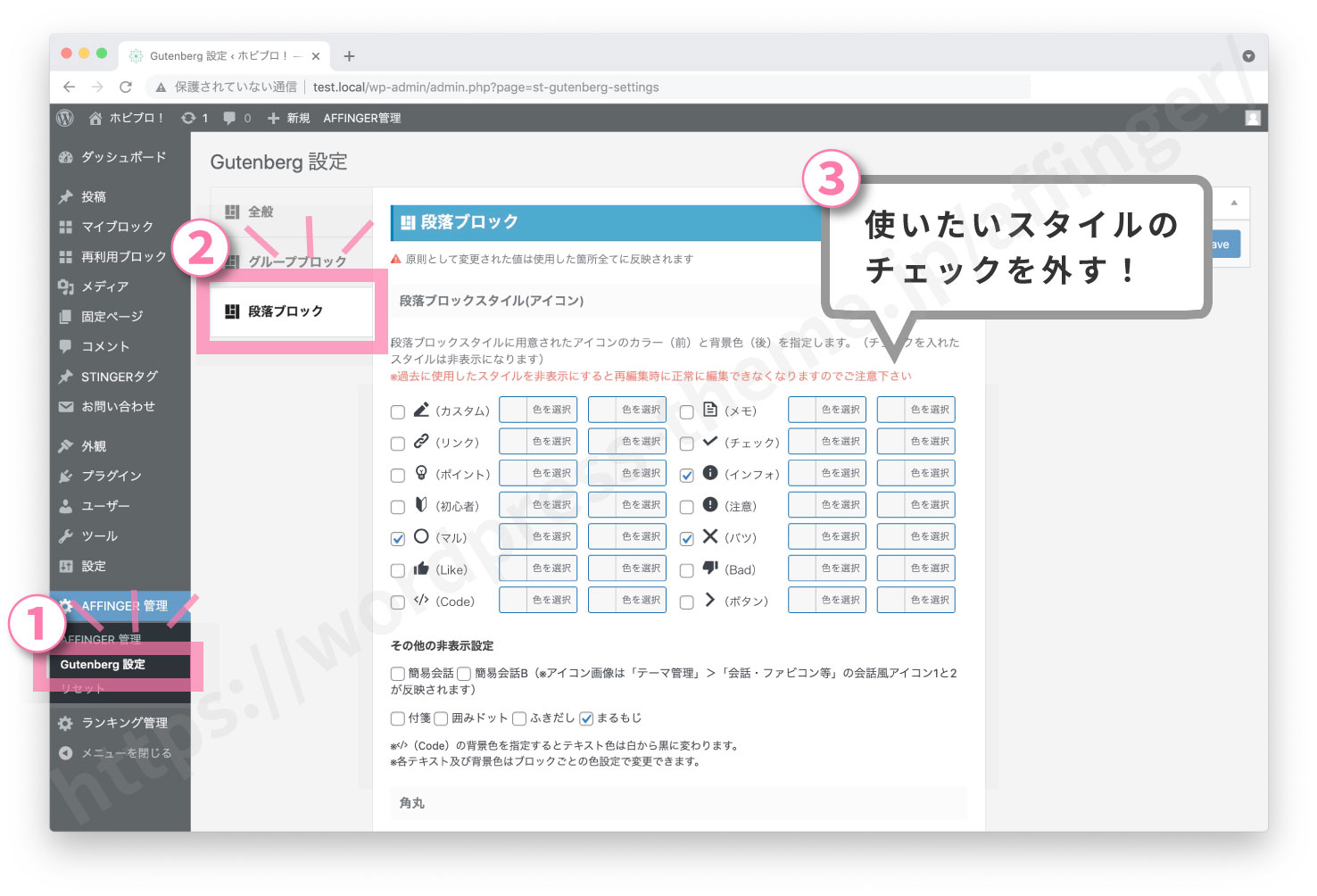
簡易会話がない場合(その2):初期状態では簡易会話は非表示になっています。簡易会話を表示するには以下の場所に行きふきだしのチェックを外してください。簡易会話が有効化されます。【ダッシュボード】→【AFFINGER管理】 → 【Gutenberg設定】> "段落ブロック"

背景色を調節
最後に背景色の調節をしましょう。背景色の調節は会話ふきだしと同じなのでそちらを参照ください。ただし、ボーダーデザインには対応していないのでご注意ください。