AFFINGER6(アフィンガー6)のブロックエディタ(グーテンベルク)の使い方を紹介するコーナーです。今回は「リスト」ブロックについて説明します。
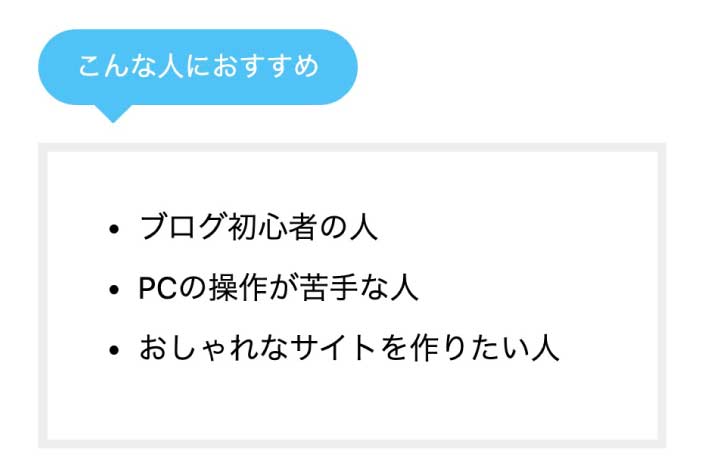
「リスト」とは箇条書きのことです。何かを列挙するときに使います。例えば、「こんな人におすすめ!」みたいな言葉を羅列した項目を見たことはありませんか?
あれが「リスト」です!今回はこれをマスターしましょう!

