AFFINGER6のブロックエディタ(Gutenberg)にはボックスの表現が3種類用意されています!
今回はその3つのボックス表現の使い方について紹介します。
AFFINGER6(アフィンガー6)で使えるボックス系のブロック3種類の紹介
まずは3つのボックスがどんなものか簡単に紹介します。
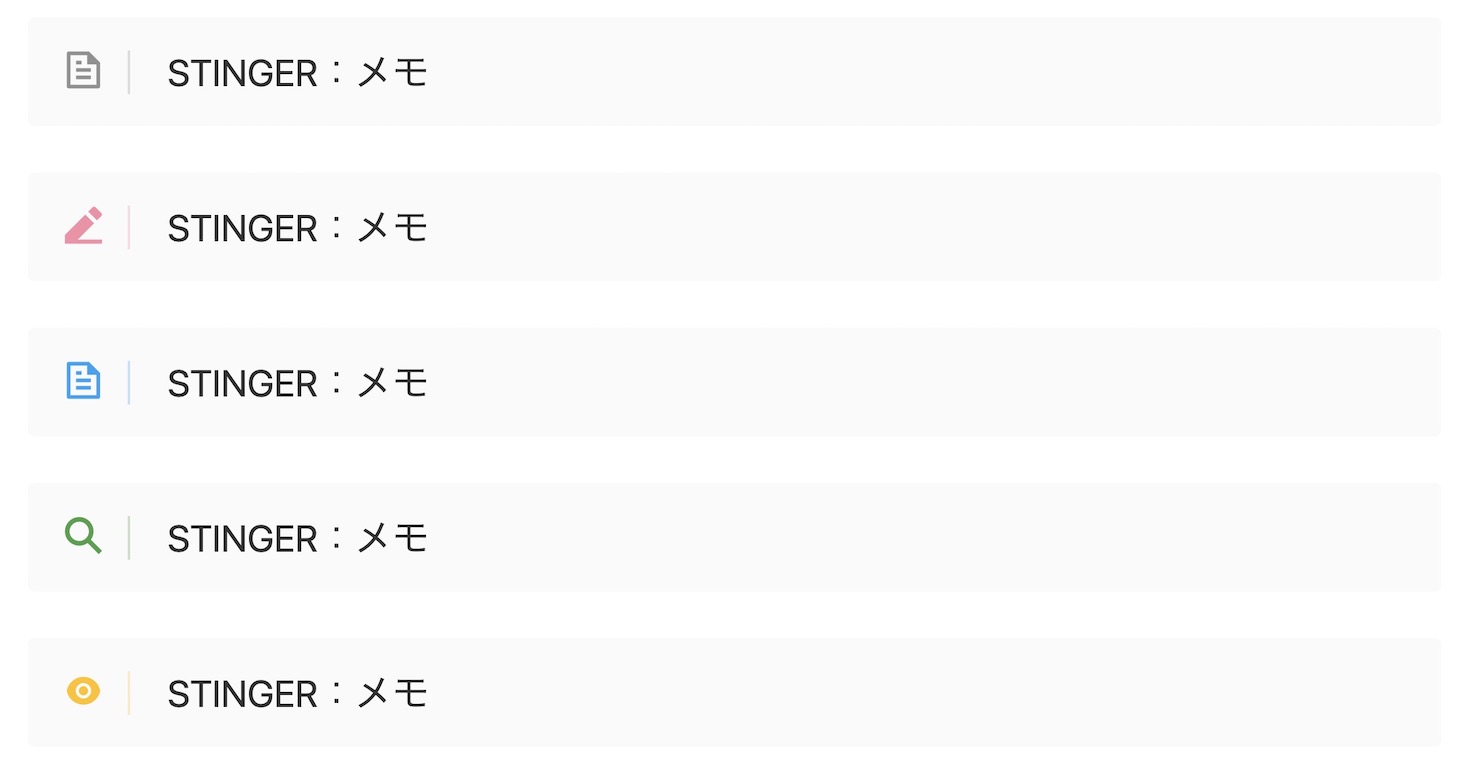
右のアイコンが特徴!「メモ」ブロック

左側にアイコン。右側に内容を表示するタイプのボックスです。
うちのサイトでは「行き方」を説明するときに使っています。
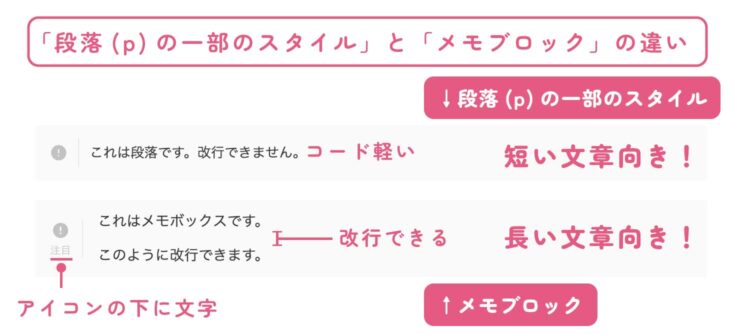
段落(p)との違い

一部の段落(p)のスタイルに同じようなデザインがありますが違うのは次のポイントです。
