WordPressをインストールしたばかりですか?そういう人はテーマの設定をする前にWordPress本体の設定をする必要があります。
ここでは「WordPressの初期設定でやっておくべきこと5選!」をまとめました!参考にしてください。
例に用いたテーマはAFFINGER6です。
どうも。WordPress愛用者のワプロスといいます。長年WordPressを使用していると「毎回この設定はやってるな!」という設定があることに気づきます。そのような設定を1つの記事にまとめたら誰かの役に立つと思い、実際にまとめました!
何をやるかいまいちわからない人へ。AFFINGER(テーマ)がゲームソフトだとするとWordPressはゲーム機本体と思ってください。ゲームソフトの設定とゲーム機本体の設定ならどちらを先に済ませますか?ゲーム機本体ですよね。それと同じです。テーマの初期設定を行う前にWordPress本体の初期設定を行います。

WordPressの初期設定一覧
WordPressの初期設定でやることリスト一覧はこちらです。
WordPressの初期設定でやることリスト
WordPressの初期設定1:サイトの常時SSL化(訪問者のプライバシーを守る!)

サイトの常時SSL化という設定をします!
ちなみに次の人はすでに設定が終わっているのでこの作業は不要です:Xserverのクイックスタート、ConoHa WINGのかんたんセットアップ、そしてmixhostのクイックスタートでWordPressをインストールした人。
サイトを常時SSL化する手順
サイトを常時SSL化する手順を紹介します。サーバーのクイックスタートを使わずにWordPressをインストールした人はこちらを参考にしてください。
Xserverの人はこちら。
ConoHa WINGの人はこちら。
解説:常時SSL化とは?
初期状態のサイトというものはアクセスしてきた人の閲覧情報が筒抜けになっています。「訪問者がどのページを閲覧しているか?」「訪問者がどんな文字をフォーム欄に打ち込んでいるのか?」実に丸見えなんですね。そこで登場するのがSSLという技術です。SSLというのはかんたんにいうと 訪問者の閲覧情報を隠して保護してあげることです。これをすることで訪問者の閲覧情報は守られます。
常時と付いているように全てのページで情報が保護されます。
サイトのSSL化は安全面に加えてSEO面でもメリットがあります。Googleは安全なサイトを上位に持ってきたいという考えを持っているためSSLしていないサイトよりもSSL化したサイトの方がSEO的に有利です。
WordPressの初期設定2:パーマリンクの形式を変更(URLの形式を最適なものに変更!)

