この設定は中級者向けの設定です。
AFFINGER6(アフィンガー6)のカスタマイズ!今回はトップページをサイト型に変更する方法をご紹介します。
詳しく言うと「トップページに固定ページを代用する方法」になります。同時に記事一覧ページを他に作成しましょう。
トップページをブログ型からサイト型に変えること自体は簡単です。しかし、適当にやってしまうと2つ問題が生じることになります。
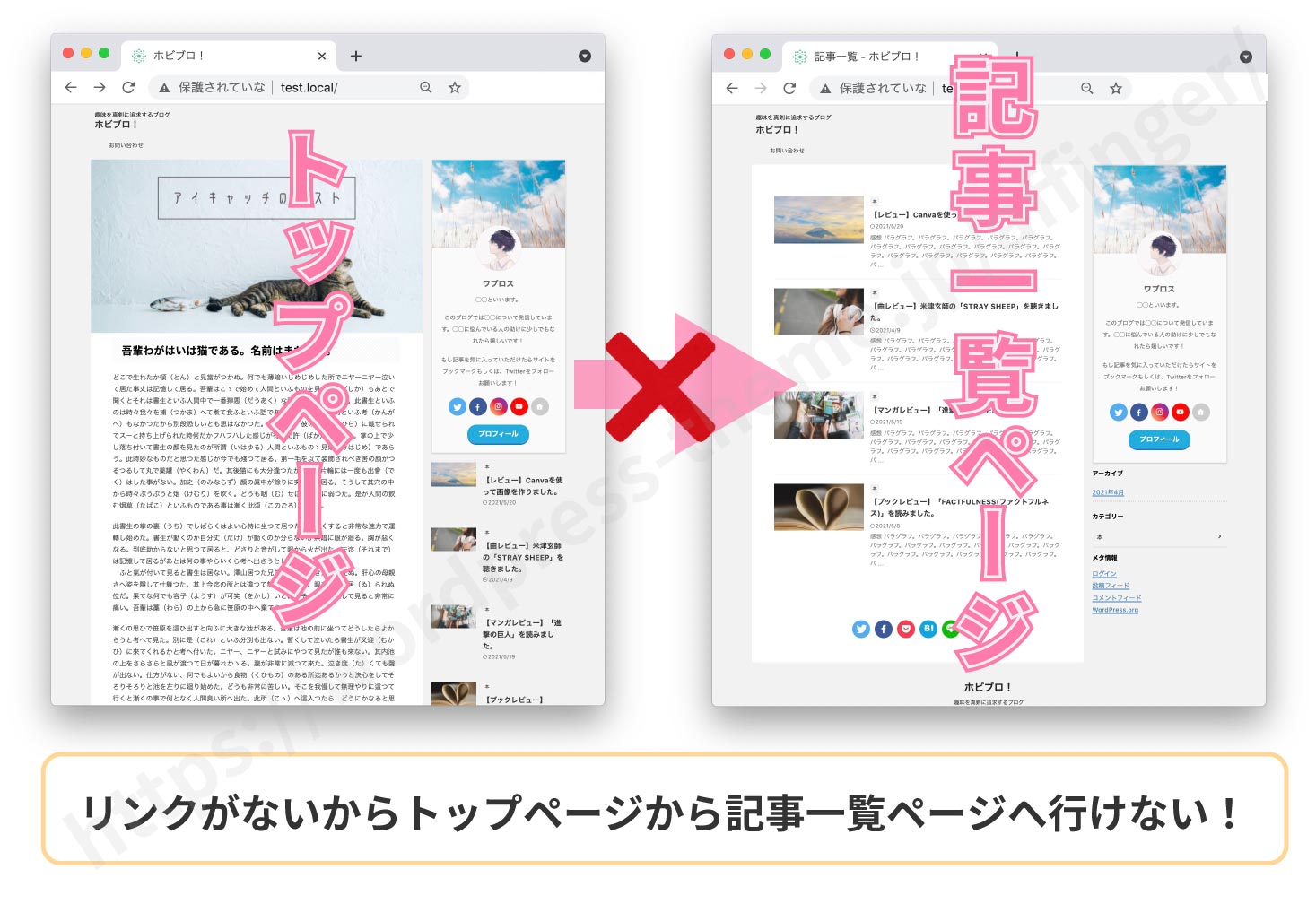
一つは「記事一覧ページ」がなくなってしまうことです(下図参照)。ブログ型のトップページには記事一覧が表示されているはずです。ところがトップページを固定ページに変えてしまうとこの記事一覧は追い出されるかたちになり消えてしまいます。記事一覧を見たい人もいるはずです。なので、トップページを固定ページに変える際は同時に記事一覧ページを新たに作ってやる必要があるのです。



二つ目の問題は「OGPを設定する場所が変わってしまう」ということです。OGPとはSNS用のタイトルや画像のことですね。トップページをブログ型からサイト型に変えるとこのOGPの設定場所が変わってしまいます。注意しないとOGPが知らないうちに変わってた!なんてことが起こり得ます。なのでサイト型に移行する際はOGPの設定に注意する必要があります。
ここでは以上のことをケアしながらトップページをブログ型からサイト型に変えていきます。
ちょっと大変ですががんばりましょう!みなさんがちゃんと設定できることを願っています!
