AFFINGER6(アフィンガー6)に「お問い合わせページ」を設置しましょう!今回は"Contact Form 7"というプラグインを使って「お問い合わせページ」を作る方法をご紹介します。
「お問い合わせページ」は読者があなたとコンタクトを取りたいときに窓口となるページです。使い方はいろいろです。トラブルが起きた時の連絡手段として。何かの依頼があったとき。そして海外からのスパムメール。。。最初のうちはあまり設置する意味がわからないと思います。
しかし、これからちゃんとサイト運営をしていきたいと思っているならば「お問い合わせページ」はほぼ必須です。面倒ですがサイト運営者の最低限のマナーなので必ず設置するようにしましょう。
お問い合わせの機能はWordPress本体には備わっていないのでプラグインを使います。今回使うプラグインは"Contact Form 7"というプラグインです。日本人が作ったプラグインですがコンタクトフォームプラグインの代表例として世界中で使われています。AFFINGER6もこのプラグインを使うことを想定しているようです。カスタマイズ画面には"Contact Form"用の設定場所も用意されているくらいです。
それでは行ってみましょう。
AFFINGER6にお問い合わせページを設置する手順
それではAFFINGER6にお問い合わせページを設置していきましょう。
長丁場になるのでがんばってください!
"Contact Form 7"をインストール

まず、"Contact Form 7"のプラグインをサイトにインストールします。
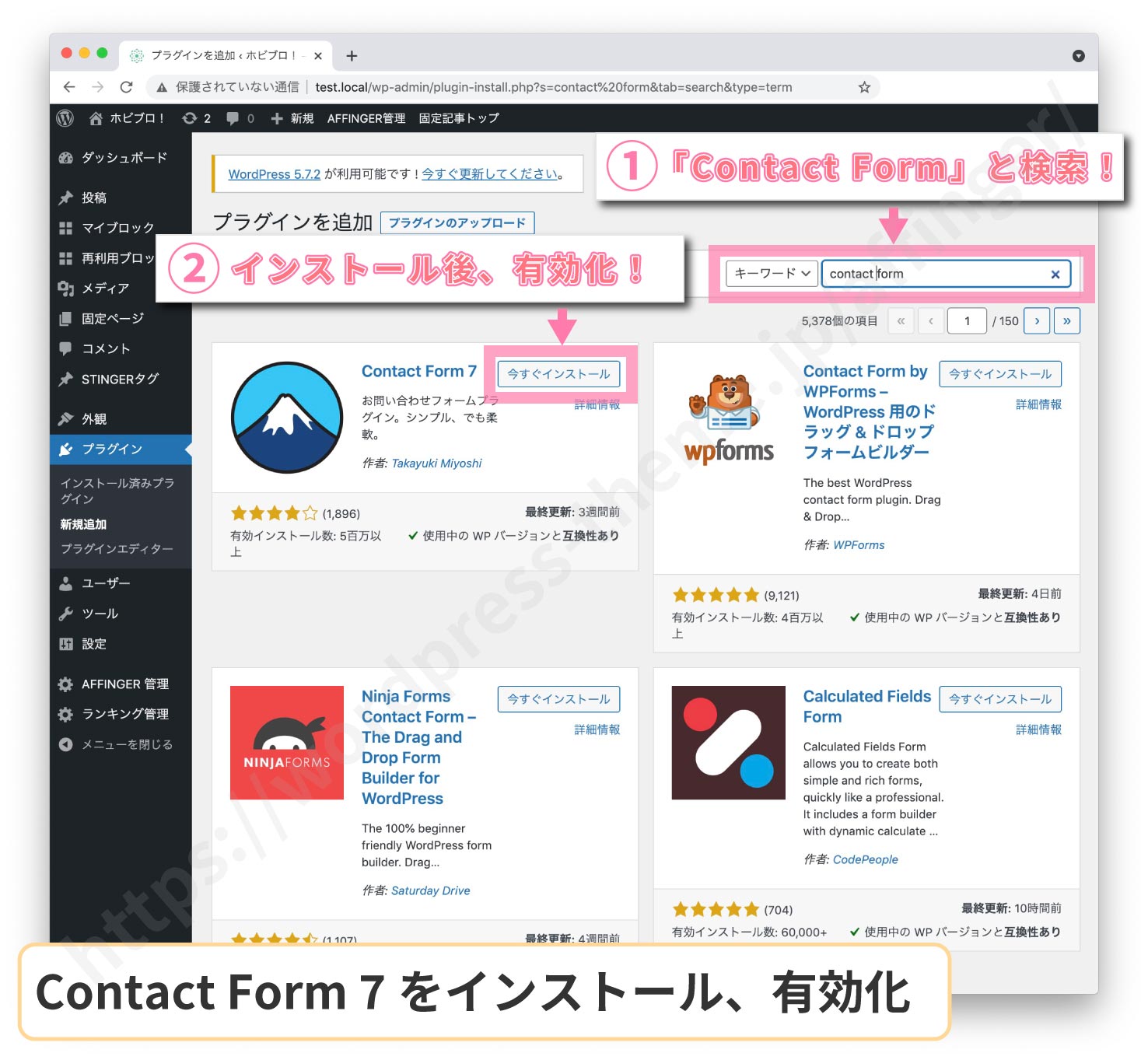
サイトのダッシュボードからプラグイン設定ページへ行ってください。"新規追加"ボタンを押して"Contact Form 7"と検索します。
すると富士山のマークが目印のプラグインが出てきます。"今すぐインストール"ボタンを押してさらに"有効化"ボタンを押しましょう。これで"Contact Form 7"がインストールされました。