「リスト」は比較的早めに覚えるべき基本的な項目です。順番的には超必須ブロック3つ(見出し、段落、画像)の次に覚えるべき項目ですね(あと「テーブル」)。「リスト」をマスターすると記事の幅がぐんと広がりますよ!
「リスト」とは?(初心者向け)
「リスト」の存在を初めて知ったという人に向けて「リスト」の説明をします。すでに知ってる人は飛ばしてください。
「リスト」は一言でいうと「箇条書き」です。
「リスト」を理解するために もし「リスト」がなかったらかったらどうなるか見てみましょう。段落(P)はすでに勉強しましたね。段落(P)で箇条書きができるか挑戦してみます。
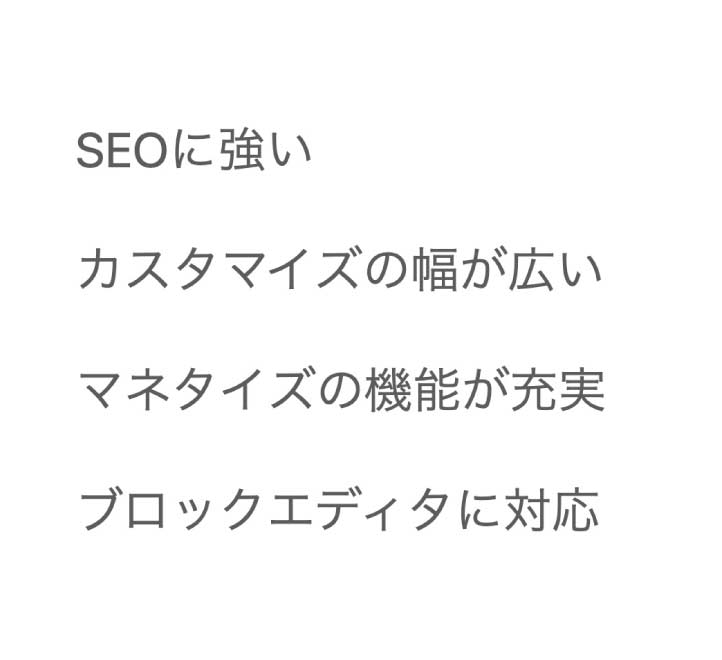