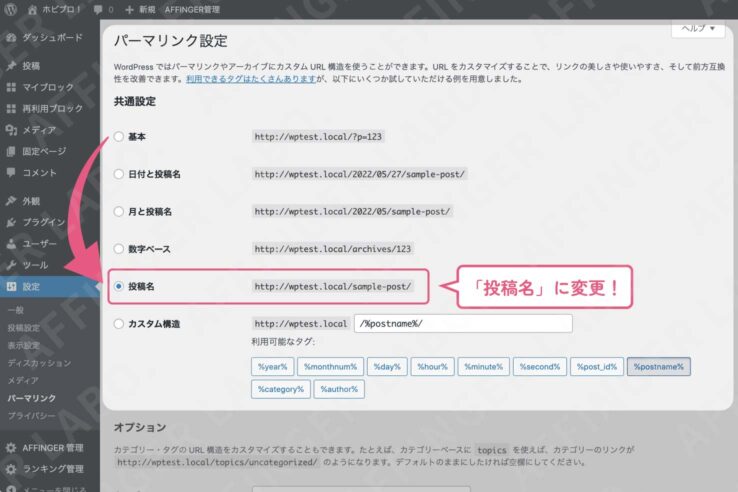
パーマリンクとはURLのことです。このパーマリンクの形式を「投稿名」に変更します(初期設定では違う形式になっています)。パーマリンクの形式はあとで変更はできない(できるけど難しい)ので最初にやっておきましょう!
パーマリンクの形式を「投稿名」にする手順
パーマリンク(URL)の形式を「投稿名」に変える手順を紹介します。
これでURLの形式が最適な形式(投稿名)になりました。
解説:なぜURLの形式を「投稿名」にするのか?
何かサイトにアクセスするときはURLを使いますよね。その時のアドレスバーを思い浮かべてください。URLの末尾の形式は数字であったりアルファベットだったりするのにお気づきでしょうか?このようにURLの末尾には数字や日付、アルファベットなどを用いることができます。WordPressではボタン一つでURLの末尾の形式を数パターンの中から選ぶことができます。その中でもっとも推奨されているのが「投稿名」という形式です。「投稿名」とは記事に好きな名前をつけてURLにする形式です。
検索エンジンはURLの文字も認識するといわれています。ということはURLは無機質な数字や日付よりも意味を持った言葉の方がSEO的に有利ということです。なのでURLの末尾は「投稿名」が推奨されています。
WordPressの初期設定3:「サイトのタイトル」と「キャッチフレーズ」を設定する
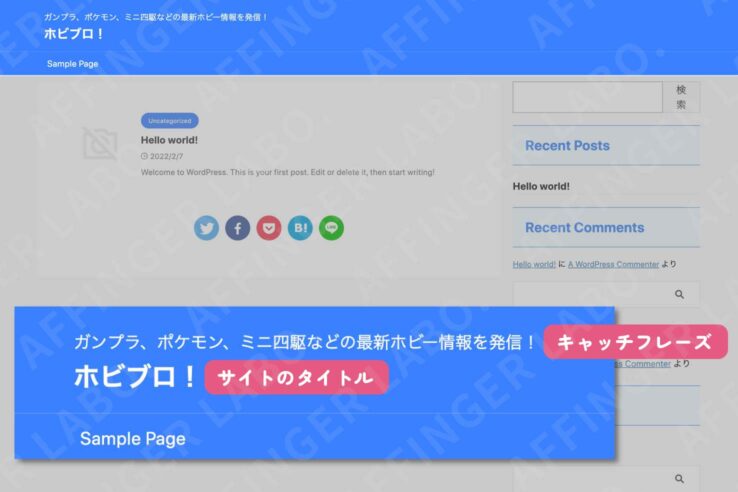
「サイトのタイトル」と「キャッチフレーズ」を設定します。本でいう題名と副題にあたる部分です。
実際のサイトだとこのように表示されます。

「サイトのタイトル」と「キャッチフレーズ」を設定する手順
「サイトのタイトル」と「キャッチフレーズ」を設定する手順を紹介します。
手順1:設定画面に移動
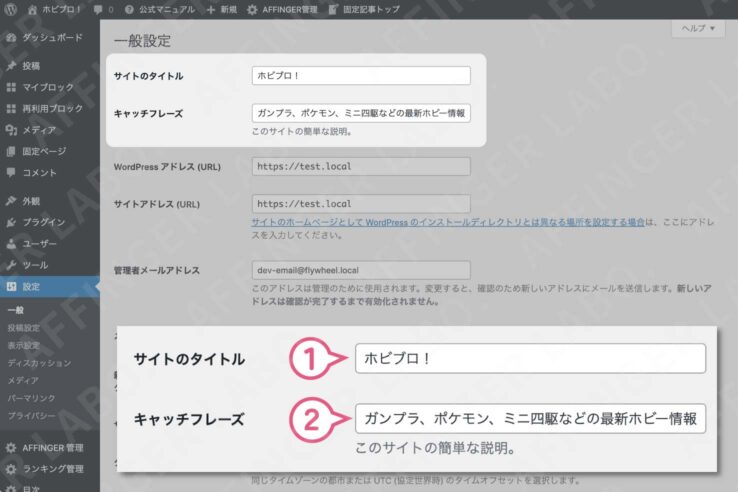
一般設定画面に移動します。

