今回は「段落 (p)」と「テキスト」についての解説です。つまり " 本文 " に関する解説ですね。まず最初に「段落の使い方のルール」をまとめました。初心者の人は見てください ( すでに知ってる人は飛ばして大丈夫です )。次に呼び出し方からスタイルの適用まで、段落ブロックの使い方手順を説明します。最後に段落とテキストのスタイル一覧を載せています。
段落とは?使い方のルール

ブログの主役!本文について理解しましょう。
ブログはどちらかというと日本語より英語の文章に似ています。英語の文章を思い浮かべてください。内容のまとまりごとに「段落(パラグラフ)」に分かれていますね。ブログも同じです。内容まとまりごとに「段落(パラグラフ)」で分けます。ブログでは「段落(パラグラフ)」のことをparaguraphの頭文字を取ってPと表現します。
そしてその「段落」を構成するのが「テキスト」です。「テキストのまとまりが段落」と覚えてください。
ブロックエディタで本文を書くときはこの2つを理解するところから始めましょう。
ブログでは「段落 ( パラグラフ )」のことを paraguraph の頭文字を取って P と表現します。
【ルール1】段落は内容ごとにまとめる!
先ほども言ったように内容のまとまりで段落を分けます。一文ごとに段落を変えるのはあまりおすすめしません。
【ルール2】「キーワード出現率」を意識する!
文章を書くときの基本は自然な文章を書くことですが、それにちょっとプラスして「キーワード出現率」を意識しましょう。文章の中にキーワードを多めに散りばめるのです。どれくらいかというと、普通に人間向けに書く文章よりちょっと多めにする程度です。やり過ぎてしまうとペナルティを受けるので注意が必要です。あくまで自然体な文章を心がけます。
【ルール3】強調したい文章は「太字」で!