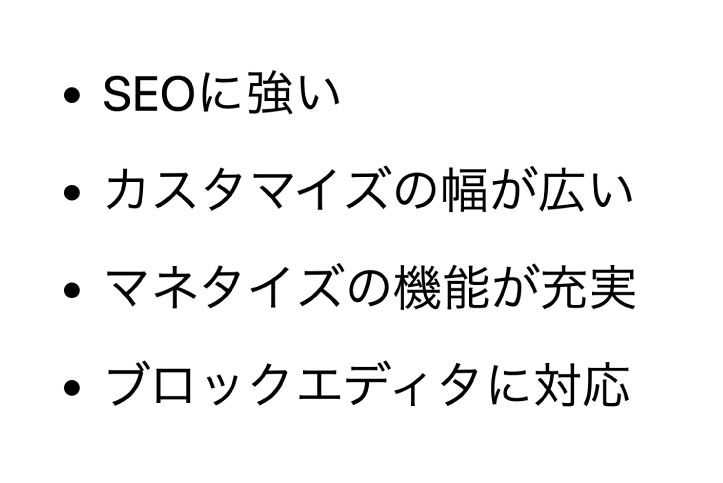
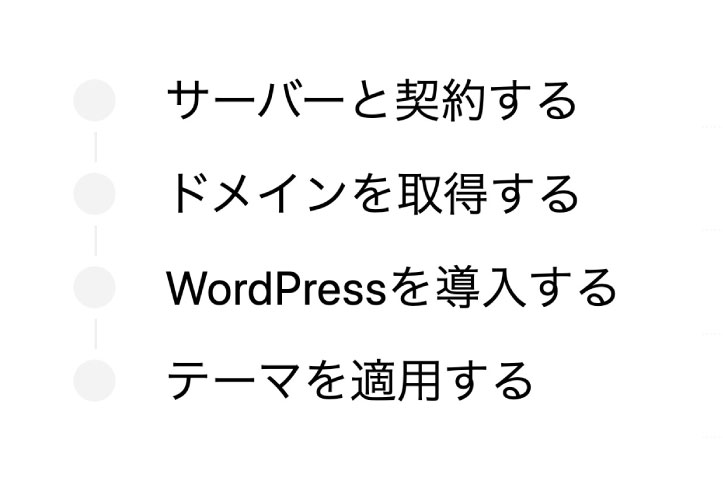
すると下のようになります(左)。それぞれの間が広すぎてなんだかかっこわるいですね。段落(P)で箇条書きするのは無理がありそうです。
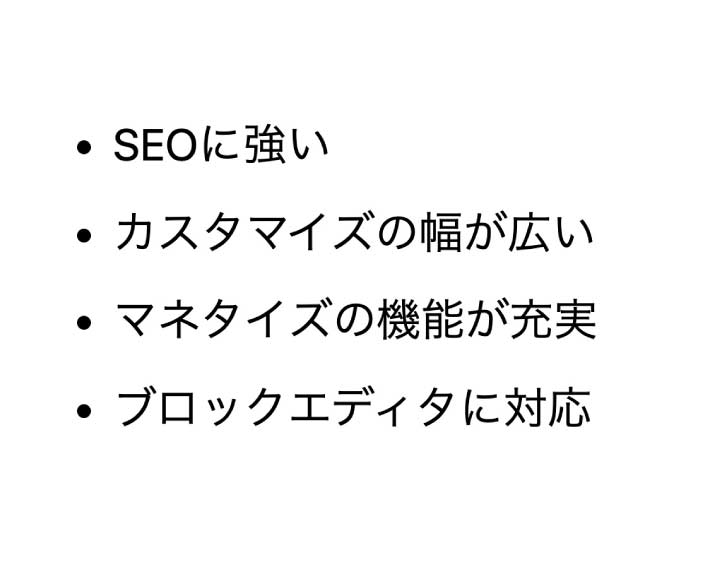
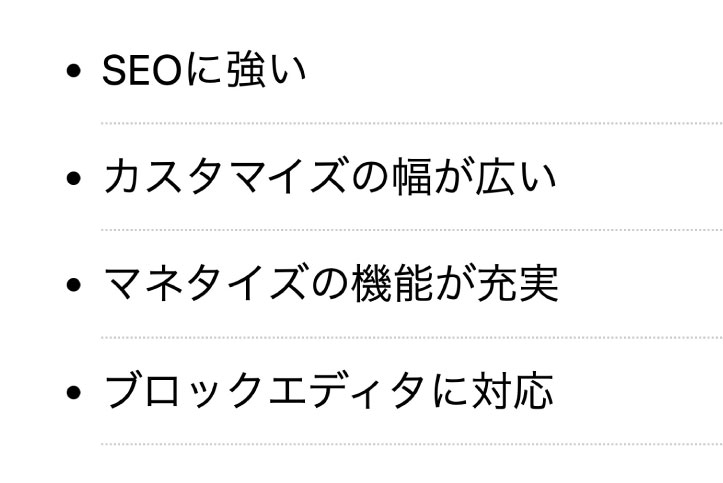
そんな時に使うのが今回紹介する「リスト」です。「リスト」を使うと下のようにスッキリ箇条書きができます!(右)
実は「リスト」は箇条書きをするために作られた要素なんです。
段落を使うとかっこわるい...