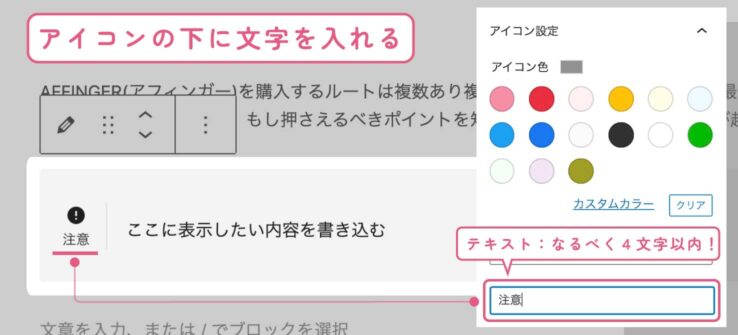
- アイコンの下に小さい文字を入れることができる(段落はアイコンのみ)
- 改行ができる(段落は改行できない)
- コードが長め(段落の方がコードが短い)
使い分けのポイントは、短い文章には段落(p)を、複数行に渡るときはメモブロックを使うといいです。
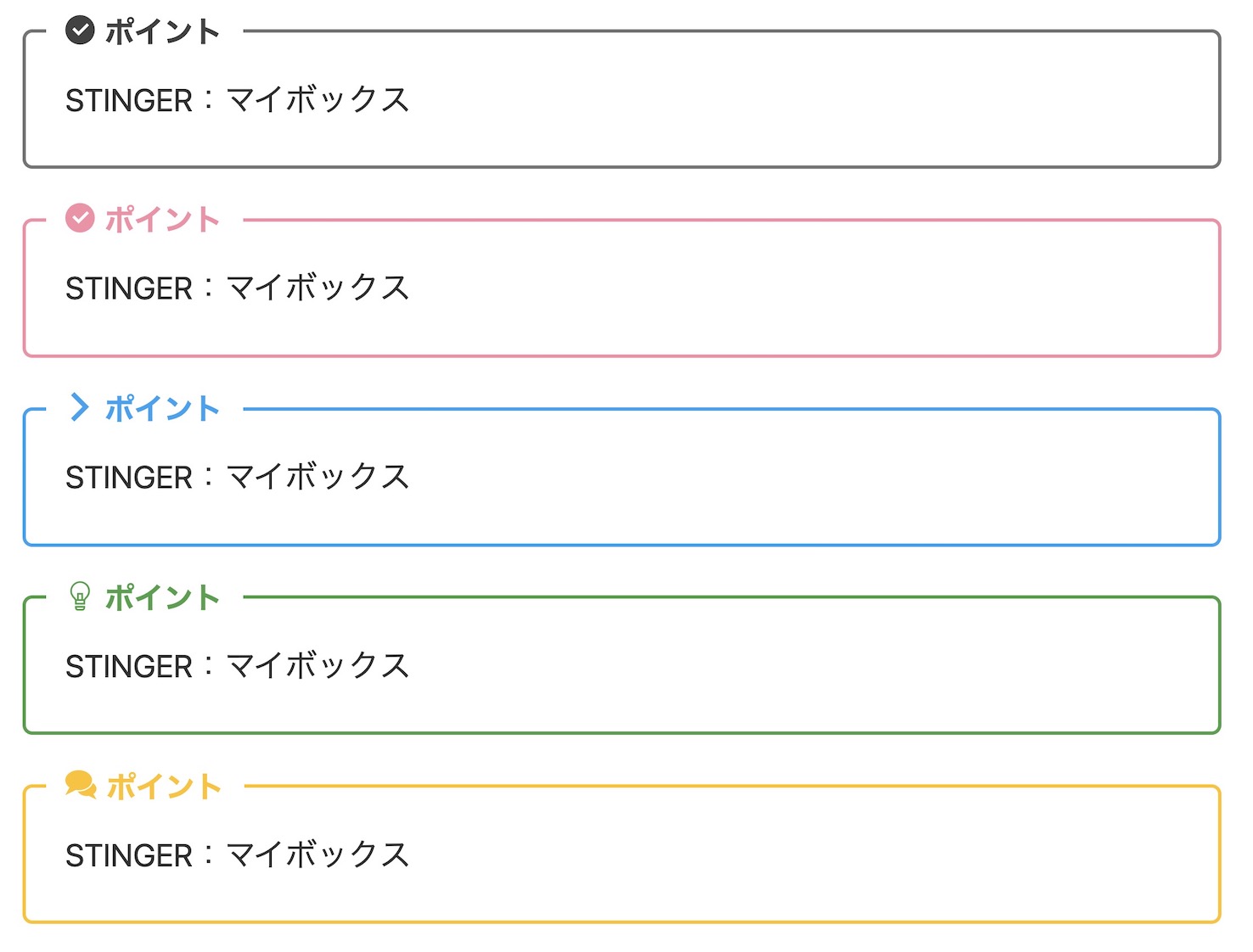
枠線が特徴!「マイボックス」ブロック

上にタイトルがあって枠線で内容を囲むタイプのボックスです。
うちのサイトでは「まとめ」をするときに使っています。
目立つタイトル!「見出し付きフリーボックス」ブロック

掲示板のようなボックスです。タイトル部分が目立ちます。