トップページのコンテンツを記事一覧から固定ページに変更するトップページをブログ型からサイト型に移行する方法
トップページに使う固定ページを作成
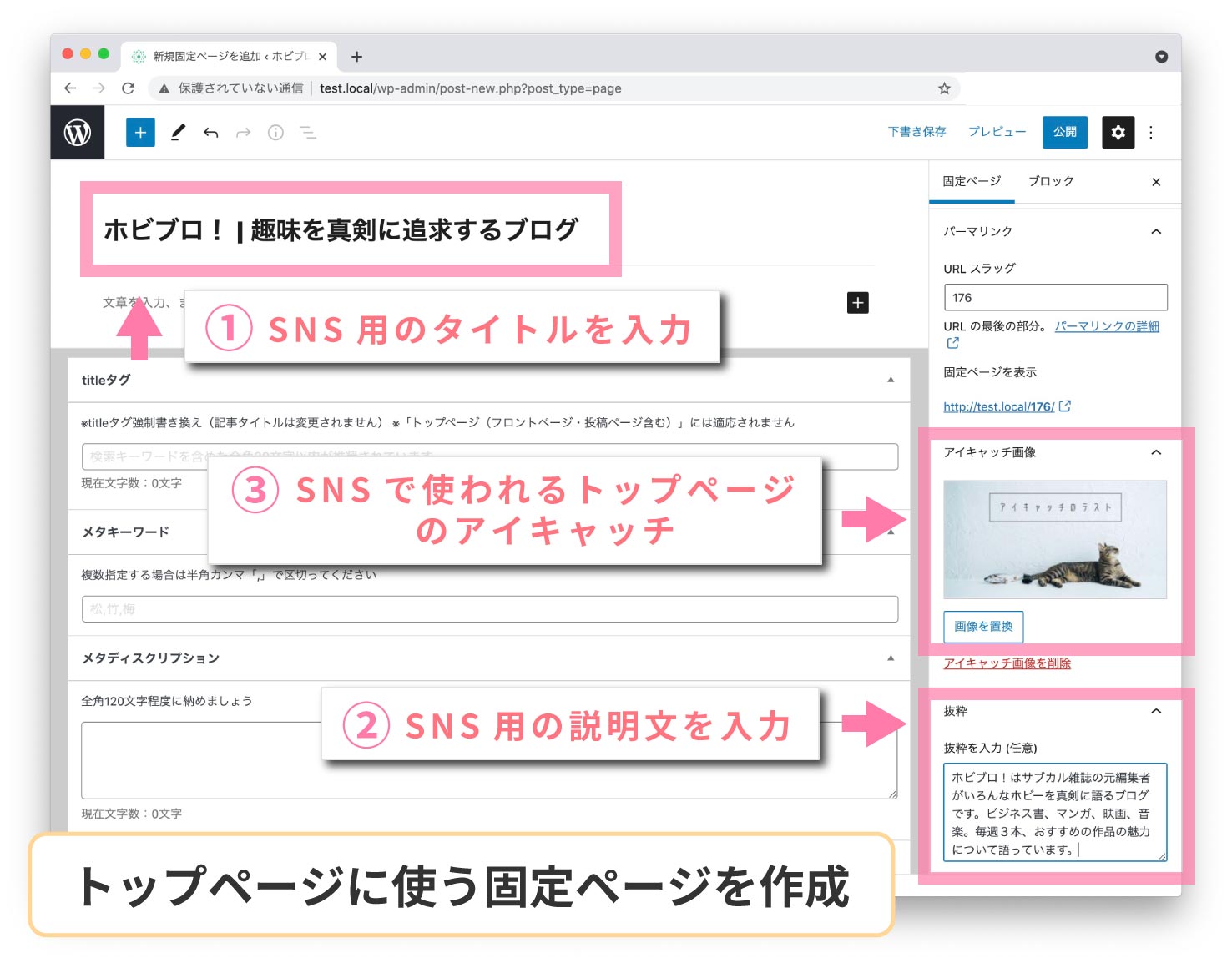
まず、トップページに表示する固定ページを作ります。以下の場所から固定ページを新規で作成してください。

設定する箇所は次の3つです。
タイトルを入力
タイトルはOGPタイトルになります。これはTwitterなどSNSで表示されるタイトルです。トップページが拡散された時にこのタイトルが使用されます。なのでSNS用のタイトルをつけましょう(Twitterカード小サイズは20文字程度、大サイズは30文字程度)
注意「TOPページ」としないこと!ここを「TOPページ」と入力するとSNSでも「TOPページ」と表示されてしまいます。
抜粋を入力
抜粋はOGPディスクリプションになります。同じくSNSで使われる説明文です。SNS用の説明文を入れましょう(60文字程度)。
アイキャッチを設定
アイキャッチはOGP画像になります。同じくSNSで使われる画像です。他の記事と同様にアイキャッチを挿れましょう。ここを設定しないとこのようにカメラの画像が表示されてしまいます。