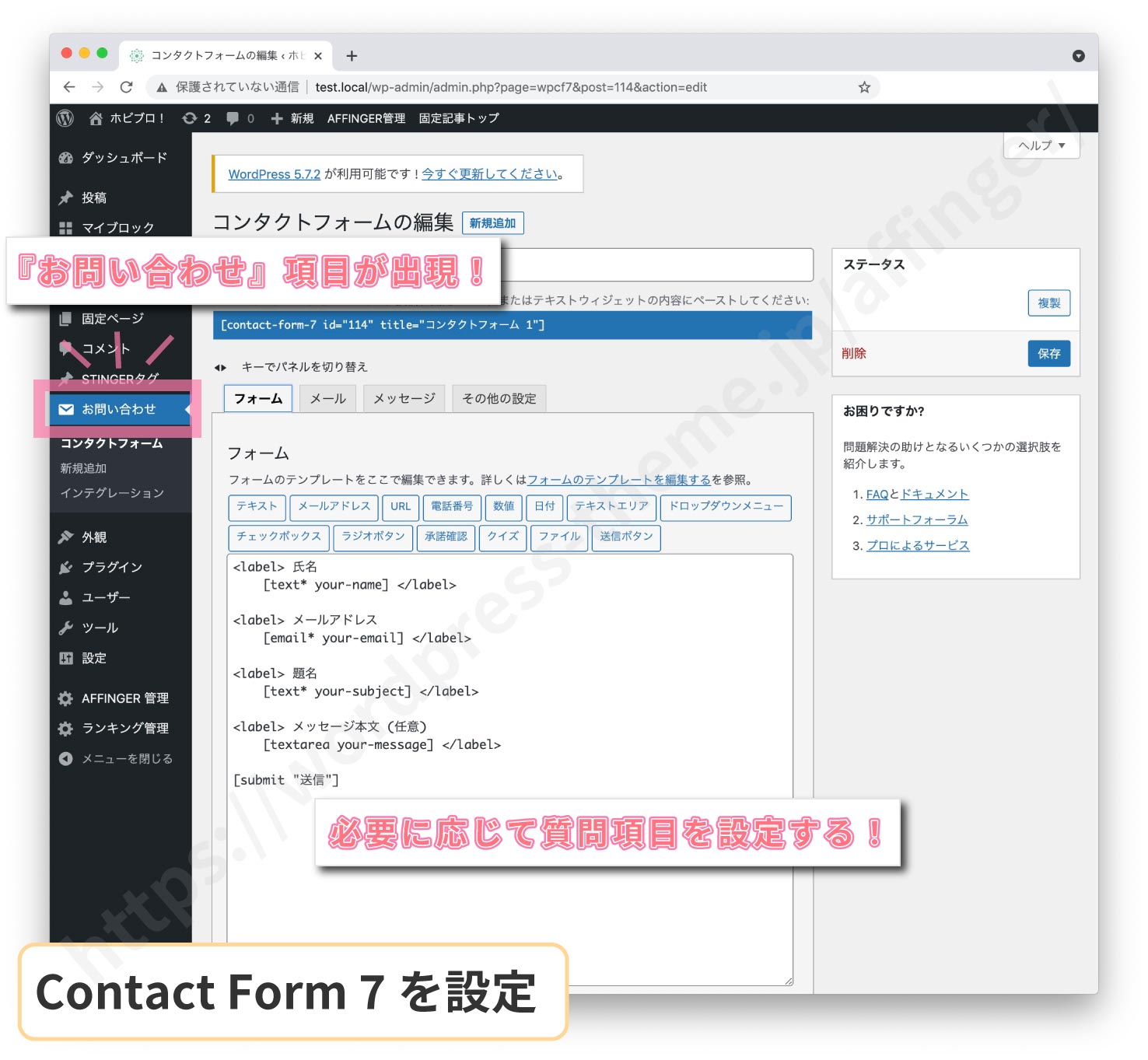
ダッシュボードに"お問い合わせ"という項目が追加されたことを確認してください。フォームの編集はあとで説明します。ひとまず先を急ぎましょう。
"お問い合わせページ"を固定ページで作成

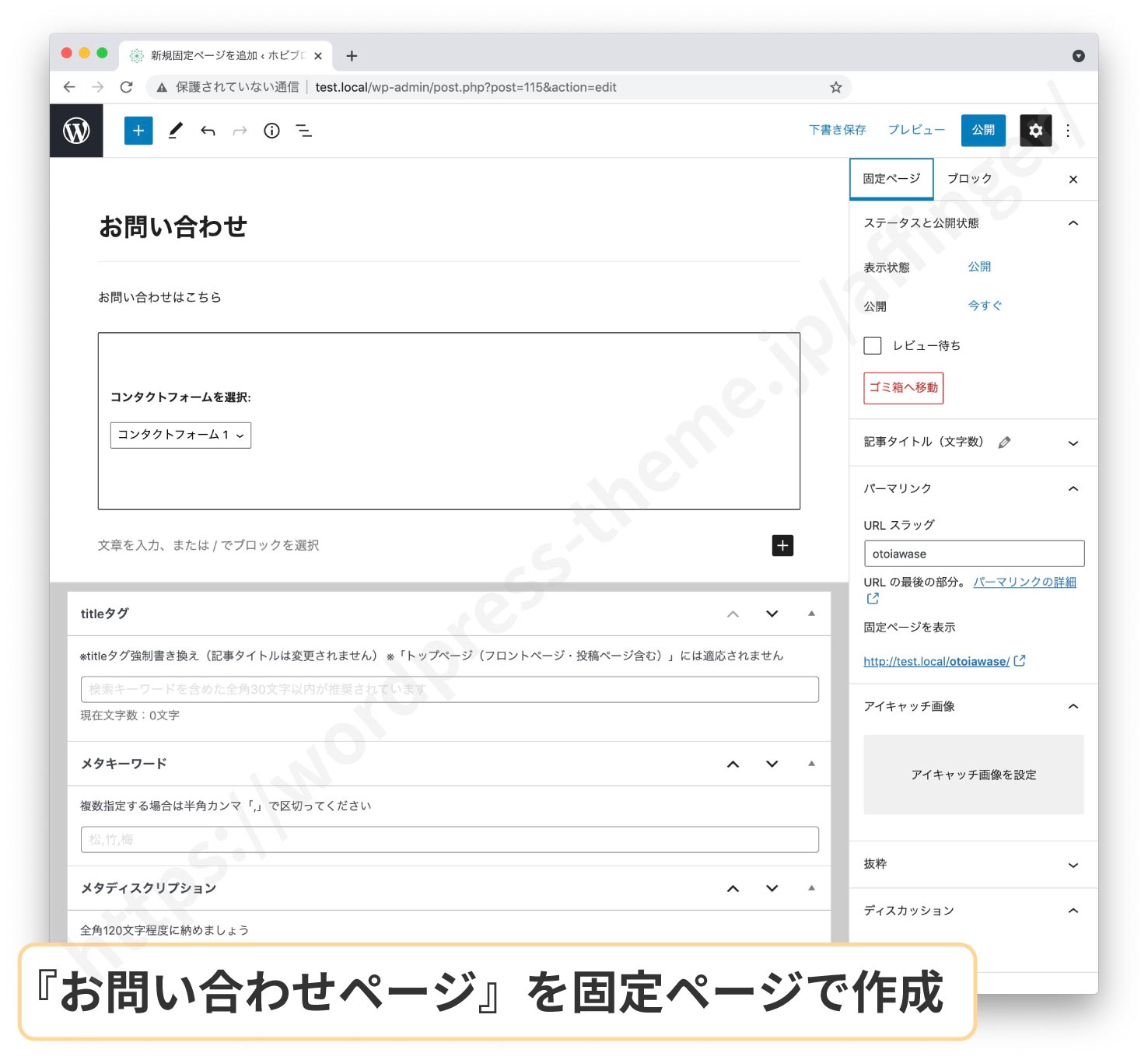
新規ページを作ります。このページを「お問い合わせページ」として使います。
次の3項目を設定しましょう。
タイトルと本文を入力