うちのサイトでは用語解説をするときに使っています。
ボックス系ブロック3種類の使い方手順
使い方を紹介します。3種類とも使い方は同じなのでまとめて紹介しますね。
この機能を使うにはAFFINGER専用のグーテンベルグプラグイン「Gutenbergプラグイン2」が必要です。まだ導入していない人はダウンロード手順、インストール手順を参考にしてプラグインを有効化してください。
ブロックを挿入
まずは使いたいボックスを選んで編集画面に挿入します。
ブロックを編集
ボックスブロックの内容を編集します。
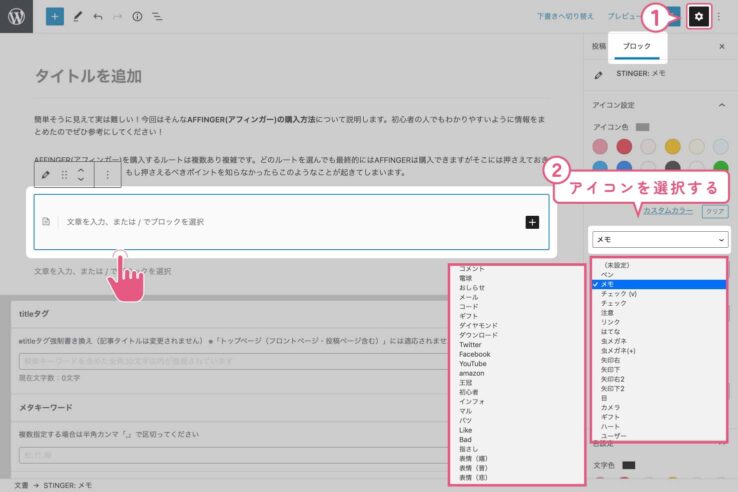
アイコンを設定する(共通)

アイコンの設定は3つ共通なのでここで紹介します。