参考トップページのSEO設定(titleとdescription)とSNS設定(OGP)
titleタグ、メタキーワード、メタディスクリプションは空白で結構です(記入しても使われることがありません)。また、パーマリンクのURLスラッグもそのままの状態で結構です(設定しても使われることがありません)。
設定が全部完了したら"公開"ボタンを押します。これでトップページ用の固定ページが完成しました。トップページの中身は空白ですがそのまま次に進みます。
記事一覧ページに使う固定ページを作成
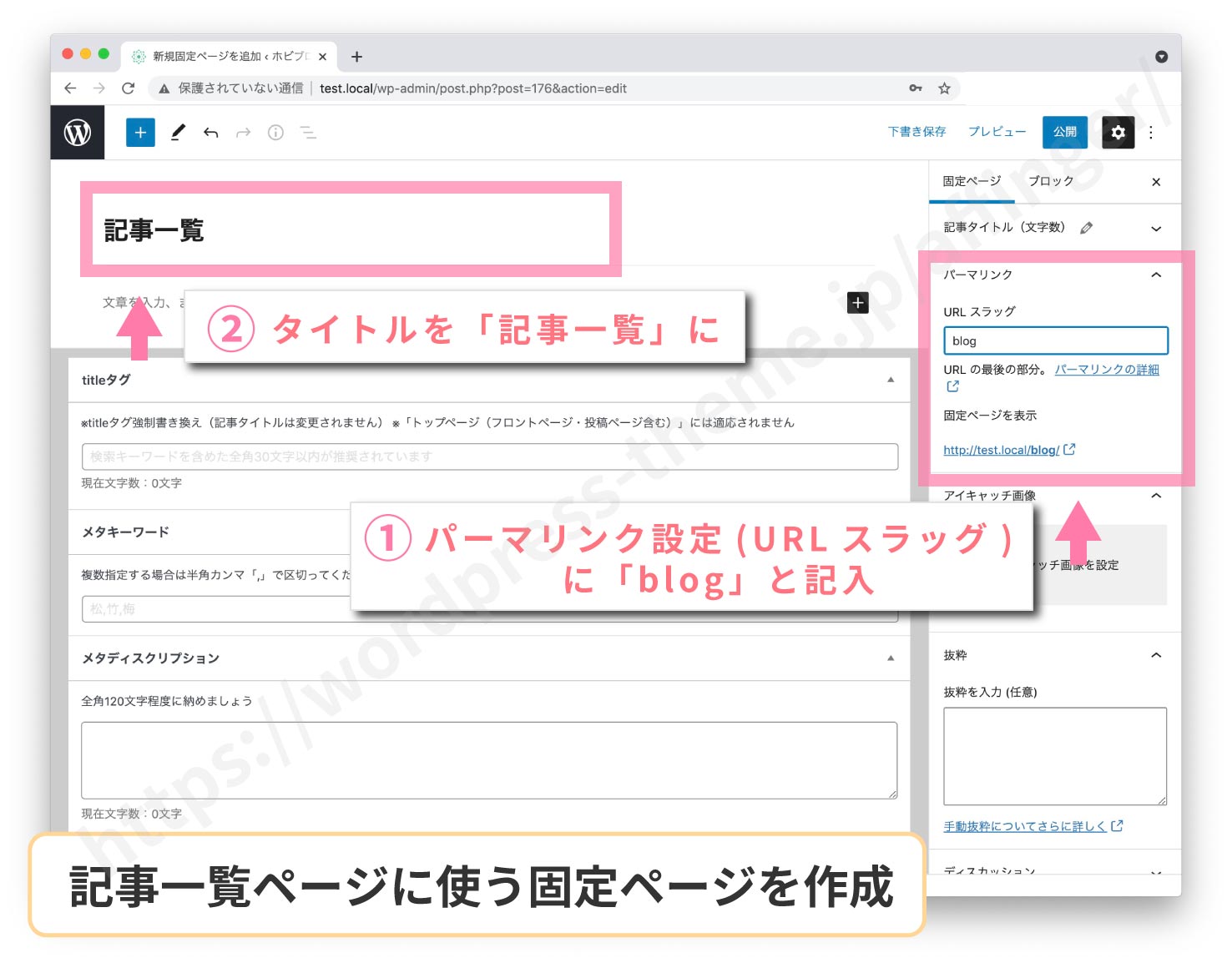
次に記事一覧ページ用の固定ページを作ります。先ほどと同じように以下の場所からもう一枚新しい固定ページを作成しましょう。
先ほどと要領は一緒ですが記入する場所がちょっと違うので気をつけましょう。

パーマリンクを設定
パーマリンクの欄のURLスラッグを「blog」と入力します。
ここは記事一覧ページのURLになる部分です。URLスラッグを「blog」とするとhttps://◯◯.com/blog/というかたちで記事一覧ページが作られます。一般的に使われるのは「blog」ですが、「news」や「list」や「column」みたいなURLにしている人もいます。お好みで名前を付けてください。