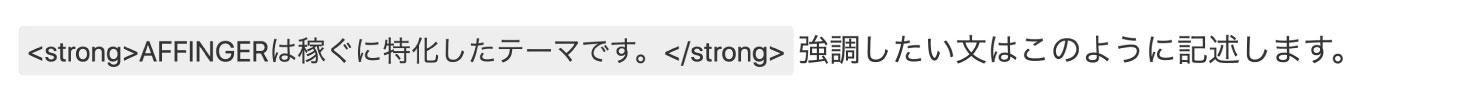
強調したい文章や文字には「太字 ( ストロングタグ )」を使いましょう。テキストを装飾する方法はたくさんあります ( 下の一覧参照 ) が「太字 ( ストロングタグ )」は他の装飾と違いSEO に影響するタグです。ちょっと地味ですがまず最初に「太字」を使えるようになりましょう。
AFFINGER6のブロックエディタ段落ブロックの使い方
それではブロックエディタで文章を書く練習をしてみましょう。
まだ文字の大きさや色のデザイン設定をしていない人はこの記事で紹介しています。→"サイト全体のデザインを設定する/段落(P)のデザインを決める"
AFFINGER6でブロックエディタを使うには専用のブロックエディタプラグインが必要なのでまだインストールしていない人はインストールをお忘れなく。
段落ブロックの呼び出し方