手順2:「サイトのタイトル」を入力
サイトのタイトルという項目(一番上)にサイトのタイトルを入力します(①)。
ポイント
文字数は長くても10文字以内に収めるといいと思います。他のサイトと被らないオリジナリティのある名前だと指名検索されやすくておすすめです。 例:アフィンガーラボ
手順3:「キャッチフレーズ」を入力
キャッチフレーズという項目(上から二番目)があります(②)。「Just another WordPress site」とあるのを消して新たにあなたのサイトのキャッチフレーズを入力します。キャッチフレーズとはサイトの簡潔な説明です。あなたのサイトはどんなサイトでしょうか?一言で言い表してください。
ポイント
キーワードを最低2つ、できれば3つ入れるといいです。なるべく簡潔に! 例:AFFINGER6(アフィンガー6)の使い方を初心者向けに説明!
最後に変更を保存ボタンを押して内容を保存してください。
これでサイトのタイトルとキャッチコピーが設定されました。
あとで修正できます。決まらない場合はとりあえず仮のものを入れておいて後日 再設定しましょう!
解説:サイトのタイトルとキャッチフレーズはSEO的に超重要!
冒頭でも言ったようにこの2つはサイト上の目立つ部分に表示されます(あとで画像に変えることも可能)。
サイトの装飾とは別にもう一つ重要な役割があります。それがSEO対策としての役割です。特に「キャッチフレーズ」は(現時点では)タイトルタグ(title)と見出し1(H1)というSEO的に最も重要な場所に任命されます。タイトルタグ(title)や見出し1(H1)は検索エンジンから1番ジロジロ見られる部分です。よく考えて設定してください。
WordPressの初期設定3:ユーザーIDを非公開にする(不正ログイン対策!)
WordPressの初期状態ではユーザーID(パスワードの片方)が公開される仕様になっています。これを隠しましょう。
ユーザーIDを非公開にする手順
ユーザーIDを非公開にする手順を紹介します。
手順1:プロフィール設定画面に移動
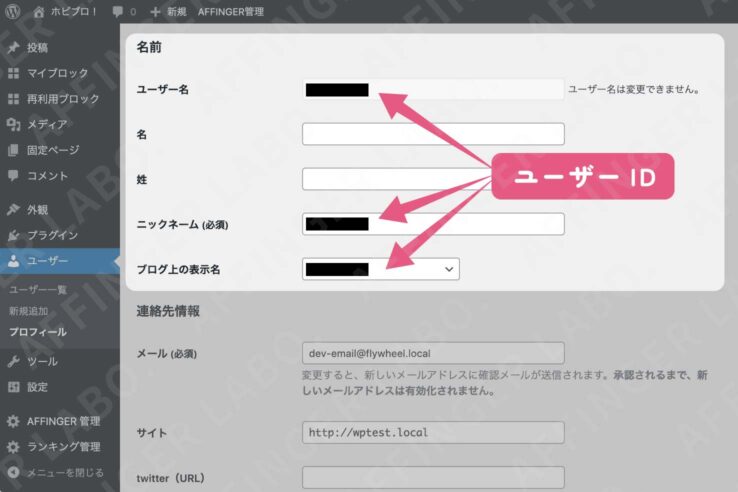
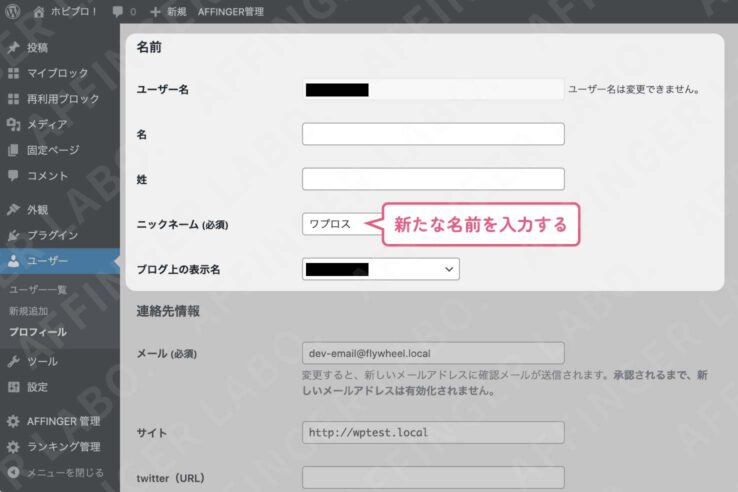
プロフィールの設定画面に移動してください。
ユーザー名(ユーザーID)とブログ上の表示名が同じになっていることが確認できます。