「リスト」を使うと簡単!

リストの使い方1:リストには「箇条書き」と「番号付き」の2種類がある
「リスト」の使い方は基本的に簡単ですが1つだけ注意してほしいルールがあるのでそれを説明します!
それは「リスト」には2種類あるこということです。「リスト」には「箇条書きリスト」と「番号付きリスト」の2種類があります。「リスト」をマスターするにはそれぞれの用途を理解する必要があります。
違いは何かというと、ズバリ!「並び順」に意味があるか、ないかです。並び順に意味がない場合は「箇条書きリスト」を使い、並び順に意味がある場合は「番号付きリスト」を使います。
「箇条書きリスト」は順番に意味がないときに使う
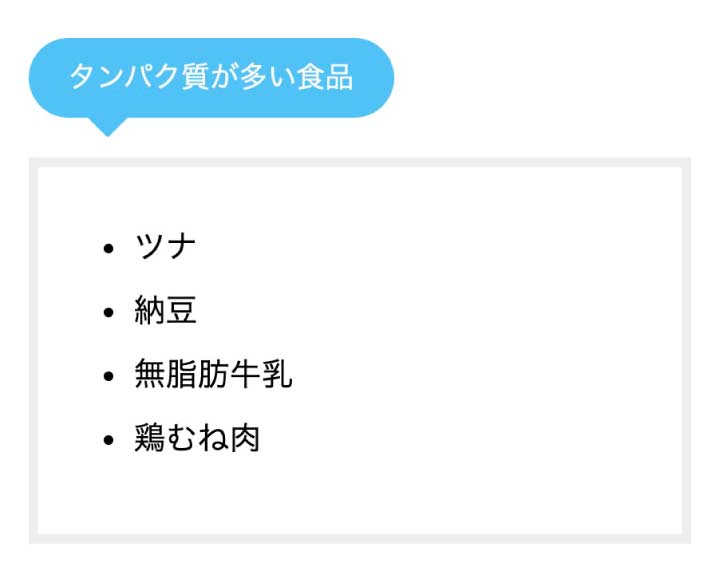
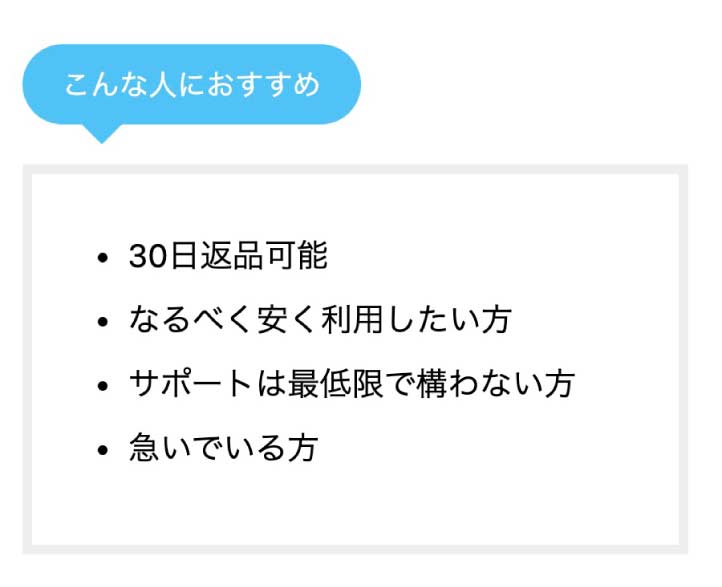
並び順に意味がない場合は「箇条書きリスト」を使います。下の例を見てください。1番目と3番目を入れ替えても意味は通じますか?2番目と4番目を入れ替えても大丈夫ですか?
大丈夫ですね。このように項目の順番を入れ替えても意味が通じるものには「箇条書きリスト」を用います。
「おすすめの◯◯3選」や「こういう人におすすめ!」というケースはこちらを使いましょう。
見てもらうとわかりますが「箇条書きリスト」は各項目の先頭に・(点)が表示されます。