タイトルに「お問い合わせ」と入力。本文に「お問い合わせはこちら」と入力します。
編集画面に"Contact Form 7"ブロックを追加


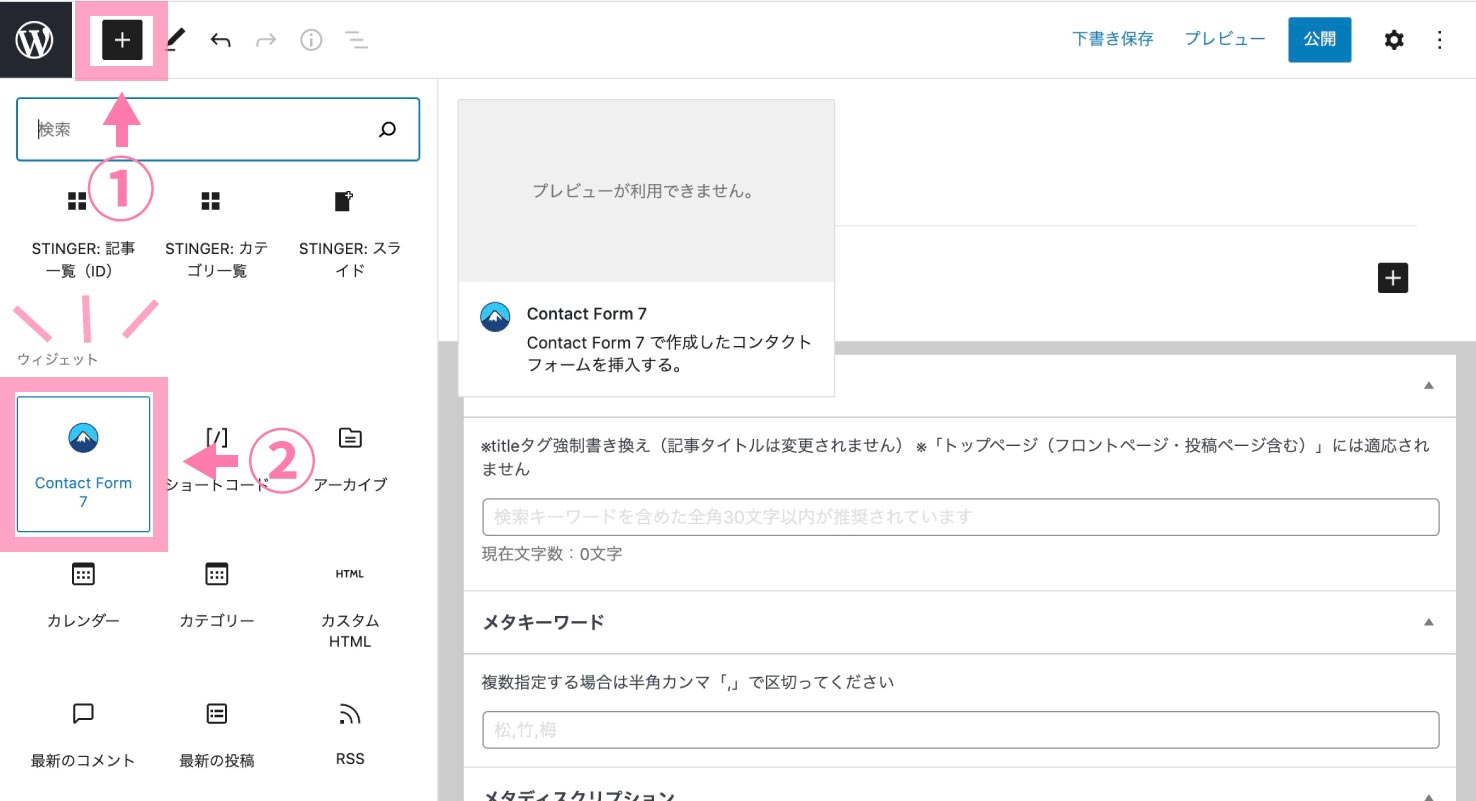
次に"Contact Form 7"ブロックを呼び出します。"(ブロックの追加ボタン)"を押して左パネルを開きましょう。下にスクロールしたとこに"Contact Form 7"のブロックはあります(「ウィジェット」の欄)。これを選択してください。
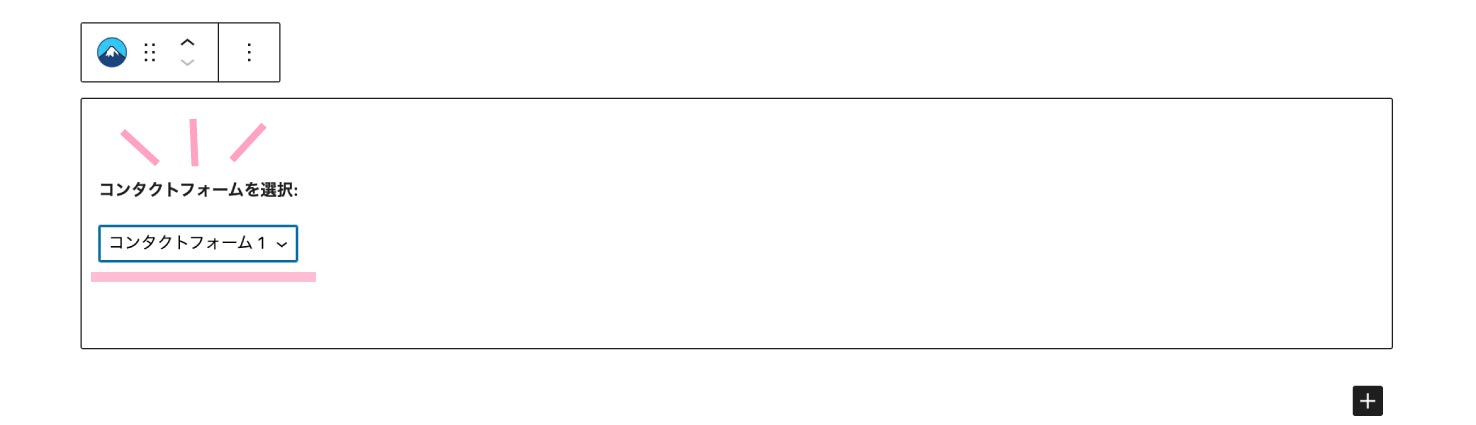
すると中央の編集画面に"Contact Form 7"のブロックが出てきます。ブロックの"コンタクトフォームを選択"からコンタクトフォームを選択してください。初めて使う場合は"コンタクトフォーム1"のままで大丈夫です。
パーマリンクを決める