タイトルは使われませんがあとで自分でわかるように「記事一覧」としておきましょう。それ以外は空白で結構です。中身は空のページですが勝手にWordPressが記事一覧を挿入してくれます。我々は何もしなくて大丈夫です。
トップページと投稿ページに固定ページを割り当てる
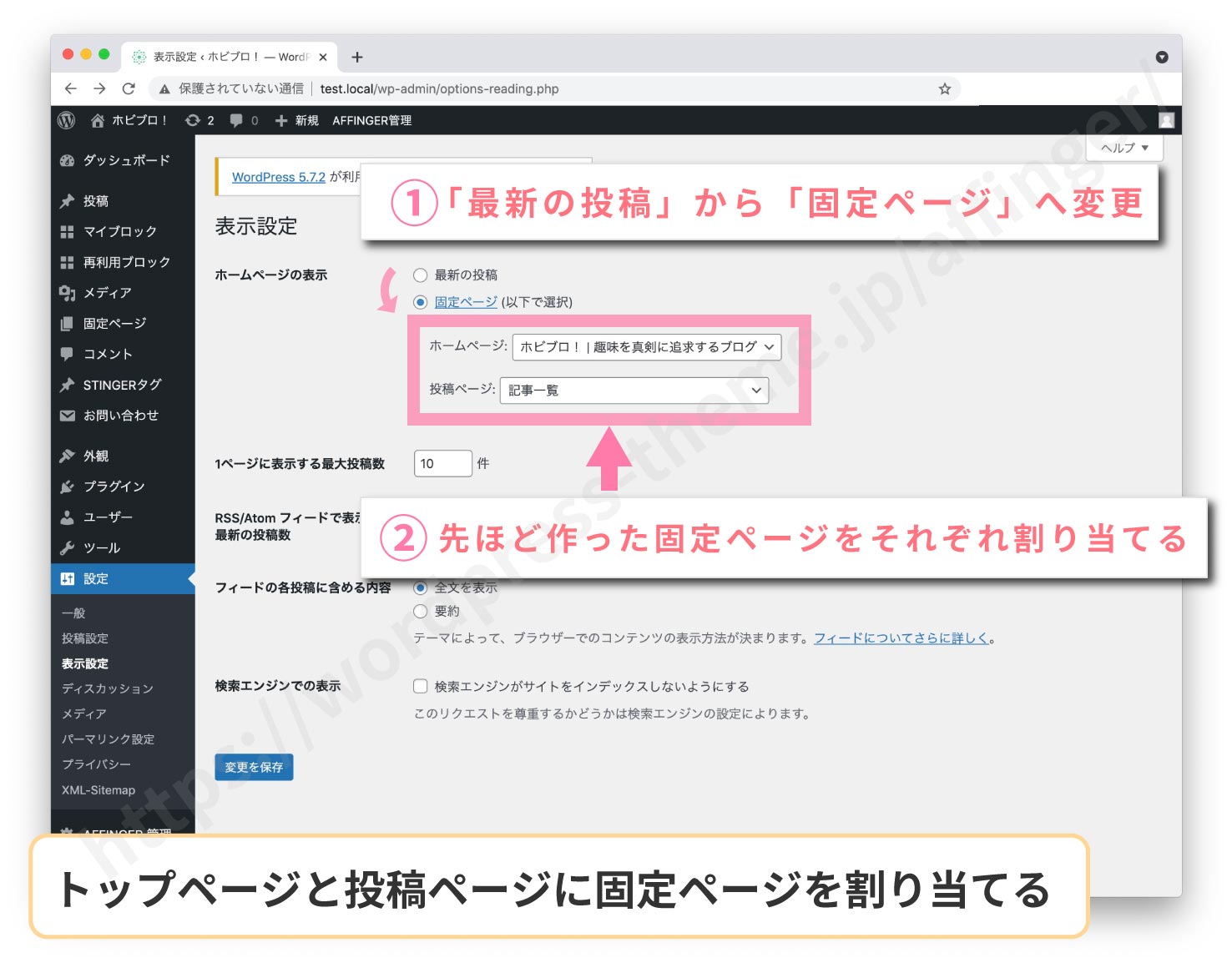
必要なページが揃いました!今度は用意した2枚の固定ページをトップページと記事一覧ページに振り分けていきます。設定する場所は"表示設定"です。

"ホームページの表示"のラジオボランを"最新の投稿"から"固定ページ (以下で選択)"に変更します。
次に、ホームページと投稿ページに先ほど作った固定ページを割り当てます。ホームページにはトップページ用に作ったページを。投稿ページには「記事一覧」のページを選択します。終わったら最後に"変更を保存"ボタンを押しましょう。
確認
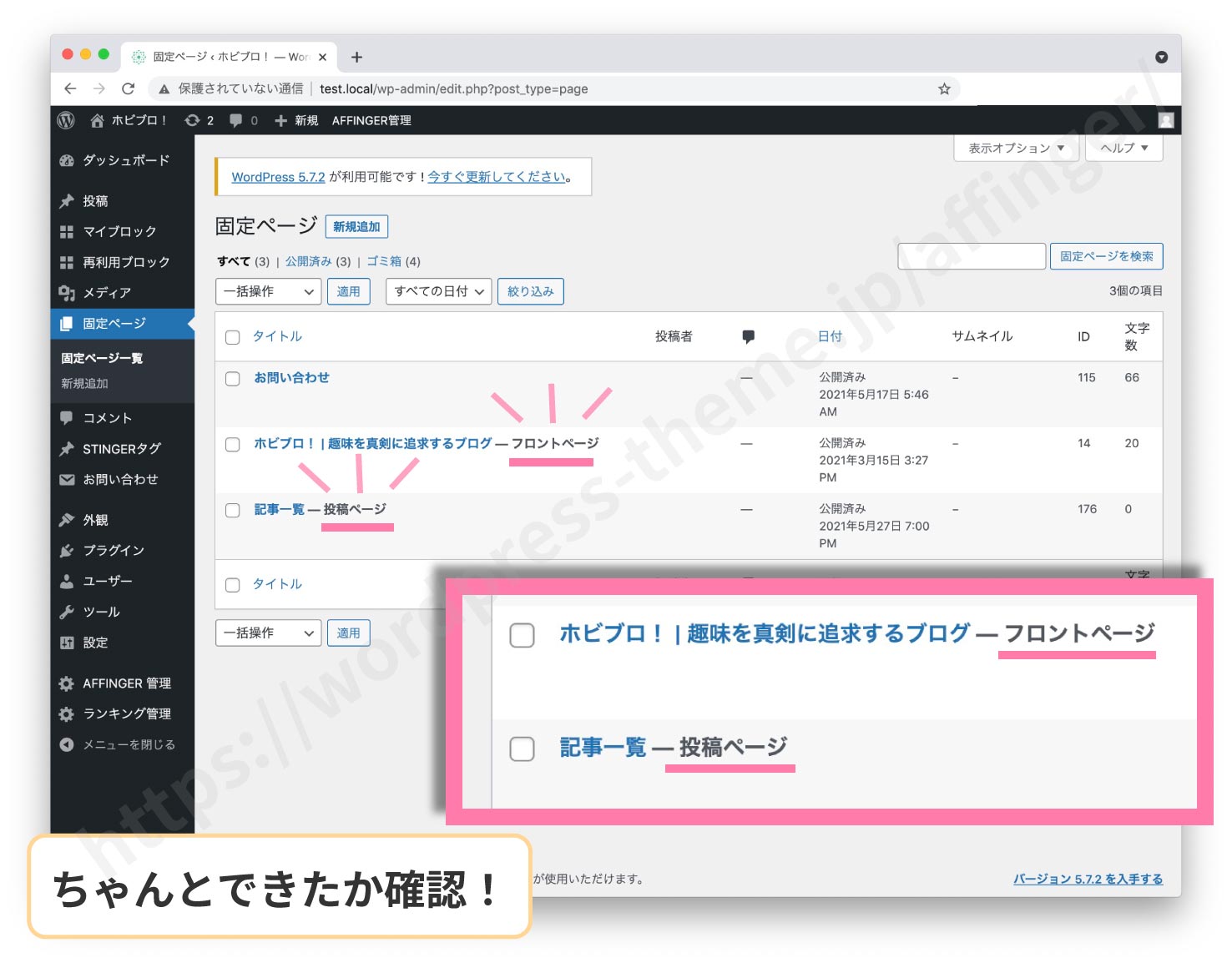
念のためちゃんと設定できたか確認します。"固定ページ一覧"に行ってください。

このように、トップページ用のページ横に"フロントページ"、記事一覧用のページ横に"投稿ページ"と表示されていれば成功です!