「番号付きリスト」は順番に意味があるときに使う
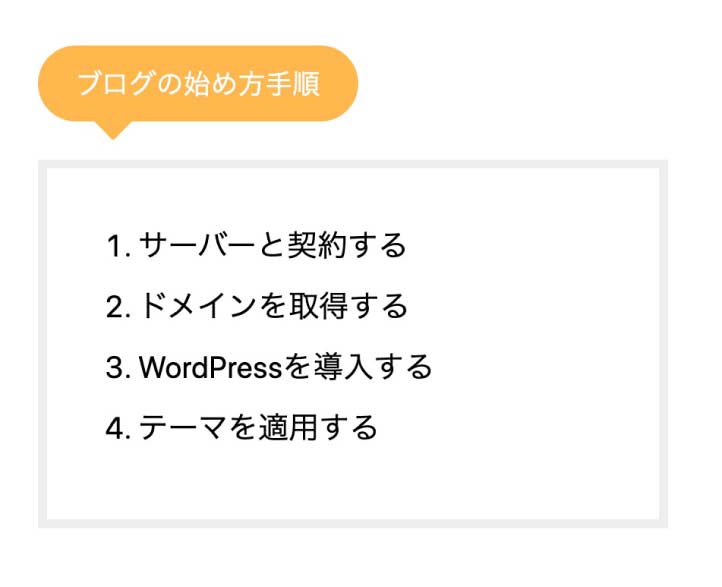
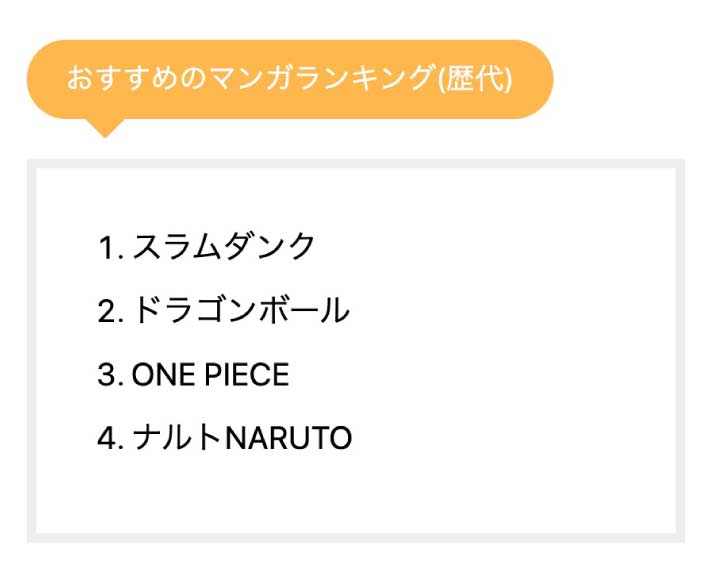
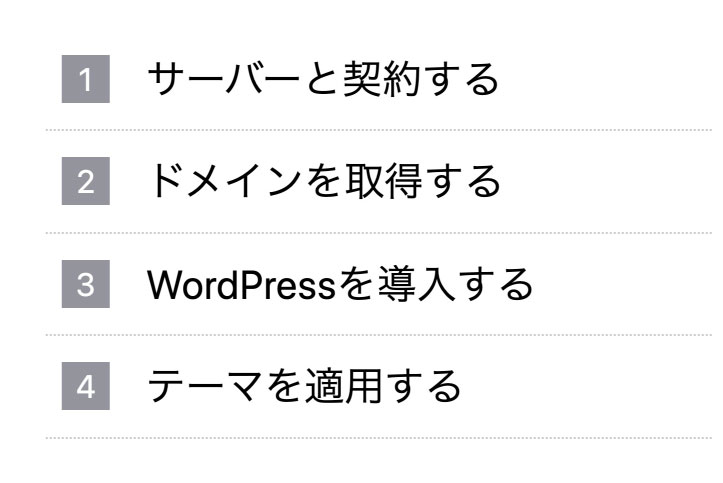
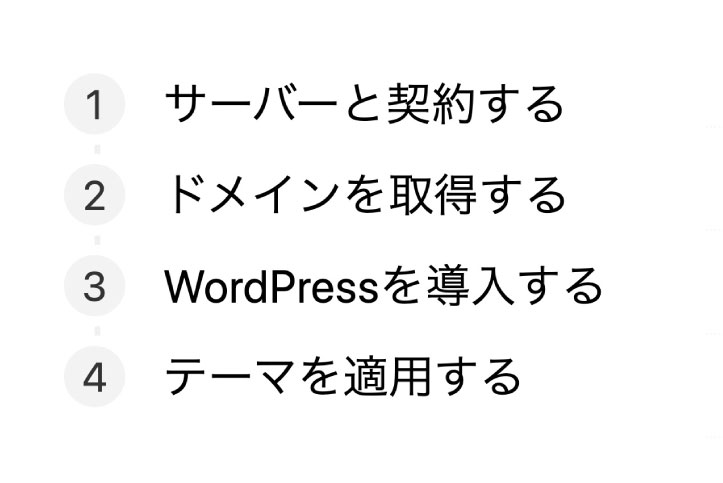
一方、並び順に意味がある場合は「番号付きリスト」を使います。次の例を見てください。1番目と3番目を入れ替えたら意味は通じますか?2番目と4番目を入れ替えても大丈夫ですか?
意味が成り立たなくなりますね。これは順番に意味があるということです。このように順番に意味がある場合は「番号付きリスト」を用います。
主に「○○の手順」など何かの手順を説明するときに使われます。あと、ランキングを表示したいときもこちらがよいでしょう。
見てもらうとわかりますが「番号付きリスト」は各項目の先頭に数字が表示されます。