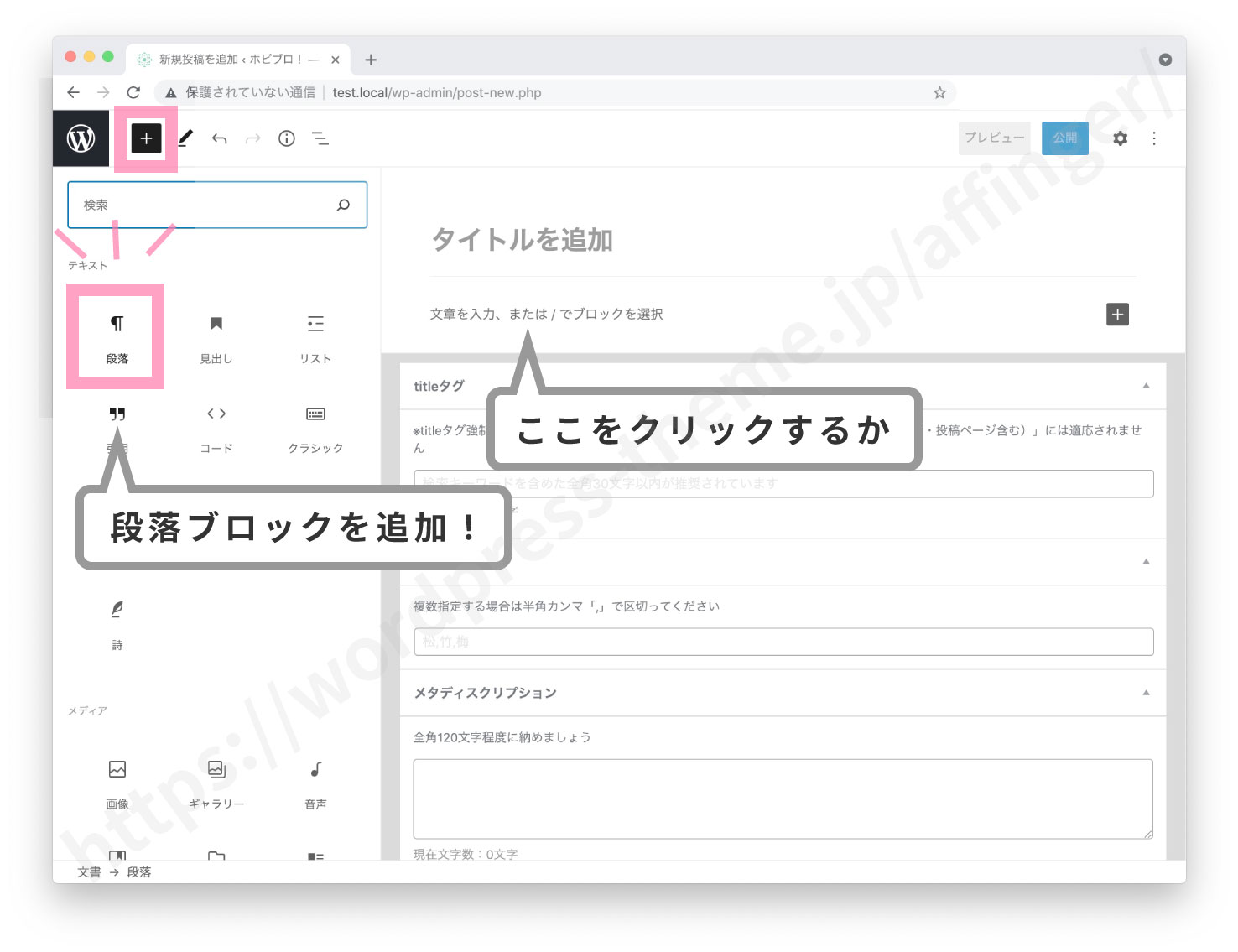
まずは、段落ブロックを呼び出します。呼び出し方はとても簡単です!中央の作業パネルの文章を入力、または / でブロックを選択という部分をクリックするだけです。すると文章を入力することが可能になります。
もしくは、ブロックを追加(プラスマーク)で左のパネルを展開→段落ブロックを追加でも大丈夫です。

テキストを入力

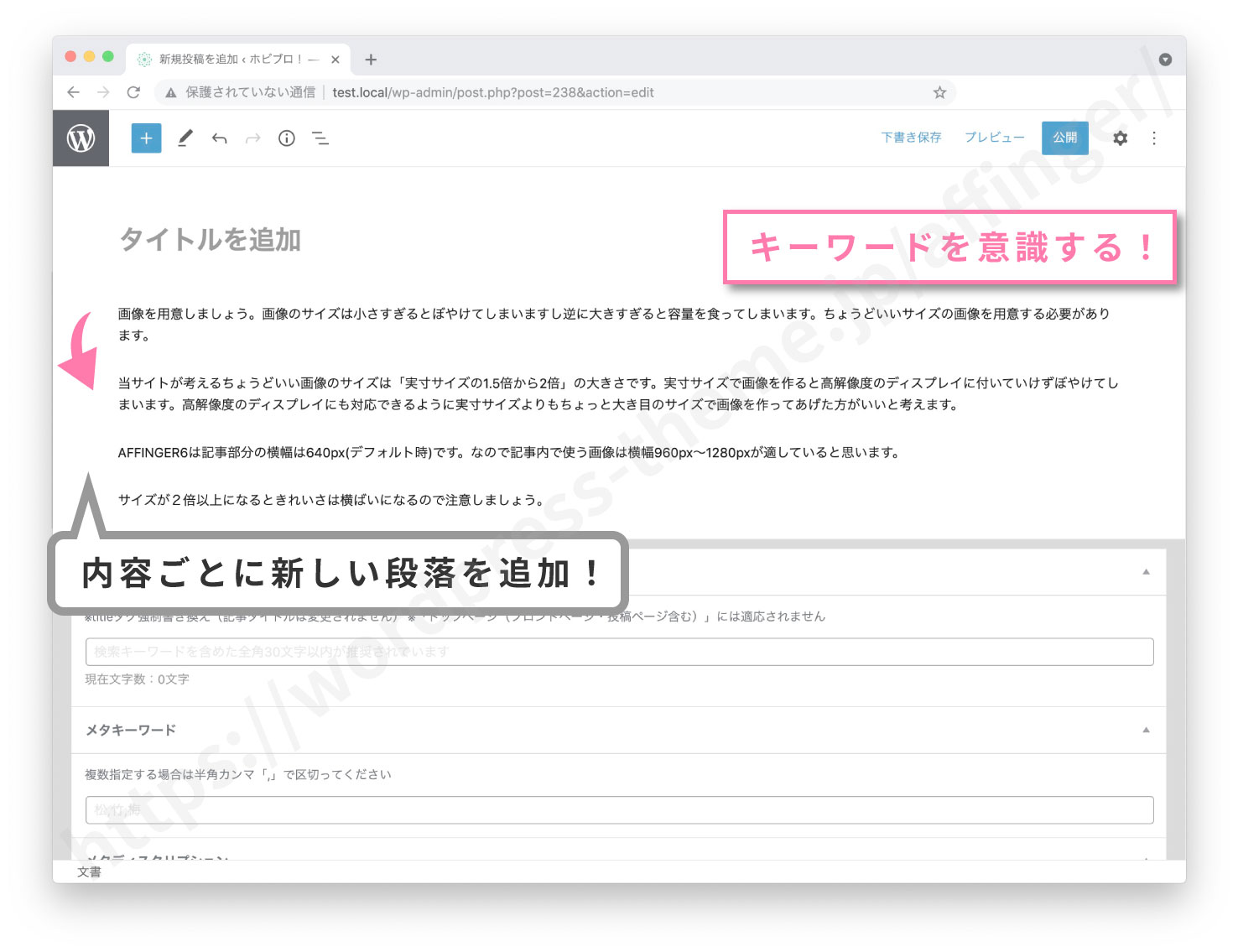
段落ブロックを追加したら本文を書いていきましょう。上で紹介したようにキーワードを意識して文を書いていきます。
内容が一区切りついたらリターンキーを押して新しい段落ブロックを追加していきましょう。
テキストを装飾

テキストが入力できたらそのテキストを装飾をしてみましょう。
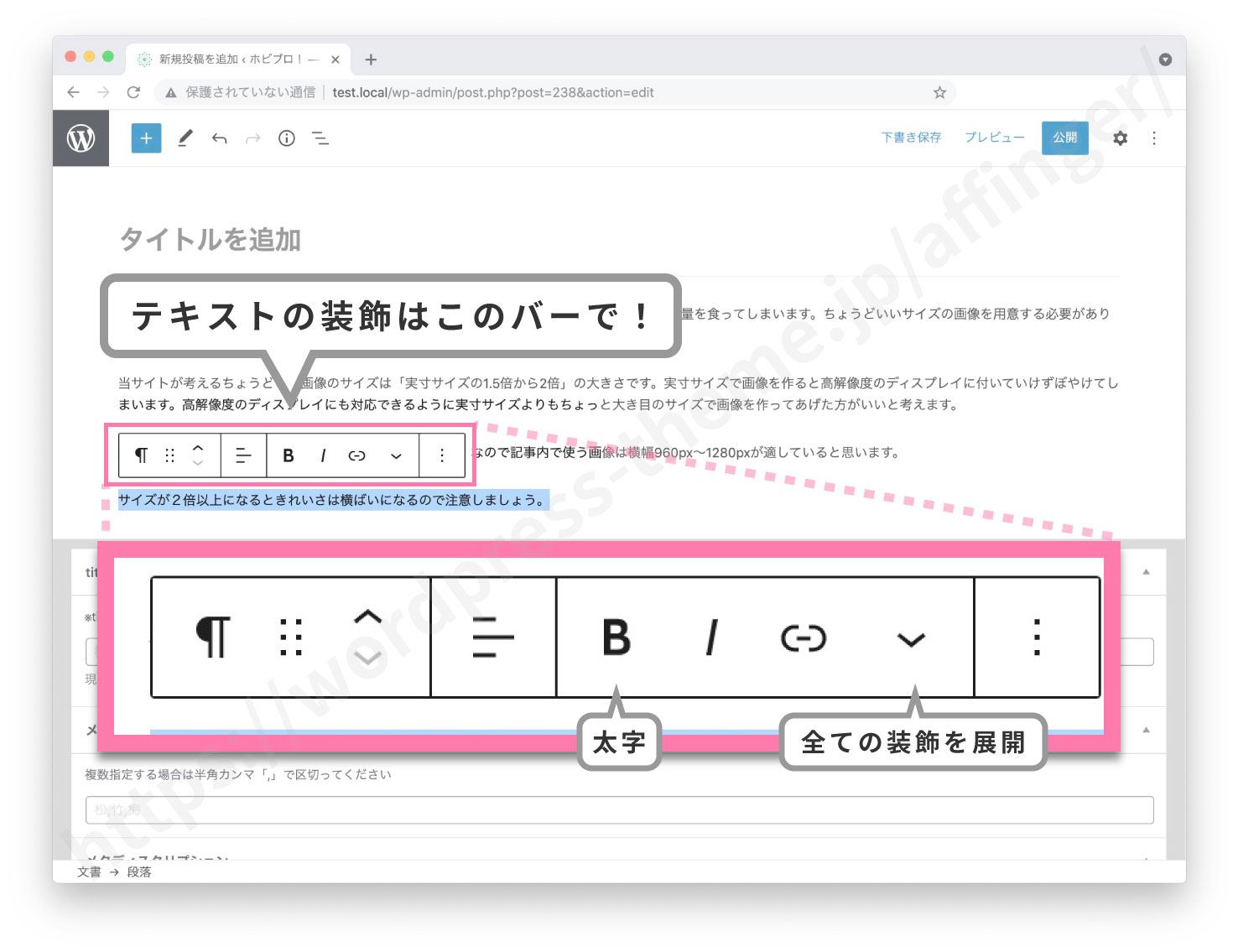