次は固定ページのURL(パーマリンク)を決めます。右のパネルの"設定"ボタン → "固定ページ"よりパーマリンクの設定場所を見つけてください。
URLスラッグに"otoiawase"と入力します。
"contact"や"mail"というURLが一般的ですが、それだと海外からのスパムが届きやすくなります。そこでURLをローマ字の"otoiawase"に変えることで海外からのスパムメールを届きにくくします。"contact"や"mail"の方が好みという場合はそちらを選んでもらっても構いません。
最低限するのはこれくらいです。最後に"公開"ボタンを押して固定ページを公開します。これで「お問い合わせページ」が完成しました!

[contact-form-7 404 "Not Found"]となる現象についての対処法
![[contact-form-7 404 "Not Found"]となる現象についての対処法](https://wordpress-theme.jp/affinger/wp-content/uploads/sites/2/2021/11/contact-form7_not_found1.jpg)
2021年10月頃、[contact-form-7 404 "Not Found"]というエラーメッセージが出てコンタクトフォームが表示されないという現象が報告されています。調べたところContact Form 7ブロックを編集画面に貼り付ける際にショートコードが空で出力されるようになっていました。
もしこのような現象が起きた場合は以下の手順でコードを出力させてください。ここでは初心者の人向けにやり方を書きます。慣れてる人はブロックをHTML変換→ショートコード入力でやってもらうとスムーズです。
1、テストのフォームをもう一個作る

お問い合わせの設定画面に行ってください。新規追加からフォームをもう一つ作成します。仮のものなので名前は何でもいいです。今回は「テスト」にしました。中身もそのままで大丈夫です。できたら保存を押してください。
2、"Contact Form 7ブロック"のプルダウンを「テスト」に変更

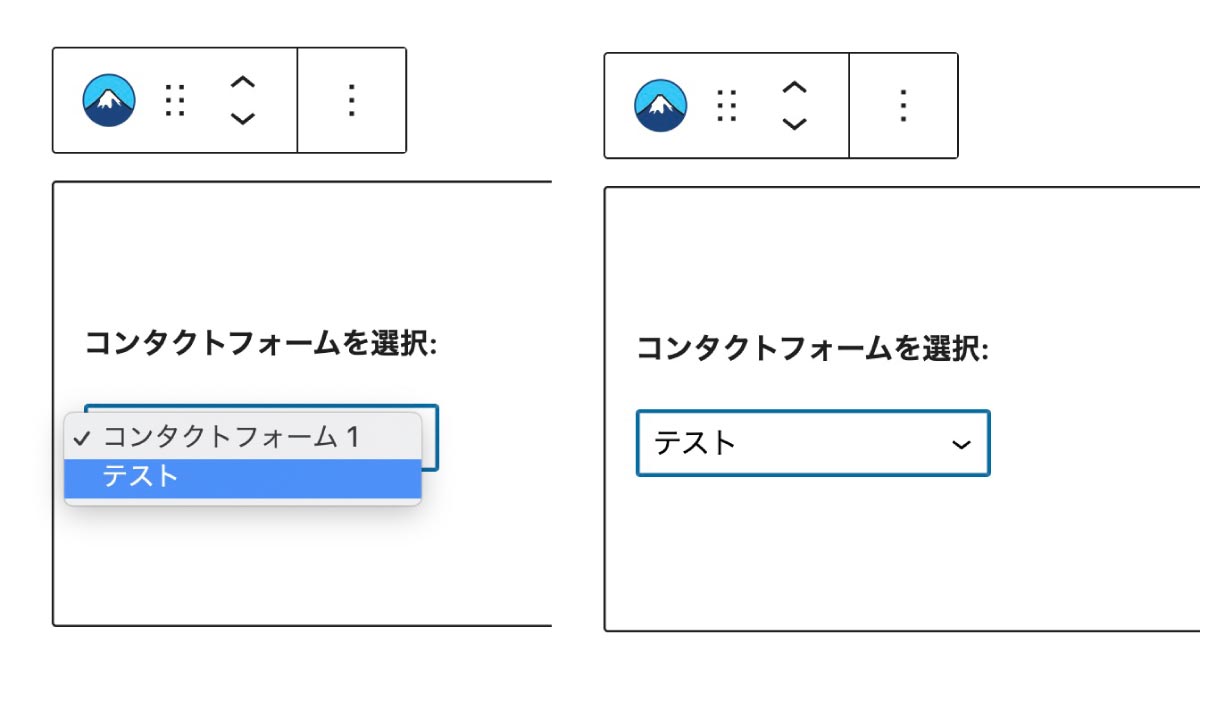
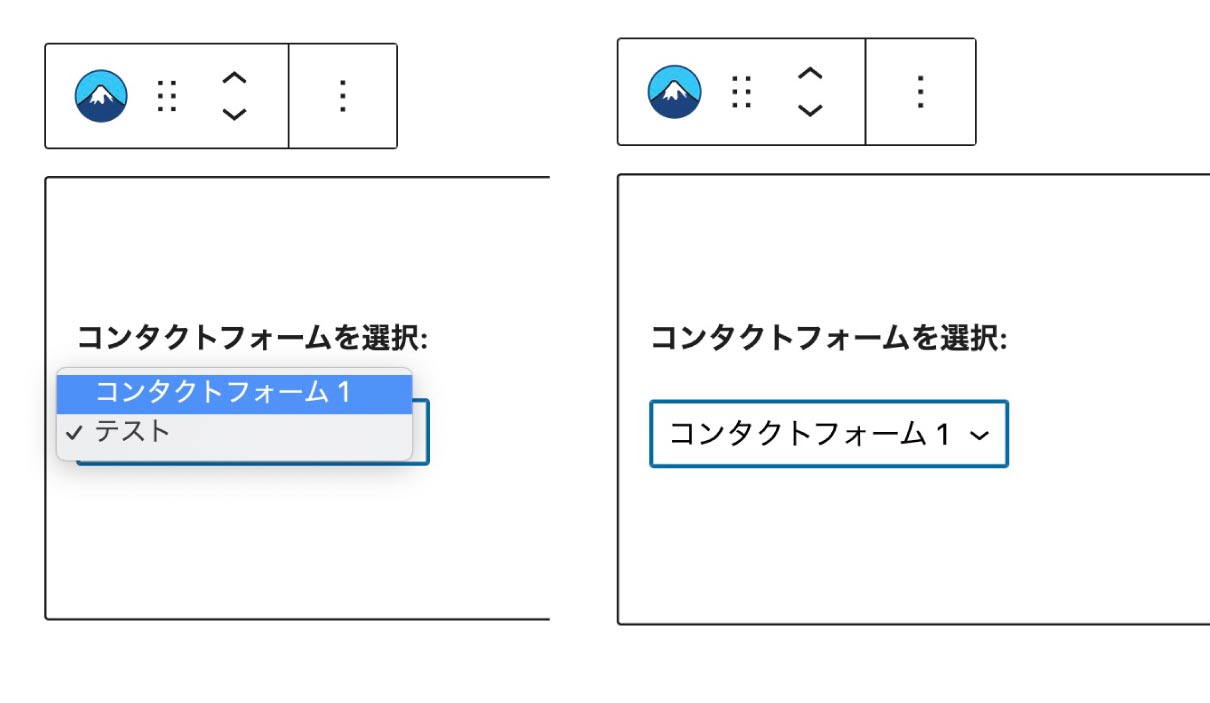
固定ページの編集画面に戻ります。編集画面に配置したContact Form 7ブロックを選択します。プルダウンからテストを選択してください。
3、"Contact Form 7ブロック"のプルダウンを元に戻す