英語でいうと
英語だと違いがわかりやすいです。「箇条書きリスト」は英語で"unordered list(順番がないリスト)"、「番号付きリスト」は"ordered list(順番付きリスト)です。タグは頭文字をとってそれぞれ"ul"、"ol"と記されます。
AFFINGER6のブロックエディタ:リストブロックの使い方手順
それではAFFINGER6のブロックエディタで実際にリストブロックを使ってみましょう。リストブロックの使い方を説明します。
手順
- ブロックを呼び出す
- リストの種類を選択する
- リストの中身を入力する
- スタイルを適用する
- デザインを調整する(オプション)
- タイトルを付ける(オプション)
説明に使用したバージョンは20210909です。
リストブロックを呼び出す
まずはリストブロックを呼び出します。

記事の編集画面に移動してください。編集エリアでリストを使いたい場所を決めたらそこをクリックします⑴。
その状態で上のブロックの追加ボタンを押して左のパネルを開きます⑵。そしてパネル内にあるリストブロックを選択しましょう⑶。リストブロックは一番上にあります。リストブロックを選択すると中央の編集画面にリストブロックが追加されます。
これでリストブロックの呼び出しが完了しました。
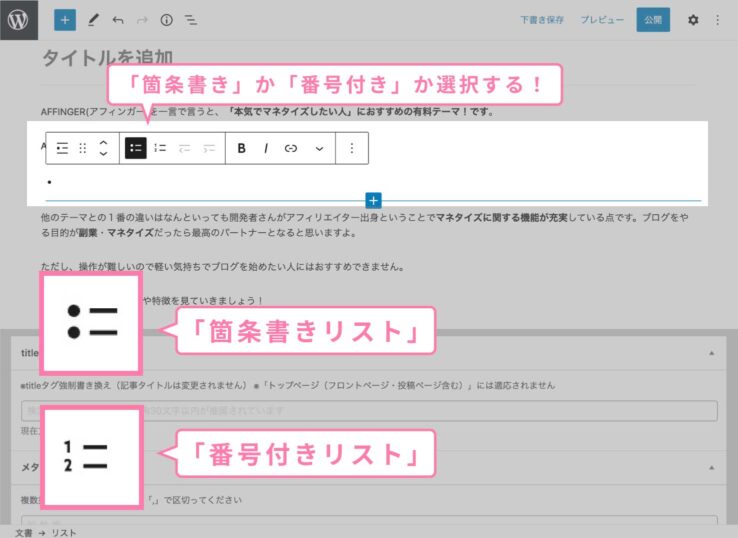
「箇条書きリスト」か「番号付きリスト」か選択する
リストの種類を選びます。「箇条書きリスト」か「番号付きリスト」かどちらか選びましょう。

リストブロックを選択した状態で上のツールバーを見てください。との記号があると思います。左のが「箇条書きリスト」。右のが「番号付きリスト」です。使いたい方を選んでください。
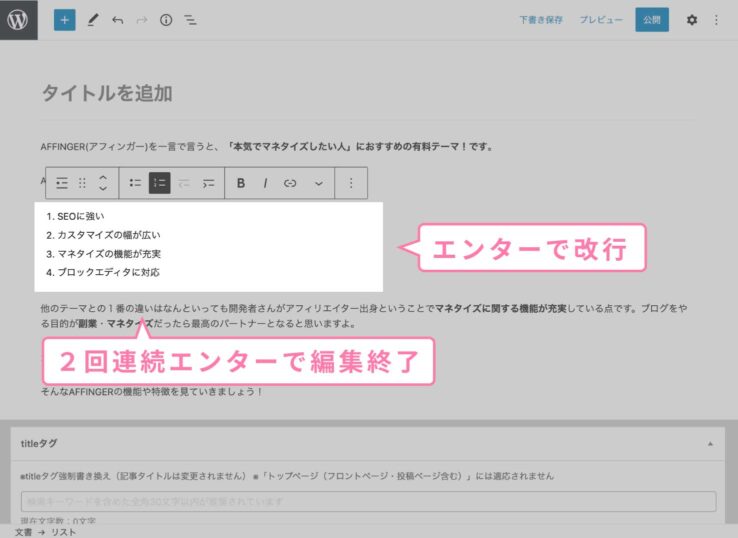
リストの中身を入力する
リストの内容を記入しましょう。

リストの中身を入力してください。1回エンターキーを押せば次の項目に移動します。連続で2回エンターキーを押せばリストの編集は終了します。
スタイルを適用する
リストのスタイルを変更しましょう。たくさんリストデザインが用意されています。