テキストの装飾はテキストの上にある横長の「ツールバー」で行います。試しに太字<strong>タグを適用してみましょう。太文字にしたいテキストを選択して反転させてください。その後、ツールバーのBボタンを押します。すると文字が太文字になります。
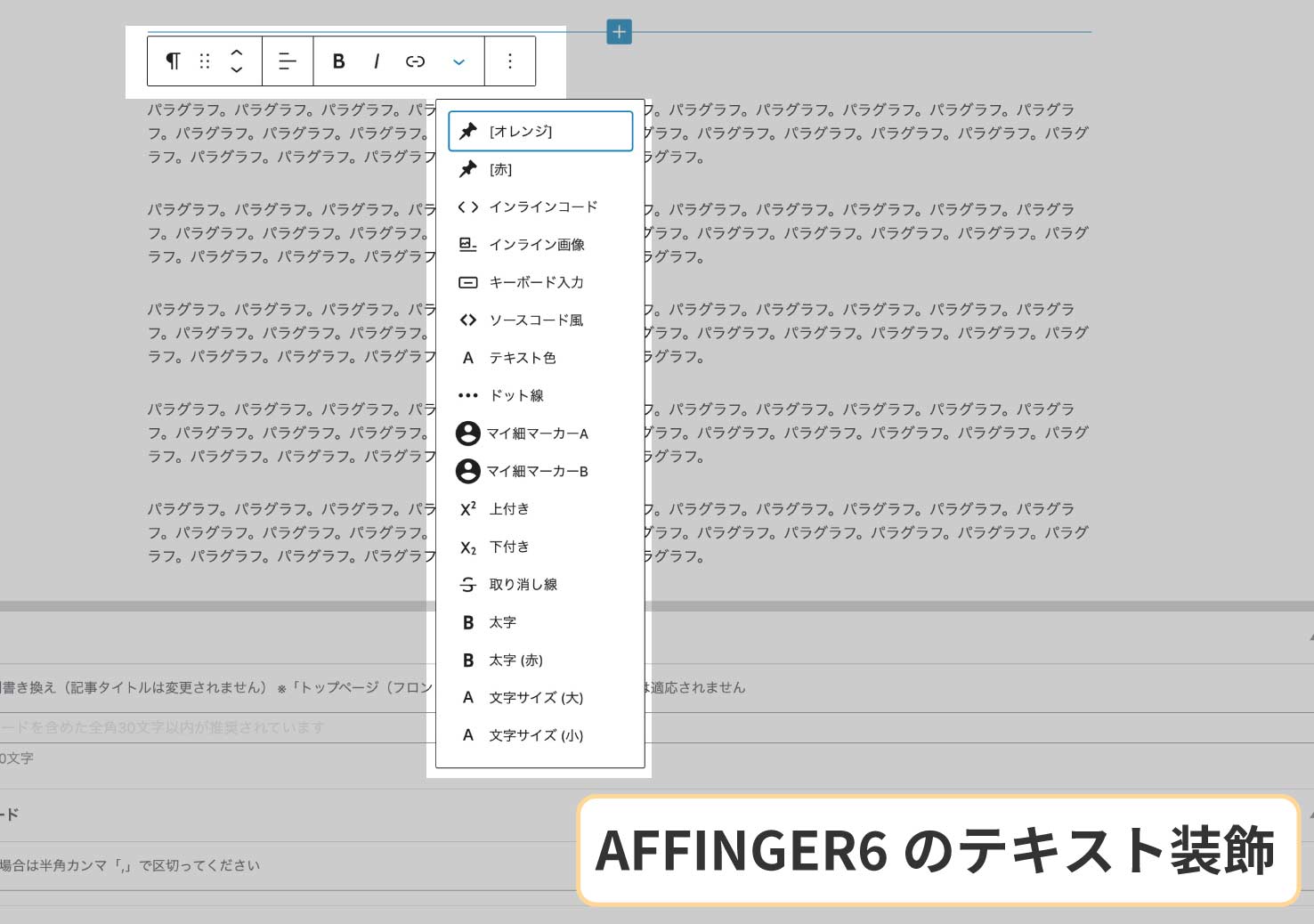
太文字以外にもマーカーや大文字などいろんな装飾ができます。ツールバーの下ボタンを押してください。全ての装飾が出てくるので好みの装飾を探してください。すべての装飾は下で紹介しているので参考にしてください。
AFFINGER6のブロックエディタで使えるテキストのスタイル一覧
段落を装飾(背景色、会話文)


今度は段落全体にデザインを施してみましょう。背景を色付きにしたり会話文にしたりすることができます。

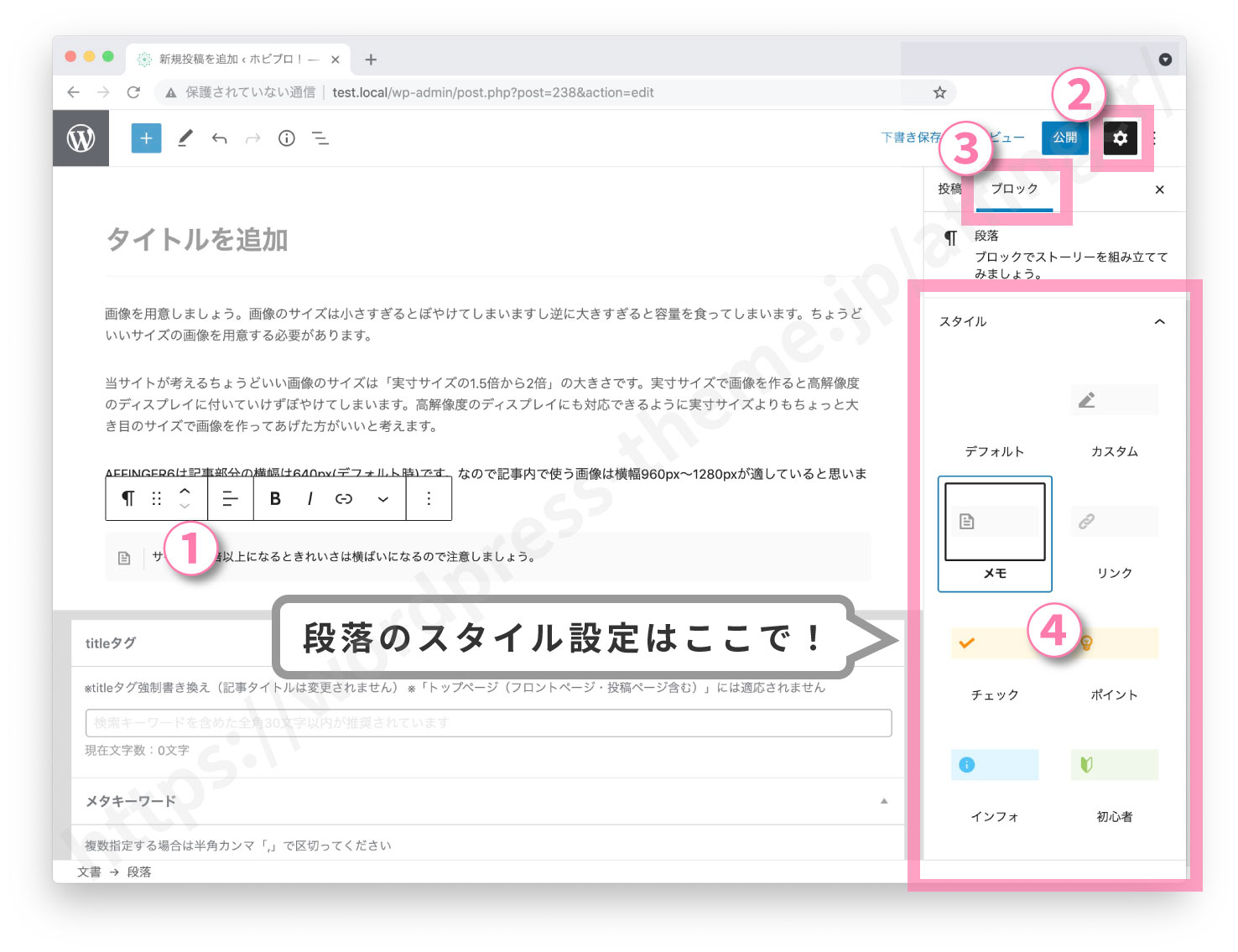