ボックスのフチを押してボックス全体を選択状態にしてください。ボックスが編集できるようになります。右のパネルを開きます(歯車ボタン→ブロック)
設定画面のプルダウンからアイコンを選ぶことができます(標準装備のアイコンは41種類)。アイコンが不必要の場合は(未設定)にしてください。
FontAwesomeなど標準装備以外のアイコンを表示したい場合はアイコンクラスに該当するアイコンのクラス名を入力します。
文章などの内容を入れる

タイトルを入力、または/でブロックを選択を押して文章や画像などの内容を入力してください。
各ボックス固有の設定
それぞれのボックスの固有の設定を行ってください。
ここからは個別の使い方に触れていきます。
メモブロック
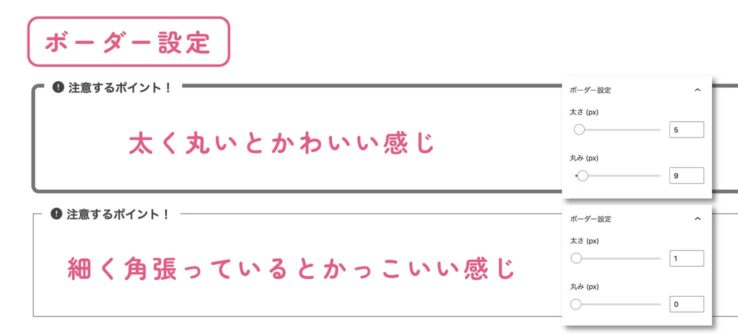