手順2:"ニックネーム"を記入する

ニックネーム(必須)という箇所にも"ユーザーID"と同じものが設定されていると思います。いったん これを消して空白にしてください。
そしてブログ上で使用する名前を新たに入力します(たとえばTwitterのニックネームなど)。ニックネームは"ユーザーID"から連想できないものにするといいです(言語は日本語がおすすめ)。
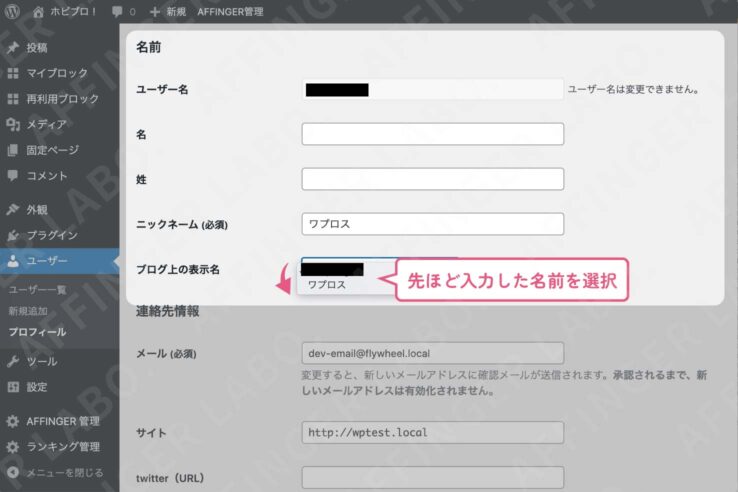
手順3:"ブログ上の表示名"で先ほど入力したニックネームを選択する

ニックネーム(必須)を入力したら その下のブログ上の表示名で新たなニックネームが選択可能になります。プルダウンからさきほど入力したニックネームを選択してください。
最後にプロフィールを更新ボタンを押します。
これでユーザーIDが非公開になりました。
解説:なぜ"ユーザーID"を非公開にするのか?
"ユーザーID"とはWordPressにログインする時に必要な情報です(ログインに必要なのは"ユーザーID"と"パスワード")。そしてWordPressの初期状態ではあろうことか"ユーザーID"がブログに表示される仕様になっているのです。ログインに必要な情報の片方をみずから公開している状態なんですね。
そのままでは不正ログインされる危険性が高いです。なので"ユーザーID"は隠す必要があるのです。
WordPressの初期設定3:サイドバーの不要なウィジェットを消す
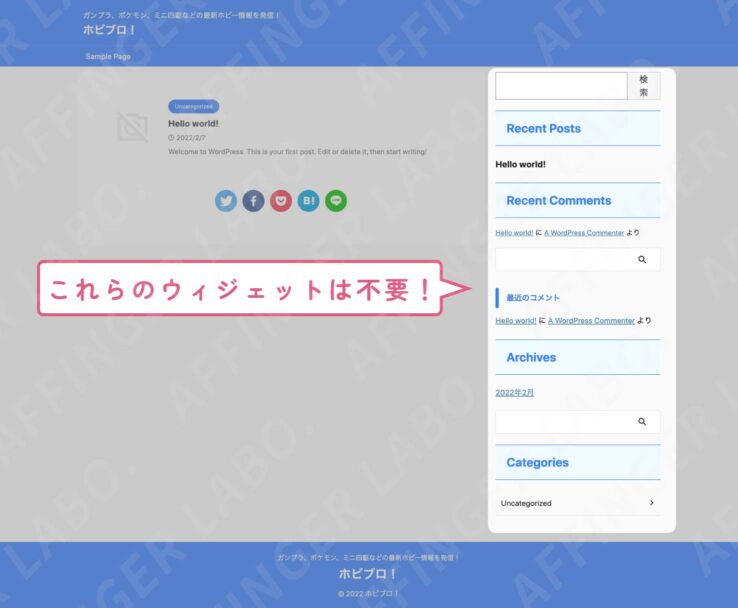
WordPressの初期状態ではサイドバーに余計なパーツ(ウィジェット)が置かれています。これはSEO的に悪影響です。 取り除きましょう。