これで、それぞれのページにトップページと投稿一覧の役割が割り当てられました。トップページに行ってみると表示が変わっているはずです。また、/blog/のページに行ってみると記事一覧が表示されているはずです。
トップページにアイキャッチを表示しない
設定によってはトップページにアイキャッチが表示されます。アイキャッチをトップページだけ非表示にしたい場合は子テーマのCSSで非表示にしてあげるのがいいでしょう。次のコードを子テーマのスタイルシートに追記してください。
/* トップページのアイキャッチを非表示にする(サイト型) */
.front-page .st-eyecatch, .front-page .st-eyecatch-under {
display:none;
}あとは固定ページにコンテンツを挿れてトップページを充実させましょう!
記事一覧ページへのリンクを設置

記事一覧ページが新たに作成されましたがここでひとつ問題があります。こままではトップページから記事一覧ページへ行く手段がありません。記事一覧ページは現在、陸の孤島状態となっています。
ということでトップページから記事一覧ページへ行けるように、トップページのどこかにリンクを設置してあげましょう。
リンクはどこに設置しても大丈夫ですがここでは代表的な二つの場所をご紹介します。
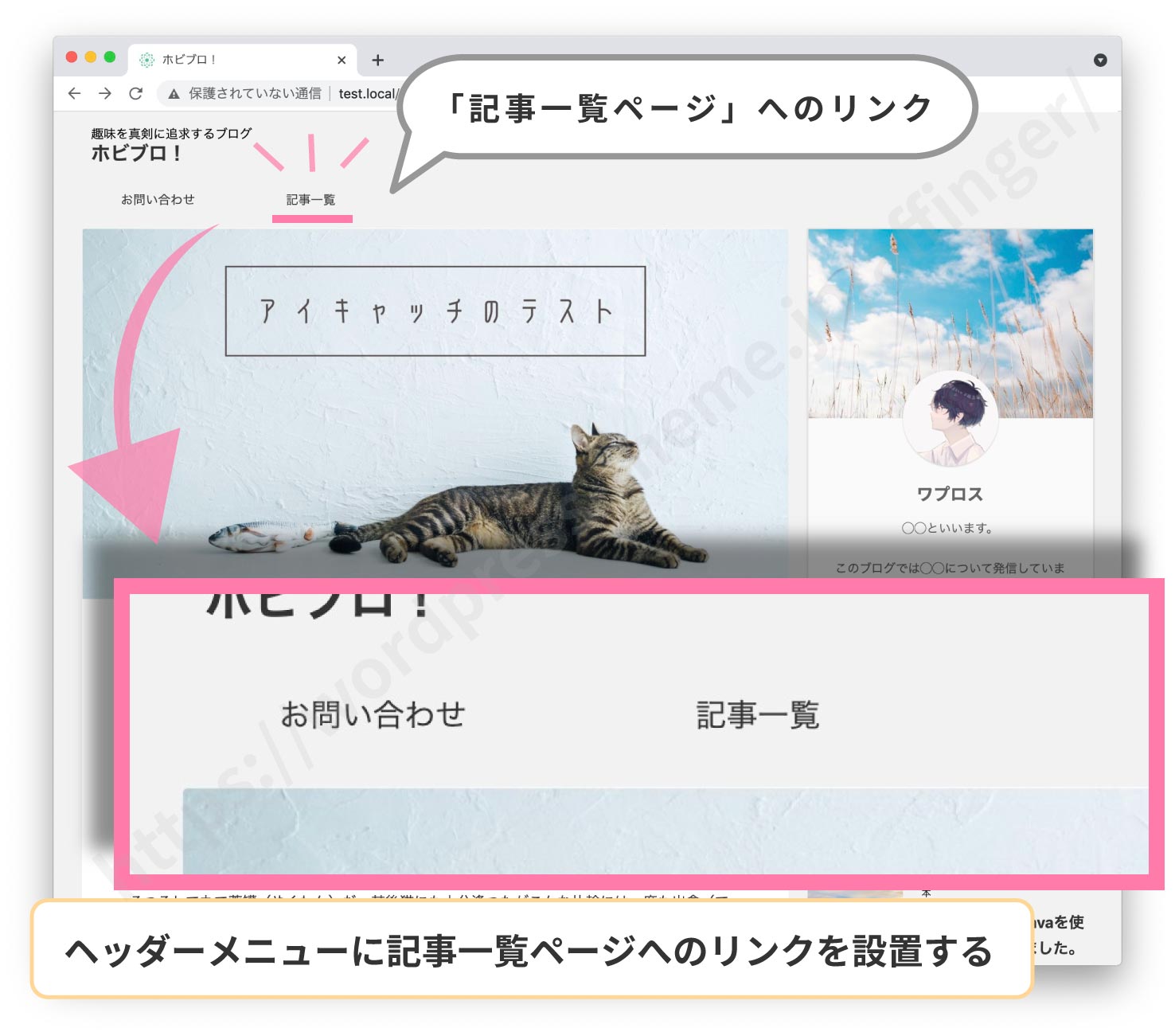
ヘッダーメニュー(グローバルナビゲーション)に表示するパターン

ヘッダーメニューに設置するパターンです。これは比較的簡単に設置できます。
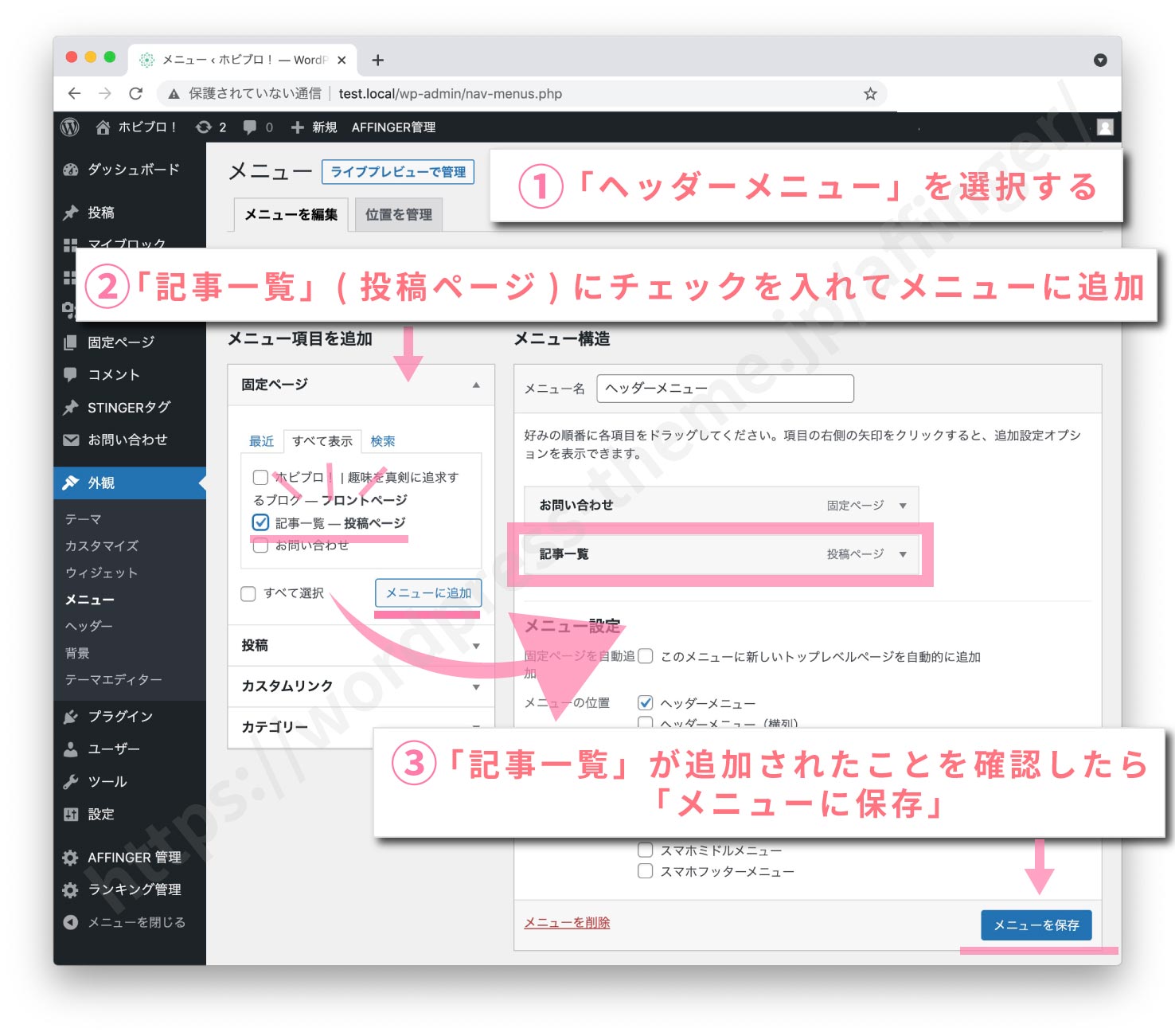
メニューの設定画面に移動しましょう。

"メニュー構造"の欄(右)で"ヘッダーメニュー"を選択します。次は"メニュー項目を追加"の欄(左)の固定ページより「記事一覧」ページを選択して"メニューに追加"ボタンを押します。メニュー構造の欄に「記事一覧」ページが追加されたことを確認してください。最後に"メニューを保存"を押しましょう。これでヘッダーメニューに記事一覧へのリンクが設置されました(上の画像参照)。
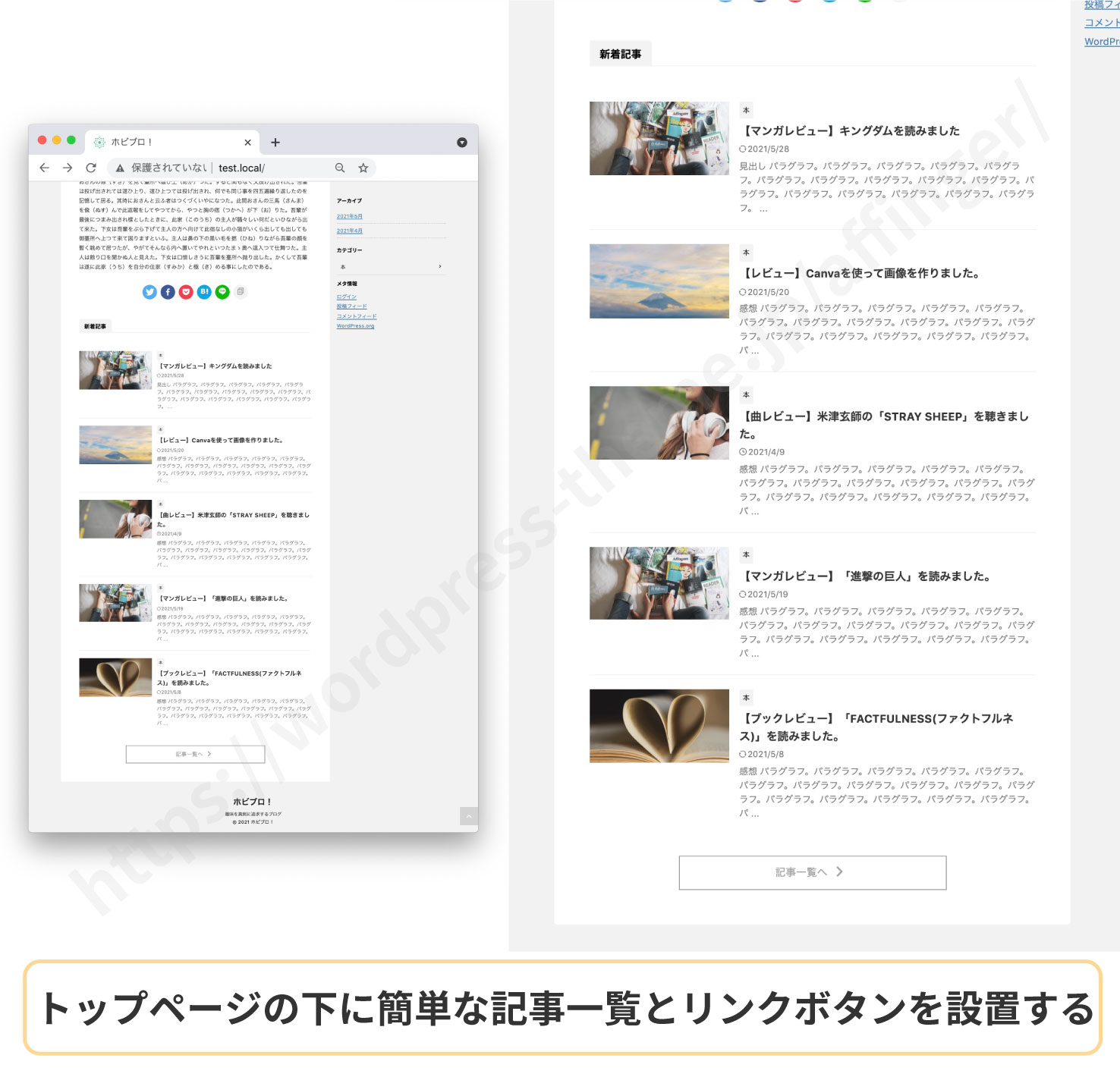
簡単な記事一覧の下にボタンリンクで設置

もう一つが「簡単な記事一覧の下にボタンリンクで設置」するパターンです。何を言ってるかわからないと思うので簡単に説明します。まず、トップページに簡易的な新着記事一覧を表示させます。そしてその下に「記事一覧へ」というボタンを設置するのです。