やり方はまず、中央の編集画面でデザインを施したい段落を選択 ( クリック ) します。次に右上にある( 歯車マーク ) を押して右のパネルを展開します。パネルをブロックパネルに切り替えましょう。すると段落のスタイル一覧がでてきます。ここから好きなデザインを選びます。
メモを適用してみる

試しに"メモ"のデザインを設定してみましょう。一覧から " メモ " のスタイルを選択します。すると段落に"メモ" のデザインが適用されました。
すべての装飾のリストは下で紹介しています。参考にしてください。
AFFINGER6のブロックエディタで使える段落のスタイル一覧
会話文を適用してみる

今度は会話文を使ってみましょう。
会話文は使う前にアイコンを設定する必要があります。こちらで設定しましょう。
アップロードボタンを押して会話アイコンをアップロードします。
アップロード後、再びスタイル設定画面に戻ってくると簡易会話Aにアップロードしたアイコンが反映されているはずです。(表示されない場合はGutenberg設定で有効化されているか確認してください。下の補足参照。)
段落を選択した上で簡易会話Aを押すと段落が会話文に変わります。
"簡易会話"で使える会話文は2つまでです。それ以上使う場合は会話ブロックを使用します。
すべてのスタイルを使えるようにするには
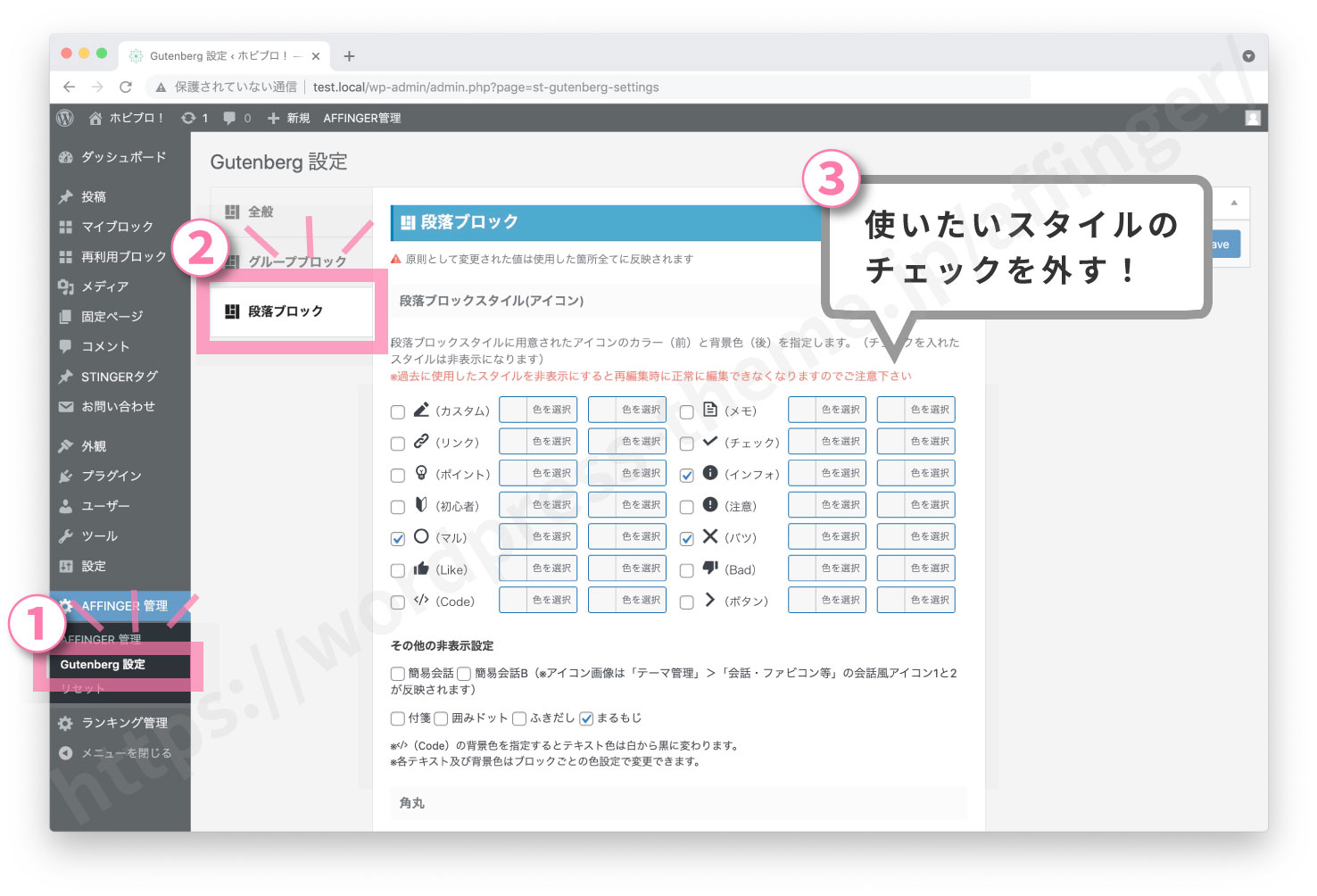
初期状態では段落スタイルは一部のスタイルしか使うことができません。全てのスタイルを使えるようにするには個別に有効化する必要があります。設定はGutenberg設定でできます。

使いたいスタイルのチェックを外します。反対に使わないスタイルにはチェックをして無効化しましょう。
こんな感じで作業を繰り返し本文を完成させましょう!