スタイルの変更方法は次の通りです。リストを選択⑴→右上の設定ボタン(歯車マーク)を押しパネルをブロックに切り替える⑵→するとリストのスタイルがたくさん出てきます。好きなものを選んでください⑶。スタイルの一覧は下の方にまとめています。
「箇条書きリスト」でも見かけ上は番号付きのデザインを適用することができます(逆も然り)。デザインを変えても中身は変わらないので注意しましょう。
デザインを調整する【任意】
あとは自由にデザインを変更しましょう。
その他の細かいデザイン変更はカスタマイズで行えます。詳しくは下の「リストのスタイル一覧」で説明しているので参照してください。

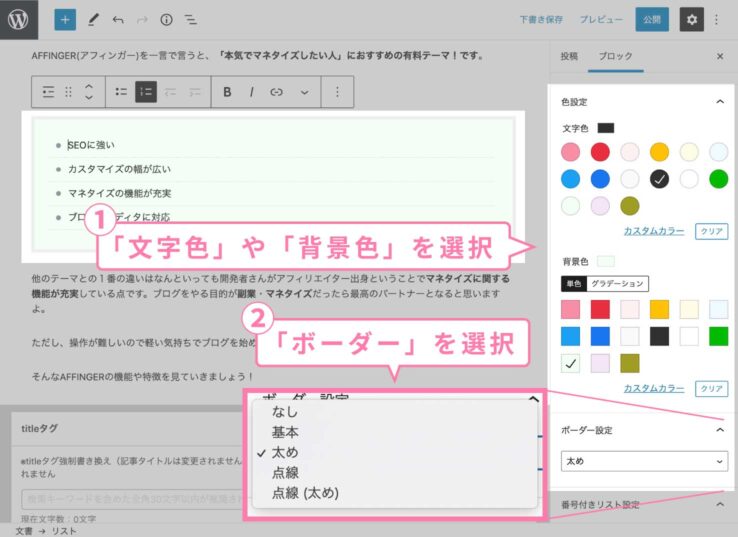
文字色、背景色を変える
リストの文字色や背景色を変えることができます。色設定から設定してください⑴。
ボーダーで囲む
リストの周りをボーダーで囲むことができます。ボーダー設定から設定してください⑵。
- 基本:細い線で囲む
- 太め:太い線で囲む
- 点線:点線で囲む
- 点線(太め):太い点線で囲む
フォントサイズを変える
リストのフォントサイズを変更することができます。タイポグラフィ>フォントサイズから設定して下さい。
基本的なリストの使い方は以上です。
タイトルを付ける【任意】
これだと寂しので最後にタイトルを付けるアイデアを紹介します。
ボックスに入れる
AFFINGERのボックスに入れる方法です。


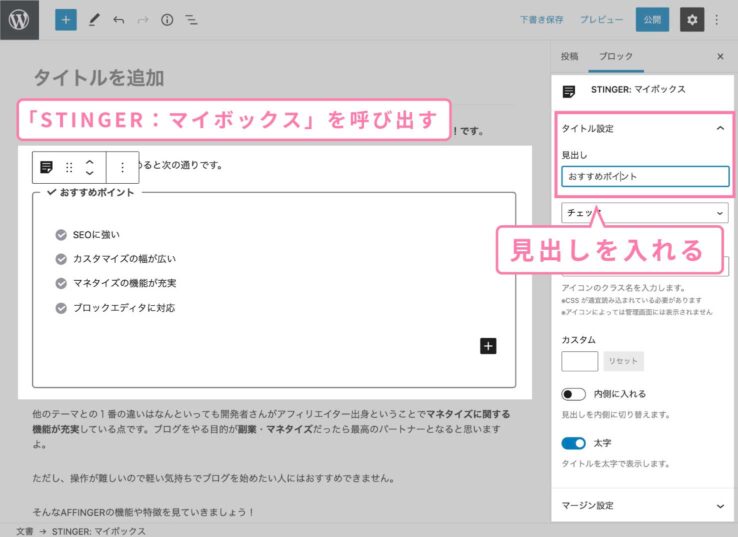
ブロックの追加ボタンからSTINGER:マイボックスやSTINGER:見出し付きフリーボックスを呼び出します。ブロック設定パネルでタイトルを入力しましょう。
その中に事前に作ったリストブロックをペーストします。
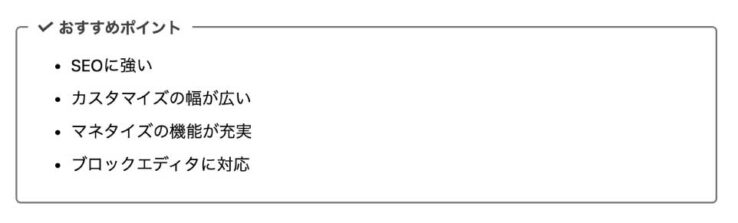
ミニふきだしを使う
ミニふきだしを使う方法もあります。
やり方は次の通りです。