サイドバーの不要なウィジェットを消す手順
サイドバーの不要なパーツ(ウィジェット)を消す手順を紹介します。
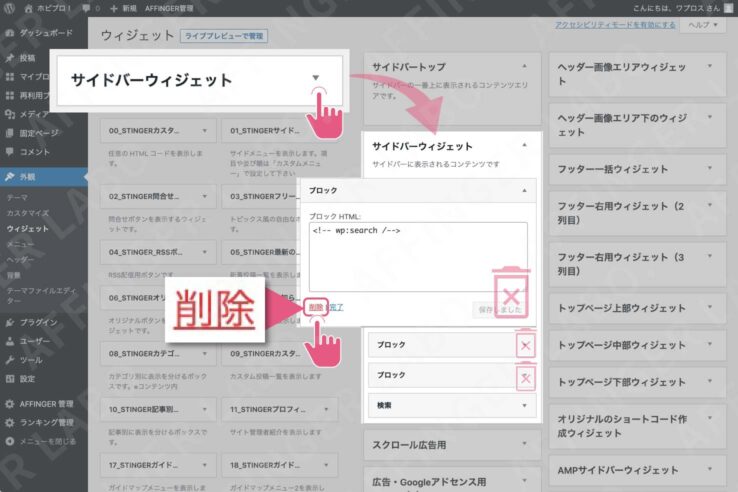
手順1:ウィジェットの設定画面に移動
ウィジェットの設定画面に移動してください。
手順2:元のウィジェットを消去
そこにはいろんな箱が並んでいますね。順番に不要なウィジェットを消去していきます。
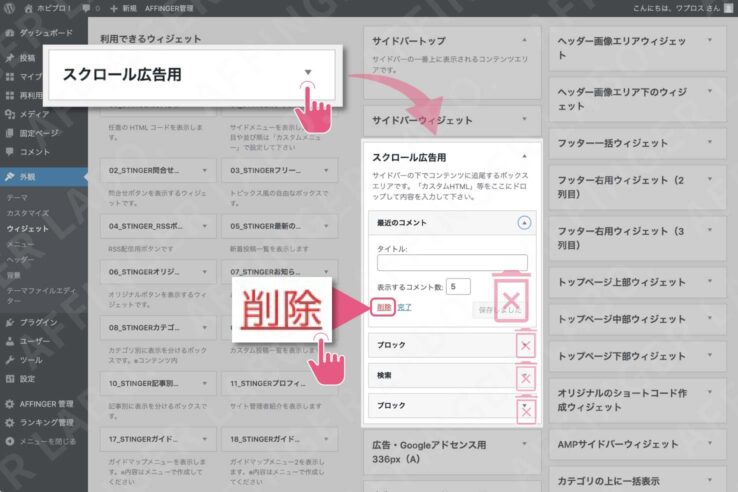
サイドバーウィジェット(上から2番目)の箱を見つけて三角ボタンをクリックしてください。箱が展開します。ブロックと書いてある箱を開き削除ボタンを押してください。するとウィジェットが消えます。同じように残りのブロックも削除します。