テストにチェックが付いたことを確認したらもう一度コンタクトフォーム1に変更してください。これでコードが出力されるはずです。
これで正常にコンタクトフォームが表示されると思います。※完了したらテストのフォームは削除しても大丈夫です。
「お問い合わせページ」へのリンクを設置
「お問い合わせページ」が完成しました!でもちょっと待ってください。今のままでは読者が「お問い合わせページ」に行ける方法はありません(URLの直打ち以外)。せっかく「お問い合わせページ」を作っても誰もそのページに辿り着けないなら意味がないですよね。そこで、トップページのどこかに"お問い合わせページ"へのリンクを設置しましょう。ここでは3つの設置場所を紹介します。
ヘッダーメニューに設置する方法
1つ目はヘッダーのメニュー(グローバルナビゲーション)に設置する方法です。


設置方法はまず、メニュー設定画面に移動してください。
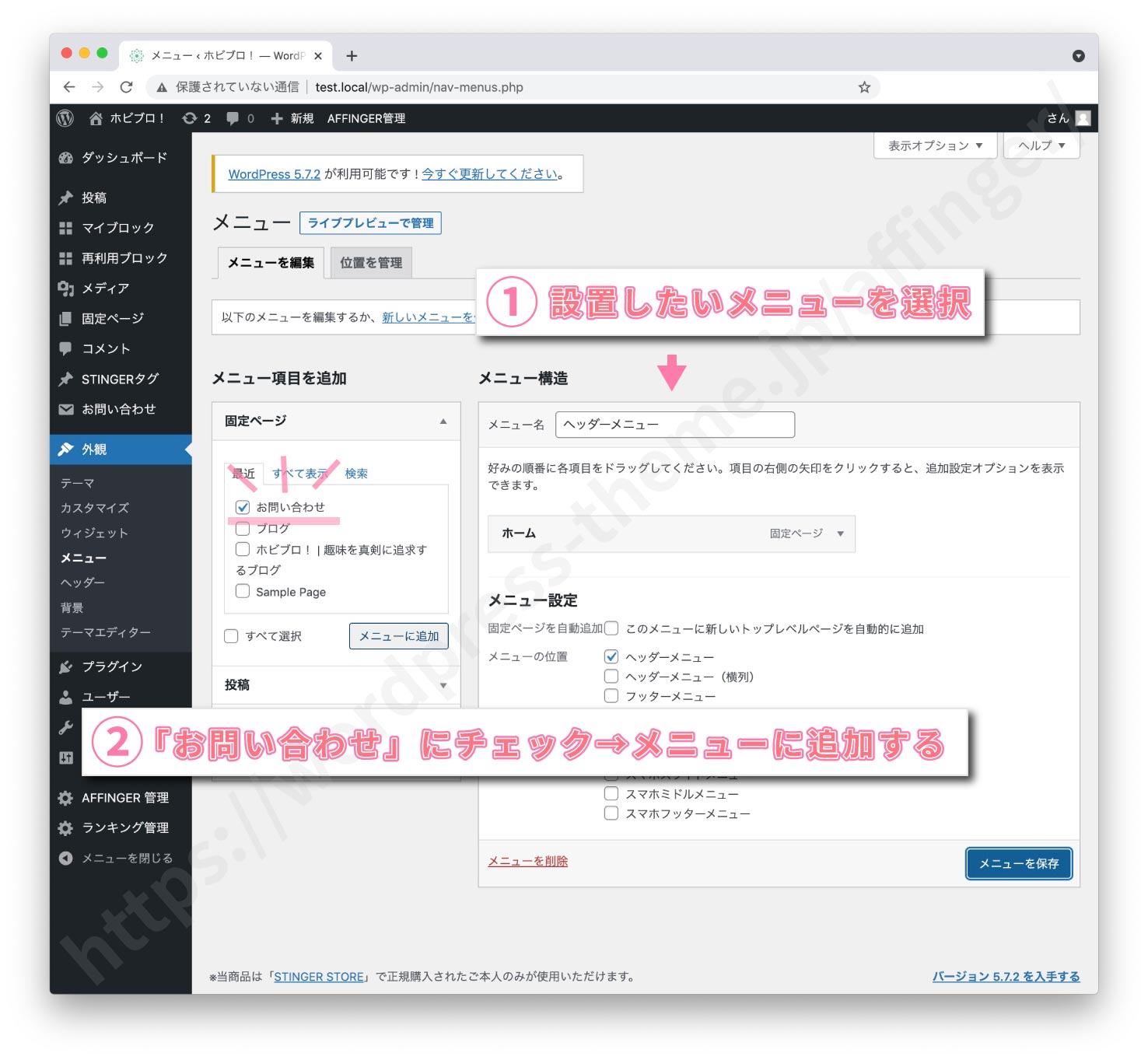
まずメニュー構造(右のパネル)で設置するメニューを選びましょう。メニューの位置がヘッダーメニューのメニューを選びます。
次にメニュー項目を追加(左のパネル)項目です。"固定ページ"の欄にある"お問い合わせ"の項目にチェックを入れてください。そして"メニューに追加"ボタンを押します。すると右のパネルに"お問い合わせページ"が反映されます。反映されたことを確認したら"メニューを保存"を押してください。
これでメニューに"お問い合わせ"へのリンクが設置されました。
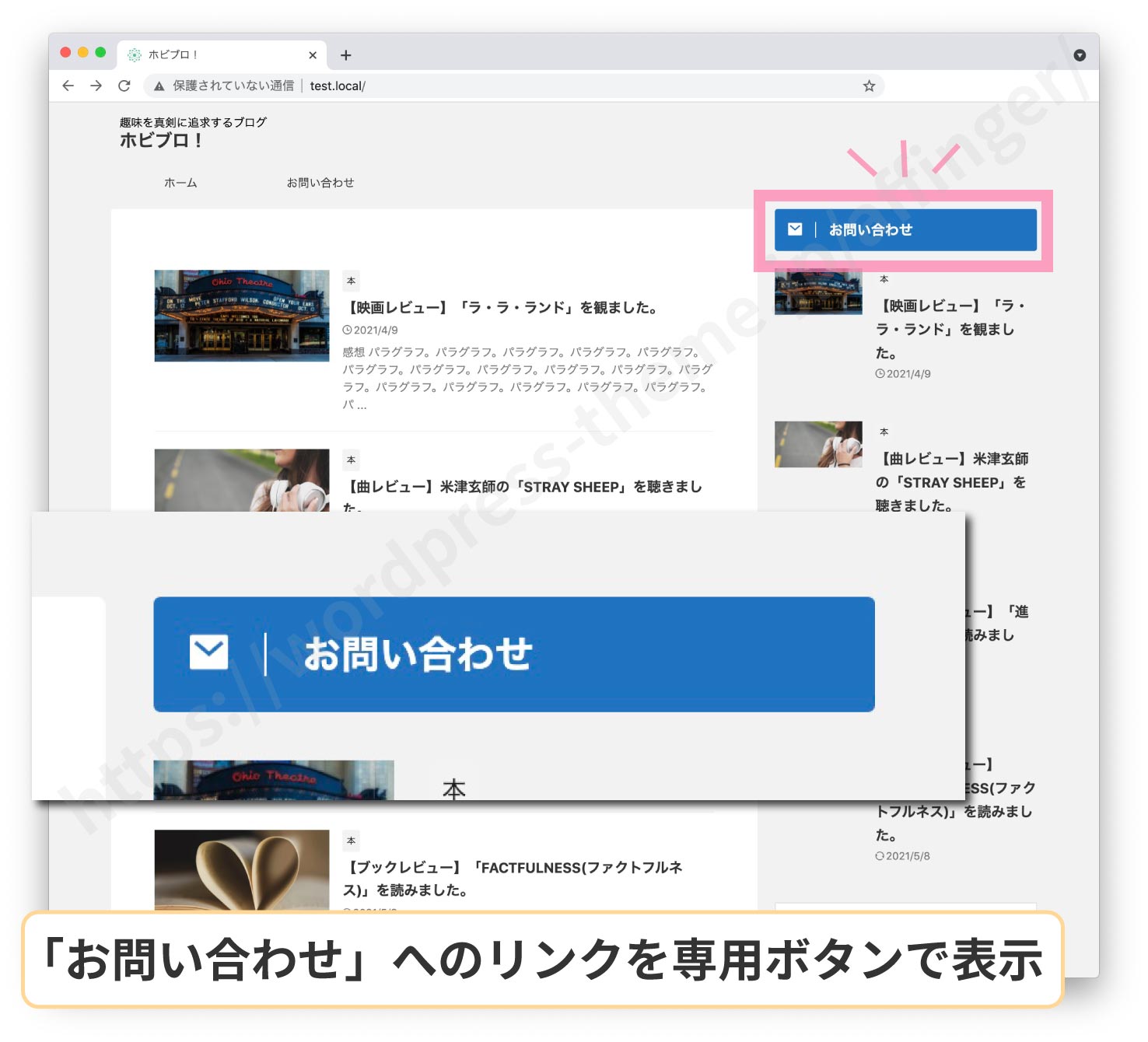
ウィジェット専用ボタンで設置する方法
AFFINGERにはお問い合わせのためだけに用意された特別なボタンがあります(画像参照)。このボタンを設置します。