【クラシックブロックの呼び出し】まずリストを選択します。ツールバーのから前に挿入を押してください。ブロックの追加ボタンからクラシックを呼び出します。
【ミニふきだしの選択】クラシックブロックのタグ>テキストパーツ>ミニふきだしの順でミニふきだしを出します(色は全部で6種類)。

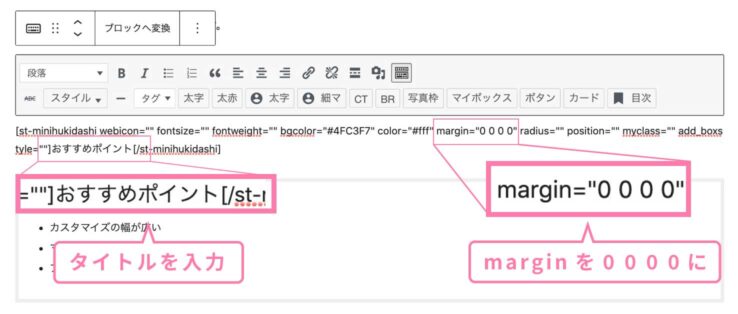
【ミニふきだしの編集】[ ...]と[/... ]の間にタイトルを入力してください。例[ ...]おすすめポイント[/... ]。margin="0 0 20px 0" の部分をmargin="0 0 0 0"にします。
margin="0 0 20px 0"とは下の余白を20px取れという意味です。これだとブロック下の余白(20px)と合わせて計40pxも下に余白が取られることになります。それを防ぐために0に変更します。最終的に計20pxの余白ができます。
AFFINGER6のリストのスタイル(デザイン)一覧(全13種類)
それでは最後にAFFINGER6で使える「リスト」のスタイル一覧を紹介します。スタイルの種類は全部で11種類あります。デフォルトの2種を加えると計13種類です!
スタイルの中には細かいデザインを変更できるものもあります。そういうものは※注にしています。カスタマイズは次の場所から行えます。カスタマイズ > リスト(数字・チェック/ボックスタイプ)
「箇条書きリスト」に向いたスタイル







※1:マルのデザインはカスタマイズ画面で変更可能です。【チェック(マル)】:丸の背景色→チェック(マル)背景色、チェックリストのチェックの色→チェック色
※2:チェックボックスのデザインはカスタマイズ画面で変更可能です。【チェック(簡易/ボックスタイプ)】:チェックの色→チェック色、チェックの枠の色→チェックの枠色、チェックの枠を消す→チェック(ボックスタイプ)のデザインをチェックのみにする
「番号付きリスト」に向いたスタイル






※3:ナンバリングのデザインはカスタマイズ画面で変更可能です。【数字リスト】:数字自体の色→ナンバー色、数字の背景の色→ナンバー背景色
以上、AFFINGER6のリストブロックの使い方について紹介しました。
\ いいね!お願いします! /
この記事が役に立ったよという方はTwitterにいいねをしてもらうと嬉しいです!フォローもぜひ!