同じように今度はスクロール広告用(上から3番目)の箱を展開してください。こちらもブロックを削除します。
スクロール広告用とはサイドバーの一番下に設置されたウィジェット設置エリアです。

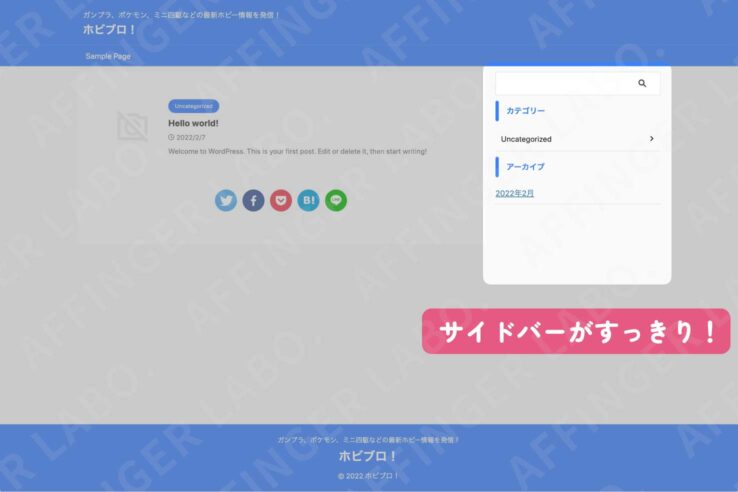
これでサイドバーに設置されていた不要なパーツ(ウィジェット)を消すことができました。
お好みで:新しいウィジェットを追加する
サイドバーに物がなくなって寂しいと感じたら新しいウィジェットを追加することもできます。
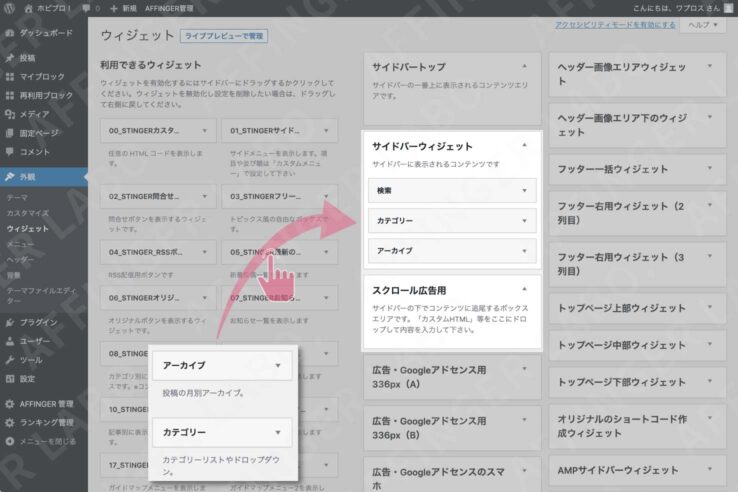
左のパネルから使いたいパーツを先ほどの場所(サイドバーウィジェットやスクロール広告用)もしくは、サイドバートップにドラッグします。そうすると新しいウィジェットが追加されます。下の図ではアーカイブとカテゴリーを追加しました。


ウィジェットの設定は以上です。
解説:なぜ初期ウィジェットを消すのか?
これはウィジェットに問題があるというよりもウィジェットに使われている見出しに問題があるんですね。ここでは使われているのは見出し2です。見出し2は検索エンジンが重視するパーツの一つで、本来は本文で使われるべきパーツです。改めて、見出し2が置かれている場所をご覧ください。ご覧のように 目立たない脇の方に置かれています。これでは「うちのサイトのメインコンテンツはサイドバーです!」と言っているようなものです。これはSEO的にとても悪影響です。なのでサイドバーに使われている見出し2は削除してあげるのが妥当といえます。