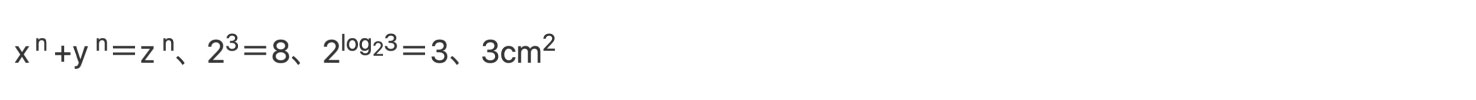
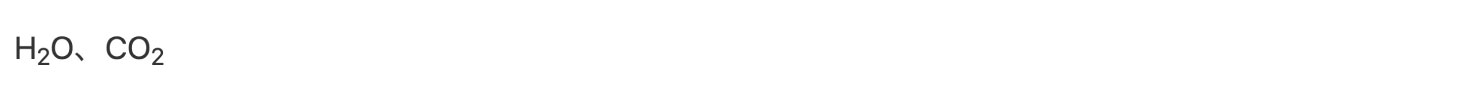
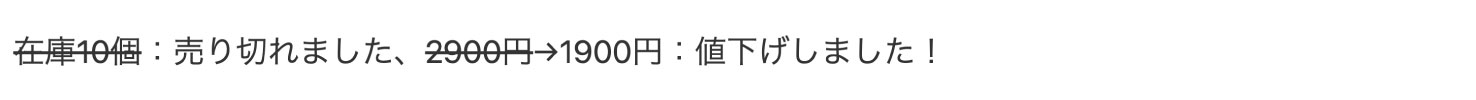
AFFINGER6のブロックエディタで使えるテキストのスタイル一覧


















AFFINGER6のブロックエディタで使える段落(p)のスタイル一覧



















※初期状態では一部のスタイルしか表示されません。全てのスタイルを表示するには個別に有効化する必要があります。Gutenberg設定で設定します。使いたいスタイルのチェックを外します。反対に使わないスタイルにはチェックをして無効化しましょう。【ダッシュボード】→【AFFINGER管理】 → 【Gutenberg設定】> "段落ブロック"