マイボックスブロック
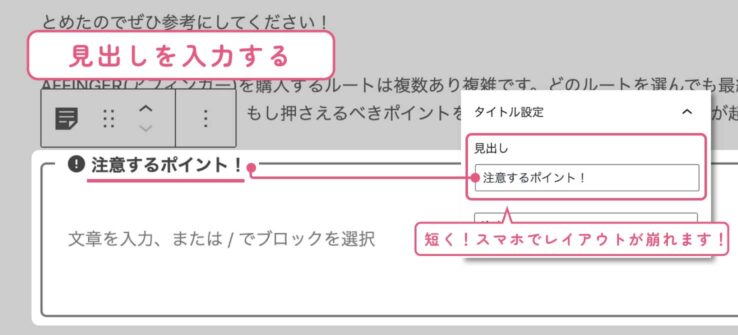
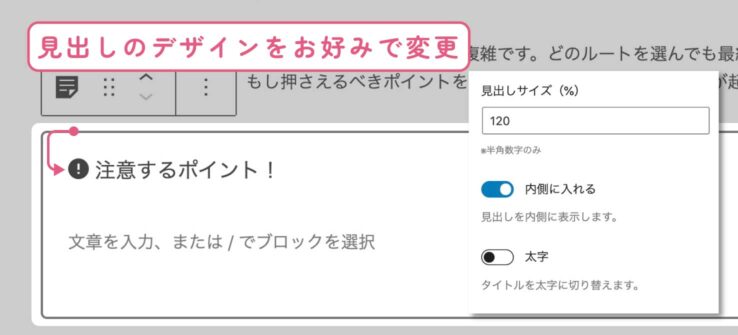
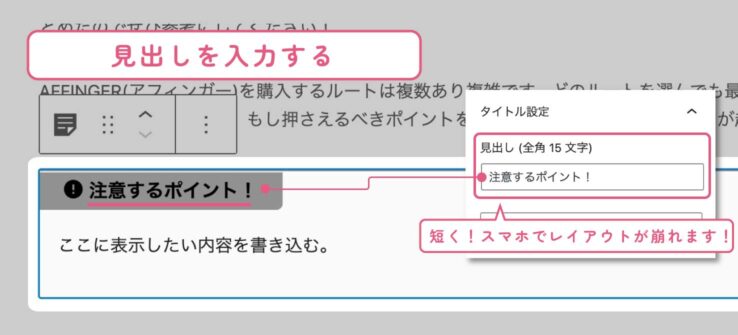
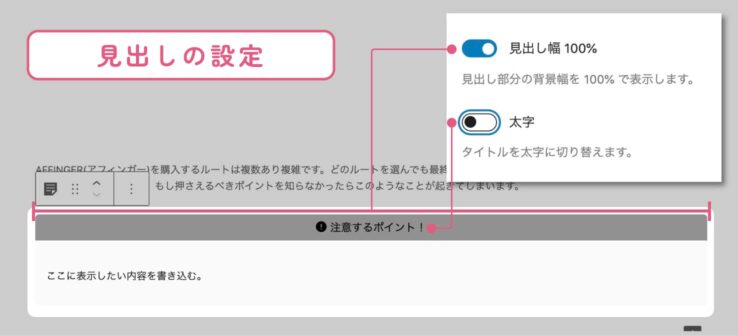
見出し付きフリーボックスブロック
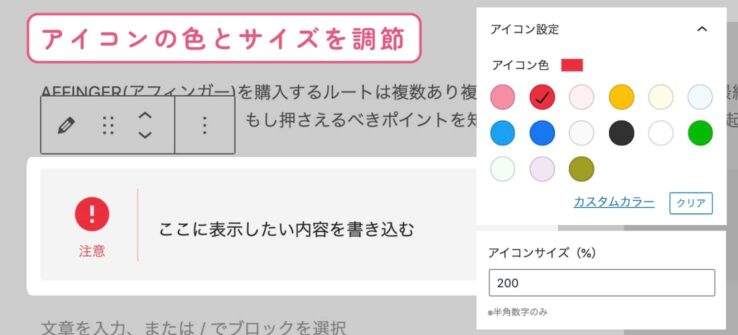
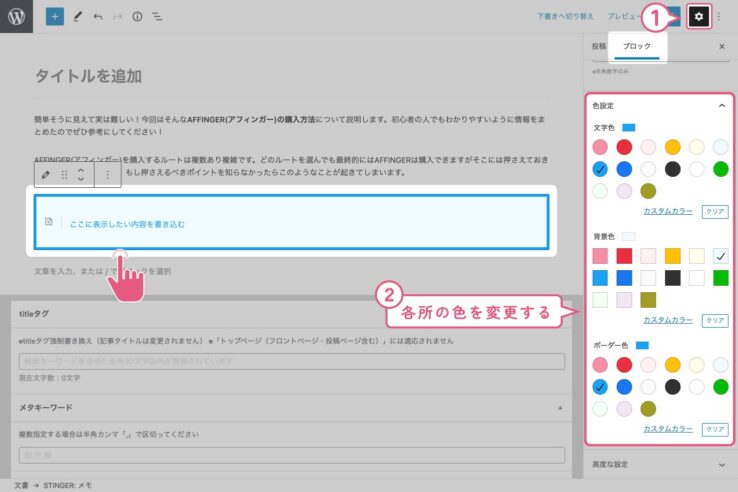
ボックスブロックの色を変更
最後に色を整えます。
以上、AFFINGERのブロックエディタで使えるボックスの表現3種類の紹介でした。
公式マニュアルはコチラ