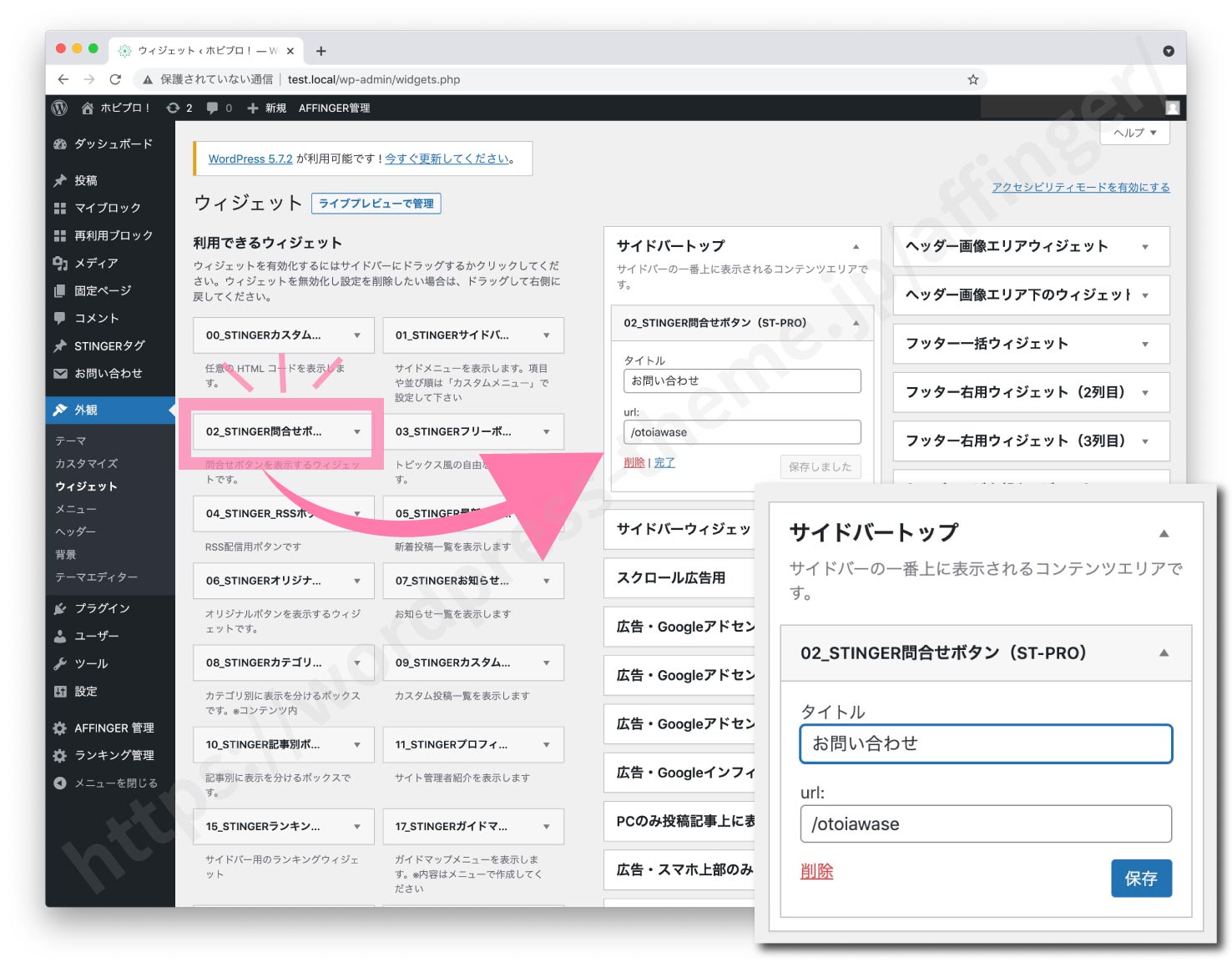
設置方法はまず、ウィジェット設定画面に行きます。

配置したい場所に02_STINGER問合わせボタン(ST-PRO)をドラッグ&ドロップします(この場合は"サイドバートップ"に配置)。
タイトルに「お問い合わせ」と入力。URLに「/otoiawase」("mail"や"contact"にした人は"/mail"、"/contact")と入力します。そして保存しましょう。これでウィジェットに「お問い合わせ」へのリンクが設置できました。
ちなみにボタンの文字色や背景色はカスタマイズ画面で設定できます。
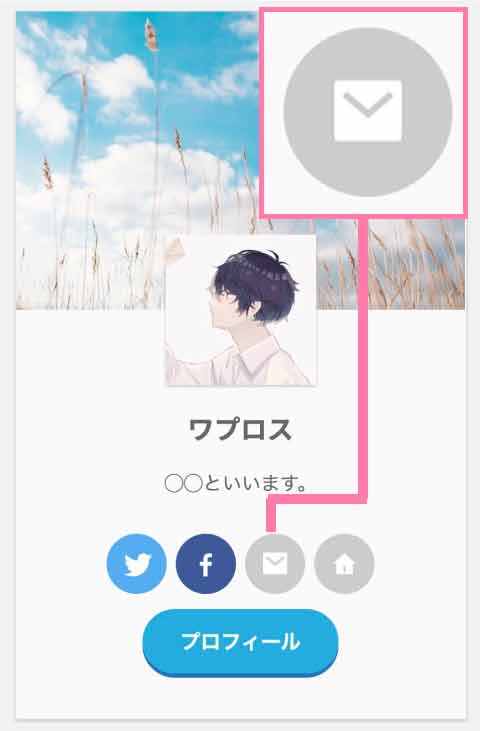
プロフィールカードのボタンに設定する方法
プロフィールカードの下部にも「お問い合わせ」のリンクを設置できる場所があります。丸いボタンで表示されます。
設定は、プロフィールカードを設置後、以下の場所の「form(URL)」に「お問い合わせページ」のURLを入力するだけです。「/otoiawase」("mail"や"contact"にした人は"/mail"、"/contact")。

コンタクトフォームの設定
「お問い合わせページ」の設定は自体はこれで完了しました。あとは先ほど脇に置いておいたコンタクトフォームの中身の設定を行いましょう。
メールアドレスの確認(重要!)
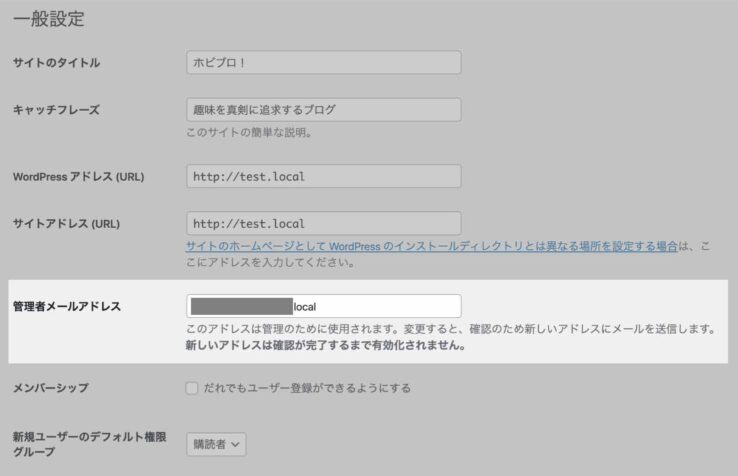
受信用のメールアドレス正しく設定されていないとメールは届きません。あなたのメールアドレスが正しく設定されているか確認しましょう。