つまりトップページに固定ページと新着記事が両方表示されている状態です。ハイブリッドな感じでおすすめです。
まず、トップページに新着記事一覧を表示させましょう。有効化はこちらです。

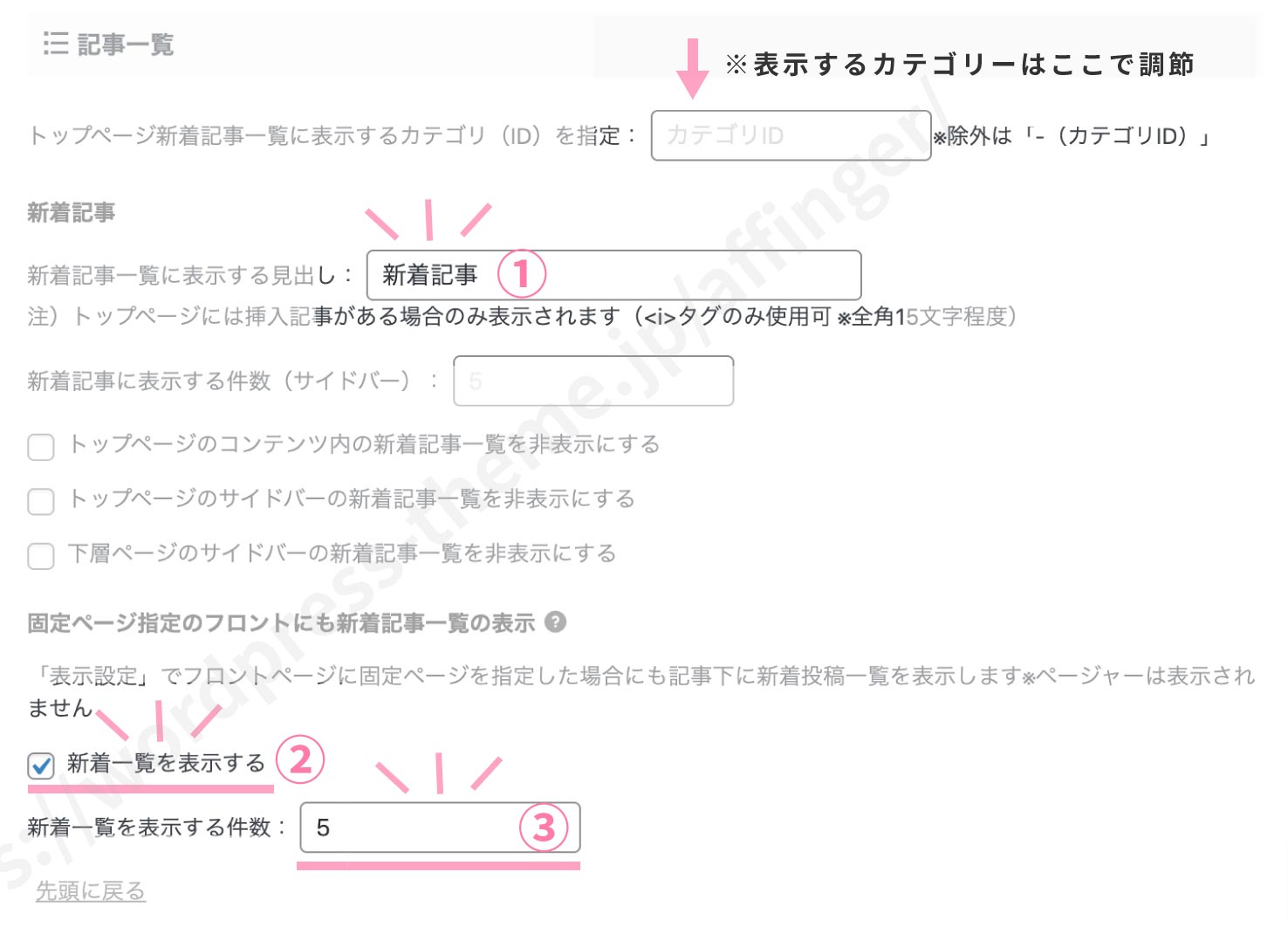
"新着記事一覧に表示する見出し"に「新着記事」と入力します。
次に"固定ページ指定のフロントにも新着記事一覧の表示"の欄の"新着一覧を表示する"にチェックを入れます。そして"新着一覧を表示する件数"に表示する記事数を入れます。3記事以上あるといいです。
これでトップページに新着記事が表示されるようになりました。
次に「記事一覧へ」というリンクボタンを設置します。ボタンはウィジェットを使って表示します。

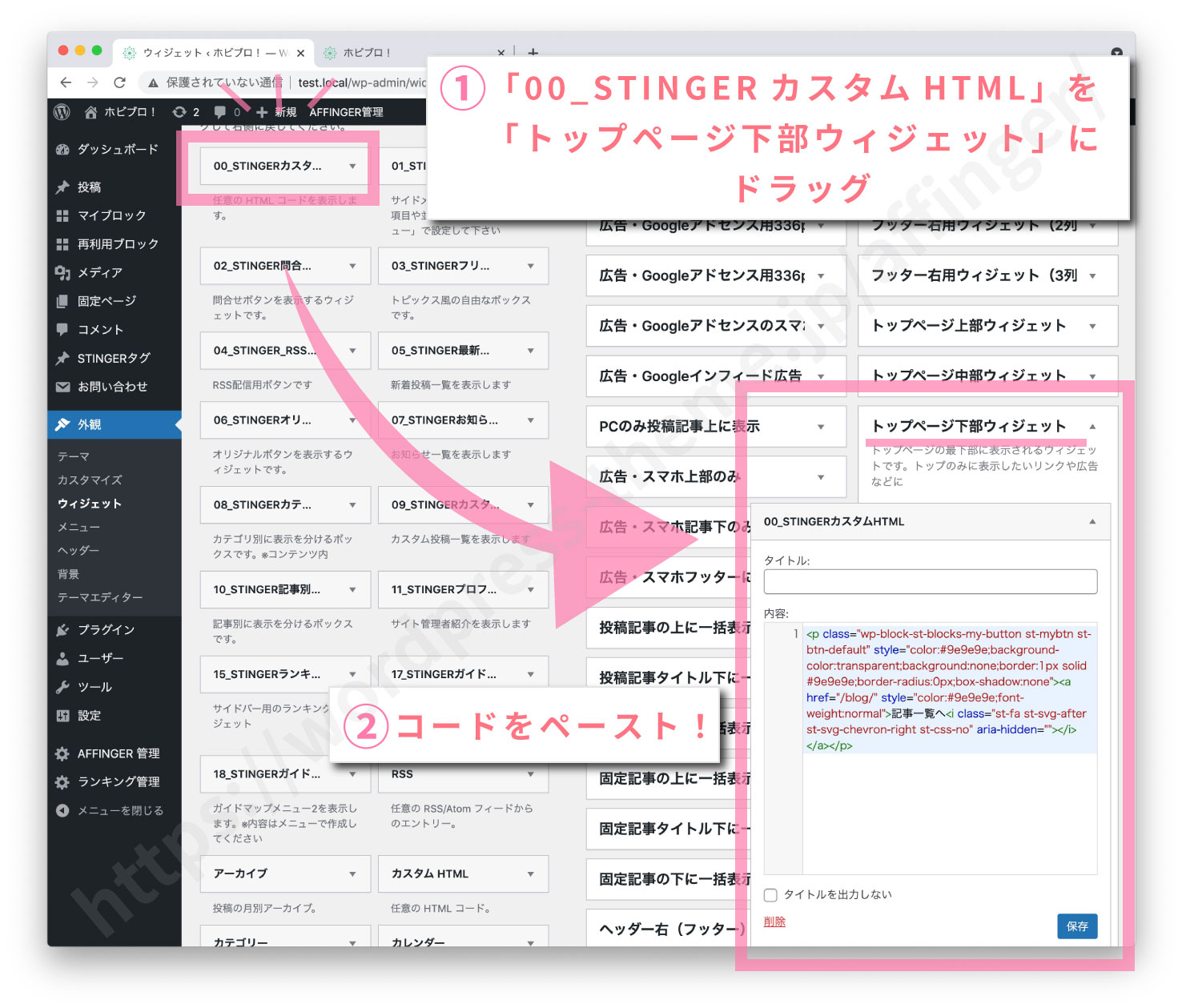
"00_STINGERカスタムHTML"を"トップページ下部ウィジェット"にドラッグ&ドロップしてください。そして次のコードをペーストします。
<p class="wp-block-st-blocks-my-button st-mybtn st-btn-default" style="color:#9e9e9e;background-color:transparent;background:none;border:1px solid #9e9e9e;border-radius:0px;box-shadow:none"><a href="/blog/" style="color:#9e9e9e;font-weight:normal">記事一覧へ<i class="st-fa st-svg-after st-svg-chevron-right st-css-no" aria-hidden=""></i></a></p>注意リンク先は適宜変更してください。ここでは"blog"というURLに移動するよう記述をしています。またボタンや文字の色も自由に変更できます。ここではAFFINGERのページャーに合わせた配色にしています。

AFFINGER管理の"トップページに固定記事を挿入" するではだめなの?
AFFINGER側にもトップページに固定ページを代用できる機能が付いています。
この機能を使ってみましたが記事一覧ページが作成できませんでした。そのためこの機能は紹介していません。