"Contact Form 7"のメールアドレスの設定場所は次の場所です。
正しいメールアドレスを入力します。
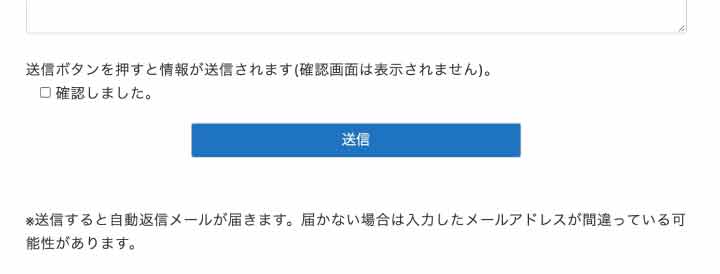
送信前の確認のためのチェックボックスを設置
"Contact Form 7"では確認画面を挟まず1回 送信ボタンを押しただけでメールが送信される仕様になっています。確認画面を挟むのは技術的にハードルが高いです。仕方ないですが注意文とチェックボックスを設置して対処します。

確認画面を挟むようにするには別途プラグインが必要だそうです。しかもそのプラグインはアップデートが行われておらずコードをいじらないと使えないそうです。
コンタクトフォームの設定画面へ移動してください。
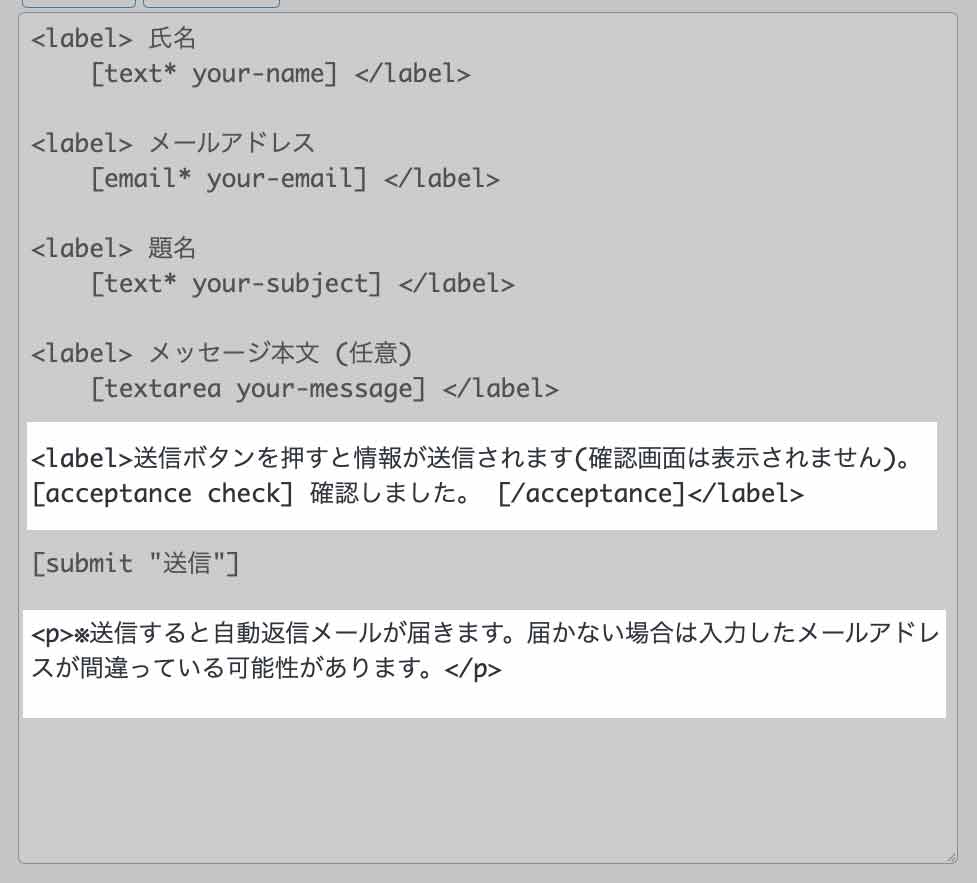
フォームパネルでフォームを編集します。

[submit "送信"]の直前に以下のコードを挿入します。チェックボックスにチェックを入れないと送信できないようになります。
<label>送信ボタンを押すと情報が送信されます(確認画面は表示されません)。
[acceptance check] 確認しました。 [/acceptance]</label>また、下で紹介する自動返信メールの設定を行う場合は[submit "送信"]の直後に以下の文章を挿入しましょう。
<p>※送信すると自動返信メールが届きます。届かない場合は入力したメールアドレスが間違っている可能性があります。</p>入力が終わったら保存ボタンを押してください。
自動返信メールの設定
初期設定では自動返信メールの設定はされていません。メールを送った人は自動返信メールが来ないとちゃんとメールが届いたか不安だと思うので自動返信メールの設定をおすすめします。

設定の仕方はこうです。まず、パネルをメールに切り替えます。
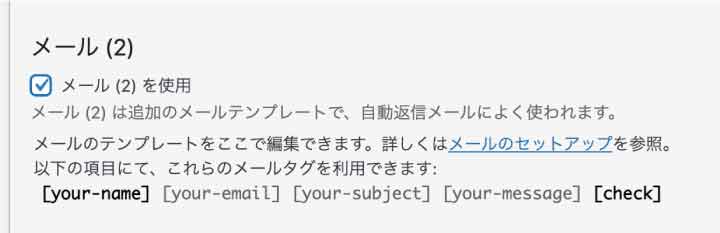
下の方にあるメール (2)の欄のメール (2) を使用にチェックを入れてください。そうすると下に新しいエリアが展開します。

返信用のメッセージを編集しましょう。メッセージ本文の欄に次の文章をペーストしてください。
この度は当サイトにお問い合わせありがとうございました。
以下の内容でメールを受け付けました。
■ メールアドレス [your-email]
■ 題名:[your-subject]
■ お問い合わせ内容
[your-message]
--
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました
入力が終わったら保存ボタンを押してください。
以上でコンタクトフォームの設定は終わりです。
確認する
最後にメールがちゃんと届くか確認しましょう。
「お問い合わせページ」からテスト送信してみてください。
うまくいけば設定成功です。
以上、"Contact Form 7"を使って「お問い合わせページ」を設置する方法でした。